跟着视频开始小程序的项目的开发,视频中这个小程序已经上线了,可以很好的看着小程序的界面进行开发,昨天看了一下具体的需求,觉得真的细节好多啊,而且其中设计的组件的思想也是很好的,能够很好的实现代码的复用,实现代码的解耦合,这个视频讲解的是真的好,好好学习一下。
组件component开发
小程序中的大部分的页面其实都是由组件来组合起来的,所以开发适合需求的组件是非常重要的,来进行组件的开发。
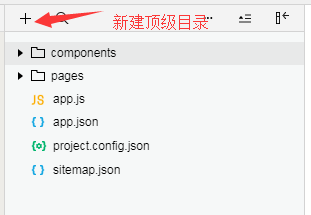
(1)在与pages同级目录下创建components文件目录,来存放所有需要进行开发的组件

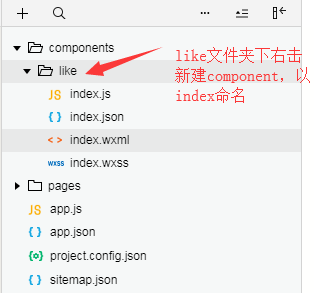
(2)之后在components文件夹下面进行组件的创建,首先也是创建一个空的文件夹,然后在创建components组件

(3)页面中如何引用组件
在静态页面中的json文件下进行组件的引用,例如:可以在classic文件夹中的classid.wxml文件中使用like组件,可以这样做:
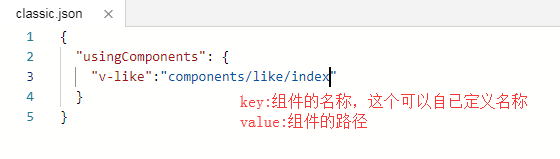
在classic文件夹下的classic.json文件中引入组件的路径


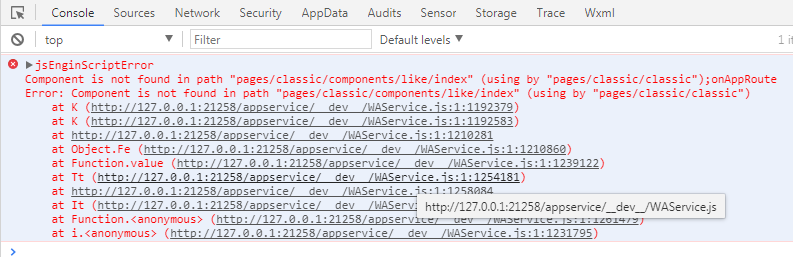
这个路径是有问题的,所以没法显示,很显然,这里使用的是相对路径,如果使用绝对路径就没问题了:"v-like":"/components/like/index"
在页面中使用组件,在classic.wxml文件中使用v-like组件

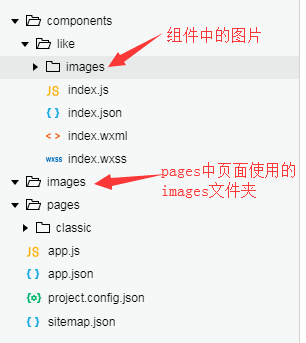
(4)静态图片文件夹的创建
注意:这里需要创建images文件夹,可以直接在组件中创建文件夹,只供组件来使用,也可以在components文件夹下面创建images文件夹,所有的组件共用一个images文件夹,同时创建pages同级images文件夹,供pages中页面使用

(5)组件中image组件的使用
image组件的官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
注意:
在小程序的关于尺寸的单位,一种是px,一种是rpx。其中rpx是和我们平常页面开发中的px是一致的,但是px是平常开发的px的二倍,也就是在小程序中px是rpx的二倍的关系,这个原则只限于在iPhone6这种机型下面才试用,其他机型不一定是2倍的关系,这里还有一点,就是rpx是自适应的,绝大多数情况下都可以使用的,但是有些地方还是需要选择的,必须说是字体的大小,可能就不需要自适应,设计成固定大小的字体
(6)设置全局样式
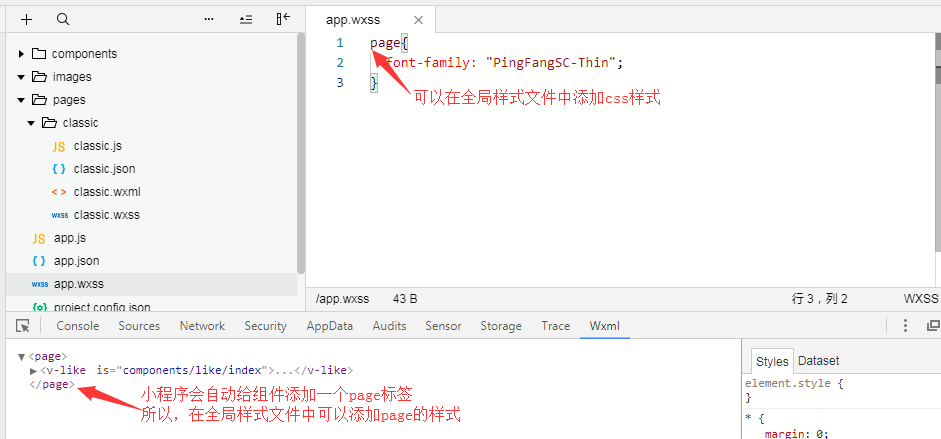
这个需要新建全局样式文件,例如可以在根目录新建一个app.wxss的样式文件来作为全局样式文件

打开调试器可以看到,小程序会自动添加page标签的,所以可以设置page标签的样式,组件中的样式也会变化!
注意:并不是所有的全局样式对组件都起作用,只有很少的css样式是可以从全局样式中继承的,但是在页面中是可以继承的,classic.wxml页面文件中是可以继承app.wxss文件中的样式的,具体的文档如下:组件样式下面有详细介绍
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html

(7)设置组件的自定义宽度
// wxml中 <view bind:tap="onLike" class="container"> <image src="images/like.png" /> <text>999</text> </view> // js中 这个是需要写在methods中的 /** * 组件的方法列表 */ methods: { onLike:function(event){ console.log(event); } }
(9)三元表达式
这个就要涉及到js中的逻辑代码的编写了,看看三元运算符的格式,来实现一个数据的切换
1 <!--三元运算符的使用--> 2 <view bind:tap="onLike" class="container"> 3 <image src="{{like?yesSrc:noSrc}}" /> 4 <text>{{like?count1:count2}}</text> 5 </view> 6 7 <!--数据是需要定义在js中的,其中data是专门来存放数据变量的--> 8 /** 9 * 组件的初始数据 10 */ 11 data: { 12 like:false, 13 count1:9, 14 count2:99, 15 yesSrc:'images/like.png', 16 noSrc:'images/like@dis.png' 17 },
(10)组件的封装性和开放性
组件的封装肯定要好坏之分,那么什么是决定组件封装的好坏,也就是让人感觉很好用,让人用着舒服呢?视频中的老师说的是:
1)你是要思考什么数据是封装到组件中的,而什么数据是开放出来的
2)关于粒度的问题
粒度在这里就是指的是封装的组件的难易程度以及组件的功能的强大与否
(11)js文件中properties属性列表的设置
这个是主要来设置用到的变量的类型以及初始值,还有一个observer属性的,在开发中可以把对外开放的数据来在这里进行定义,同样页面中是用{{}}语法来取值
/** * 组件的属性列表 */ properties: { like:{ type:Boolean, // 设置变量类型 必填 value:false, //设置默认值 选填 observer:function(){ // 选填 } }, count:{ type:Number } },
(12)属性在methods中的应用
直接看代码吧,这个和之前的各种语言的用法道理是一样的
1 /** 2 * 组件的方法列表 3 */ 4 methods: { 5 onLike:function(event){ 6 var like = this.properties.like; // 用变量来接收属性的值 7 var count = this.properties.count; 8 9 count = like?count-1:count+1; 10 this.setData({ // 变量赋值之后需要重新设置Data的值 11 count:count, 12 like:!like 13 }) 14 } 15 }
(13)从服务器获取数据
这个主要是调用接口,从服务器上获取数据的方式,很苦恼,并没有权限从老师搭建的后台服务器上获取数据,我没有购买慕课网上的课程,没有办法获取到那个特殊的开发者key,这里只是记录一下获取数据的方法以及数据如何处理
官方的文档来学习一下:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
看看代码:
1 // 这个是在classic.js中 2 /** 3 * 生命周期函数--监听页面加载 4 */ 5 onLoad: function (options) { 6 wx.request({ 7 url: 'http://bl.7yue.pro/v1/classic/latest', 8 header: { 9 appKey:'K0LDaSADSDLWWbF' 10 }, 11 success:function(){ 12 //返回结果成功之后 数据的处理 13 } 14 }) 15 }, 16 17 // ES6中箭头函数的写法 18 /** 19 * 生命周期函数--监听页面加载 20 */ 21 onLoad: function (options) { 22 console.log(this.data.test) 23 wx.request({ 24 url: 'http://bl.7yue.pro/v1/classic/latest', 25 header: { 26 appKey:'K0LDaSADSDLWWbF' 27 }, 28 success:(res)=>{ 29 //返回结果成功之后 数据的处理 30 console.log(this.data.test); 31 } 32 }) 33 },
(14)代码优化
这个主要是来优化请求的接口的方法的,我们把一些通用的数据抽离出来,来写成公共的方法,供许多模块来一起调用

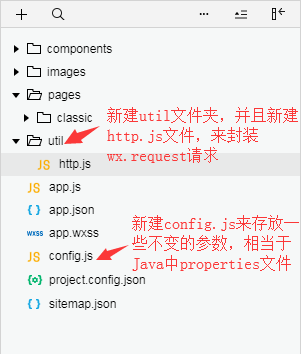
在http.js中来封装wx.request
具体的config.js中代码:
1 // const关键字是声明不变的值的时候来用的,相当于Java中静态变量 2 export const config = { 3 api_base_url:'http://bl.7yue.pro/v1/', 4 appKey:'K0LDaSADSDLWWbF' 5 } 6 7 // 导出function函数方法 8 export let fun1 = function(){ 9 10 } 11 12 // export {const, fun1} 这种写法就不用每一个都写export关键字了
http.js中代码:
1 // 导入的时候需要使用相对路径 2 import {config} from '../config.js'; 3 4 // 错误的具体的提示信息 根据接口中error_code 5 const tips = { 6 1:'抱歉,出现了一个错误', 7 1005:'appKey不正确', 8 3000:'期刊不存在' 9 } 10 11 class HTTP{ 12 request(params){ 13 if(!params.method){ 14 params.method = 'GET'; 15 } 16 wx.request({ 17 url: config.api_base_url + params.url, 18 method:params.method, 19 data:params.data, 20 header:{ 21 'content-type':'application/json', 22 appKey:config.params 23 }, 24 success:(res) => { 25 // 来判断请求是否成功 以2开头就是成功 这个是在Number类型的, // 需要装换成string类型 26 var code = res.statusCode.toString(); 27 // ES6中 startsWith 和 endsWith 28 if(code.startsWith('2')){ 29 params.sucess(res.data); 30 }else{ 31 // 错误信息的提示 32 var error_code = res.data.error_code; 33 this._show_error(error_code); 34 } 35 }, 36 fail:(err) => { 37 this.error_code(1); 38 } 39 }) 40 } 41 42 // 错误信息的提示方法 43 _show_error(error_code){ 44 if(!error_code){ 45 error_code = 1; 46 } 47 wx.showToast({ 48 title: tips[error_code], 49 icon: 'none', 50 duration: 2000 51 }) 52 } 53 } 54 55 // 使得类外部可以访问 56 export {HTTP}
classic.js中代码的优化,主要是优化的request请求的封装方法
1 // 这里导入的时候需要写成相对路径 2 import {HTTP} from '../../util/http.js'; 3 4 // 实例化HTTP类 5 var http = new HTTP(); 6 7 Page({ 8 9 /** 10 * 页面的初始数据 11 */ 12 data: { 13 14 }, 15 16 /** 17 * 生命周期函数--监听页面加载 18 */ 19 onLoad: function (options) { 20 http.request({ 21 url:'classic/latest', 22 success:(res)=>{ 23 console.log(res); 24 } 25 }) 26 // console.log(this.data.test) 27 // wx.request({ 28 // url: 'http://bl.7yue.pro/v1/classic/latest', 29 // header: { 30 // appKey:'K0LDaSADSDLWWbF' 31 // }, 32 // success:(res)=>{ 33 // //返回结果成功之后 数据的处理 34 // console.log(this.data.test); 35 // } 36 // }) 37 },
总结:看完了前七章的视频,我感觉老师绝对是大牛级别,从方方面面的来看,自己需要学习的东西还有很多啊,卑微的默默学习吧!





















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








