在cocos2dx中,默认的CCLayer背景是黑色的,有些时候需要特殊的Layer,所以cocos2dx中提供了这两种Layer
CCLayerColor是可以改变背景色的Layer,示例如下:
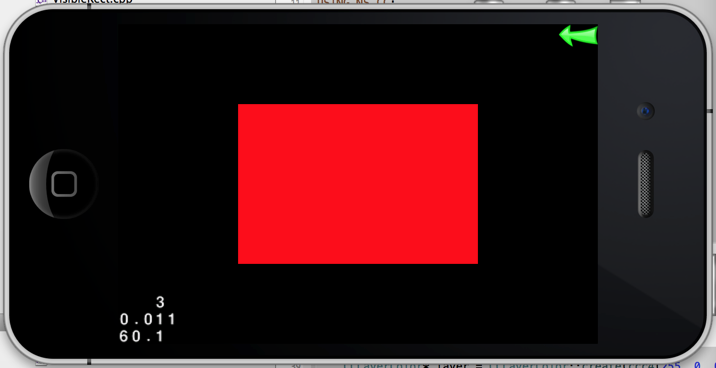
CCSize size = __winSize;
CCLayerColor* layer = CCLayerColor::create(ccc4(255, 0, 0, 255), size.width/2, size.height/2);
addChild(layer);通过create函数创建层,并把它放到父层,效果如下:

create是一个重载函数,有各种重载方式:
static CCLayerColor* create();
/** creates a CCLayer with color, width and height in Points */
static CCLayerColor * create(const ccColor4B& color, GLfloat width, GLfloat height);
/** creates a CCLayer with color. Width and height are the window size. */
static CCLayerColor * create(const ccColor4B& color);有不带参数,或者只带一个颜色参数,或者带颜色,宽度,高度参数,我们这里用了最复杂的函数。
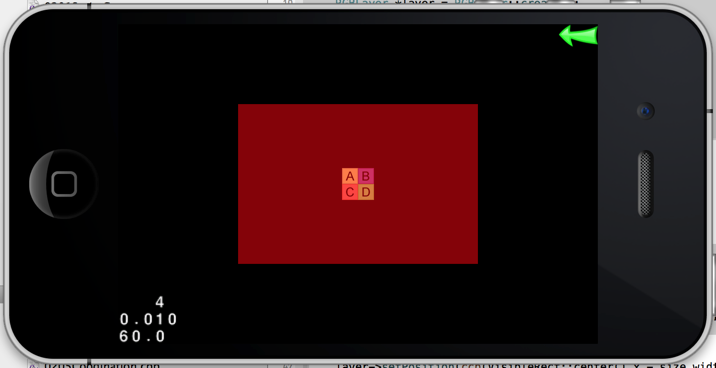
颜色层可以修改的属性不多,主要是透明度,增加透明度后再看效果:
CCSprite* sprite = CCSprite::create("Images/blocks.png");
addChild(sprite);
sprite->setPosition(VisibleRect::center());
CCSize size = __winSize;
CCLayerColor* layer = CCLayerColor::create(ccc4(255, 0, 0, 255), size.width/2, size.height/2);
addChild(layer);
layer->setOpacity(128);上面的代码,为了更好的表现透明度,在颜色层后加了个精灵,效果如下:

---------------------分割线-----------------------
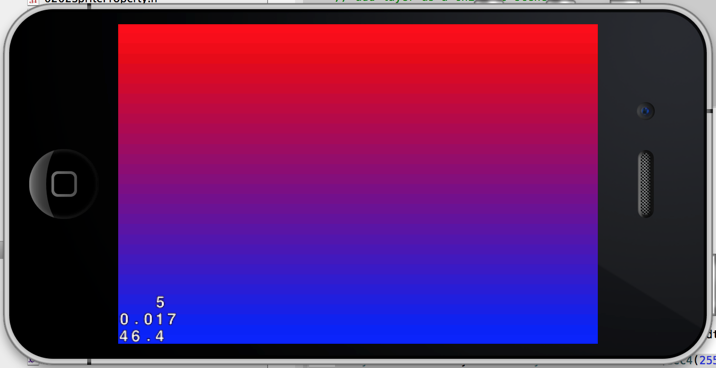
下面说CCLayerGradient,它是有渐变颜色效果的层,例子如下:
CCLayerGradient* layer2 = CCLayerGradient::create(ccc4(255, 0, 0, 255), ccc4(0, 0, 255, 255));
addChild(layer2);





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








