注:此效果主要运用了css3中的rotate属性
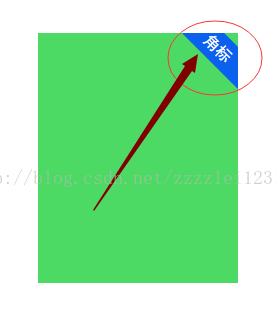
右上角
首先,一起来看一看最终的实现效果
好的,那么现在我们来黏贴代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>制作角标的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script> <style> .con{ height: 250px; width: 200px; margin: 0 auto; overflow: hidden; margin-top: 100px; position: relative; background-color: #4cd964; } .subscript{ color: #fff; height: 30px; width: 100px; position: absolute; right: -30px; text-align: center; line-height: 30px; font-family: "黑体"; background-color: #0c60ee; -moz-transform:rotate(45deg); -webkit-transform:rotate(45deg); -o-transform:rotate(45deg); -ms-transform:rotate(45deg); transform:rotate(45deg); } </style> </head> <body> <div class="con"> <div class="subscript"> 角标 </div> </div> </body> </html>
左上角
效果图:文字放在图片上,实现角标功能

.divedittable .project-tag div {
width: 43px;
line-height: 43px;
text-align: center;
color: #fff;
font-size: 12px;
transform: rotate(-45deg);
}
.divedittable .design-tag {
background-image: url('../images/icons.png');
background-position: -65px 62px;
width: 53px;
height: 53px;
display: inline-block;
}
.divedittable .design-tag div {
width: 43px;
line-height: 43px;
text-align: center;
color: #fff;
font-size: 12px;
transform: rotate(-45deg);
}






















 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








