JavaScript中常见的几种创建对象的方式有:Object构造函数模式、对象字面量模式、工厂模式、自定义构造函数模式、构造函数加原型组合模式;他们各自有各自的优缺点和使用场景。
1. Object构造函数模式
- 使用场景:起始时不确定对象内部数据。
- 缺点:语句太多
var p = new Object()
p.name = 'tom'
p.age = 12
p.steName = function (name) {
this.name = name
}2. 对象字面量模式
- 适用场景:起始时对象数据确定。
- 缺点:如果创建多个对象、有重复代码。
var p = {
name: 'jack',
age: 13,
setName: function (name) {
this.name = name
}
}3. 工厂模式
- 适用场景:需要创建多个对象。
- 缺点: 对象没有一个具体的类型、都是Object类型。
function createPerson (name,age) { //返回一个对象的函数就是工厂函数
var obj = {
name: name,
age: age,
sstName: function (name) {
this.name = name
}
}
return obj
}4. 自定义构造函数模式
- 使用场景: 需要创建多个类型确定的对象。
- 缺点: 每个对象都有相同的数据(方法),浪费内存。
function Person (name,age) {
this.name = name
this.age = age
this.setName = function (name) {
this.name = name
}
}
var p1 = new Person('tom',15)
var p2 = new Person('jack',14)
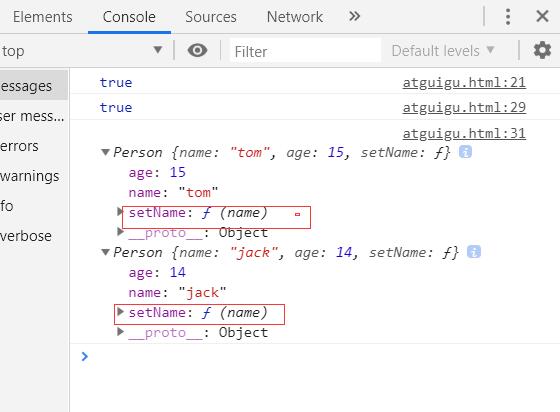
console.log(p1 instanceof Person) //true p1是Person类型
function student (name,grade) {
this.name = name
this.grade = grade
}
var s1 = new student('peter',6)
console.log(s1 instanceof student) //true s1是student类型
console.log(p1,p2)
p1和p2有各自都有相同的setName()方法,造成内存浪费。
5. 构造函数+原型模式
- 使用场景: 要创建多个类型确定的对象
function Person (name,age) {
this.name = name
this.age = age
}
Person.prototype.setName = function (name) {
this.name = name
}
var p1 = new Person('tom',12)
var p2 = new Person('jack',13)
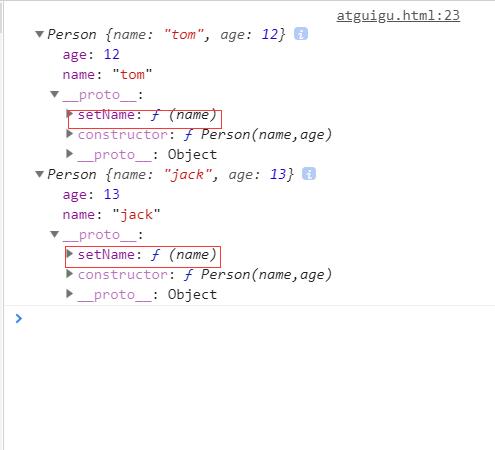
console.log(p1,p2)
对象的方法被放到了原型上面避免了内存浪费。





















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








