node.js简介
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
以上是官网上的介绍。初步尝试使用node.js,我在看了许多文档的同时,也看了一些学习视频。下面是是我学习后对node的一些理解(还没有实战过,说的不对请大家多指点)。
- node.js是运行在服务器端的JavaScript
- node.js开发就是利用ES+第三方开源库+node平台环境API进行编程
安装NodeJS的操作系统

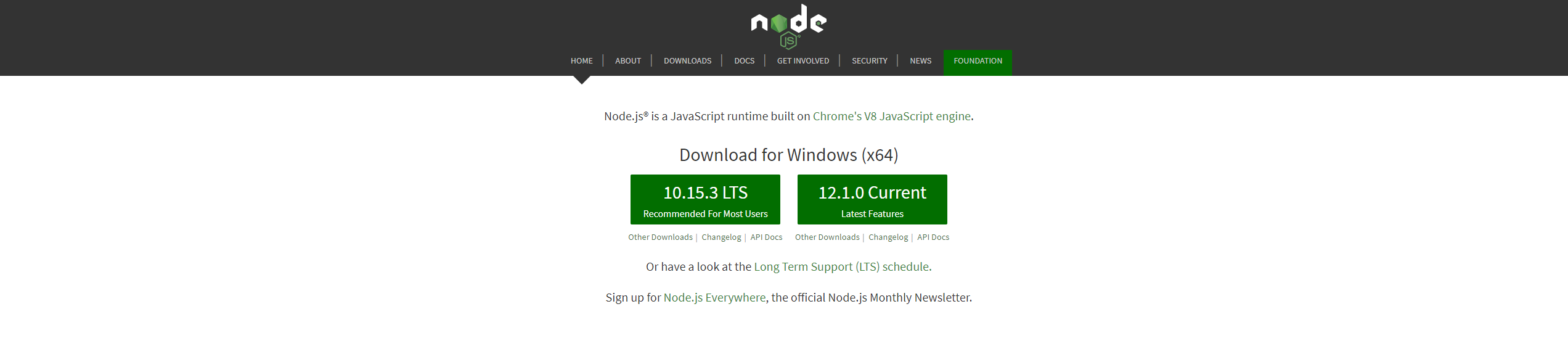
下载NodeJs安装包
首先在NodeJS官方网址(https://nodejs.org/en/)下载安装包

这里我使用最新版本12.1.0
开始安装
双击安装文件,开始安装
第一步:Welcome to the Node.js Setup Wizard(欢迎来到Node.js安装向导)

第二步:End-User license Agreement(终端用户许可协议)

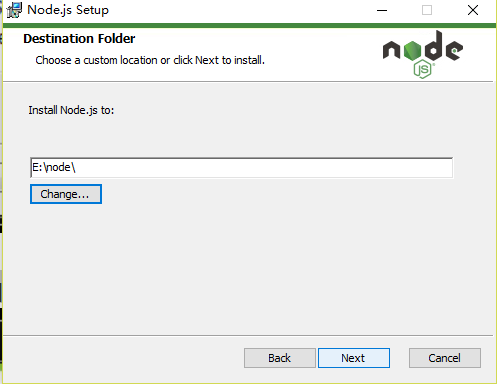
第三步:Destination folder(目标文件夹)选择自己安装目录

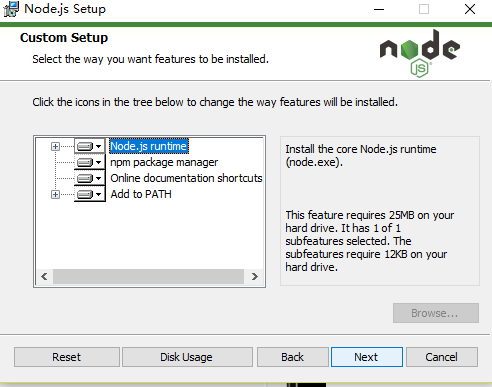
第四步:Custom Setup(自定义设置)

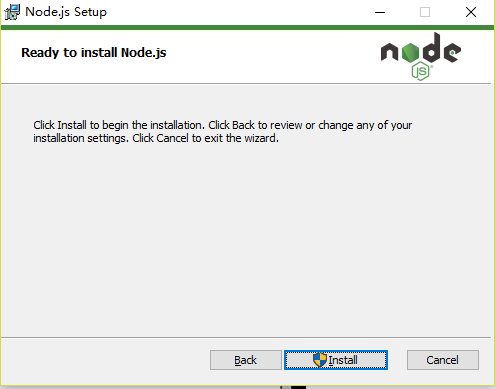
第五步:Ready to install Node.js(准备安装Node.js)

第六步: Installing Node.js(安装Node.js)

第七步:Completed the Node.js Setup Wizard(完成了Node.js安装向导)

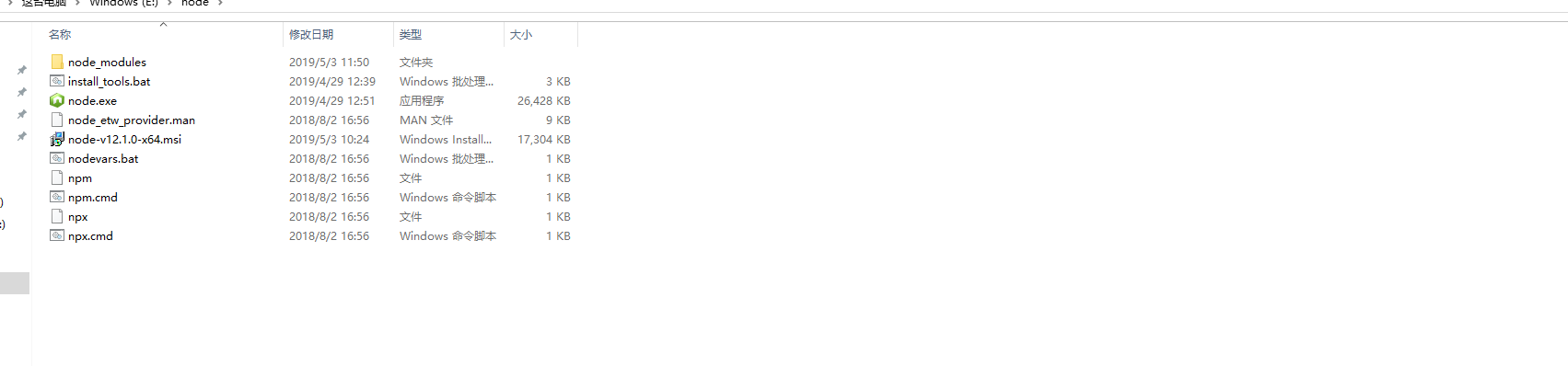
第八步:查看安装路径

测试NodeJS是否安装成功
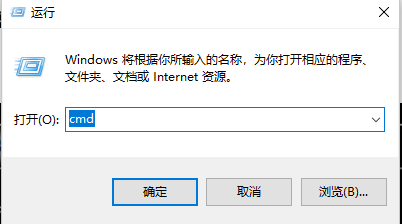
第九步:Window+R 打开运行窗口,输入cmd命令

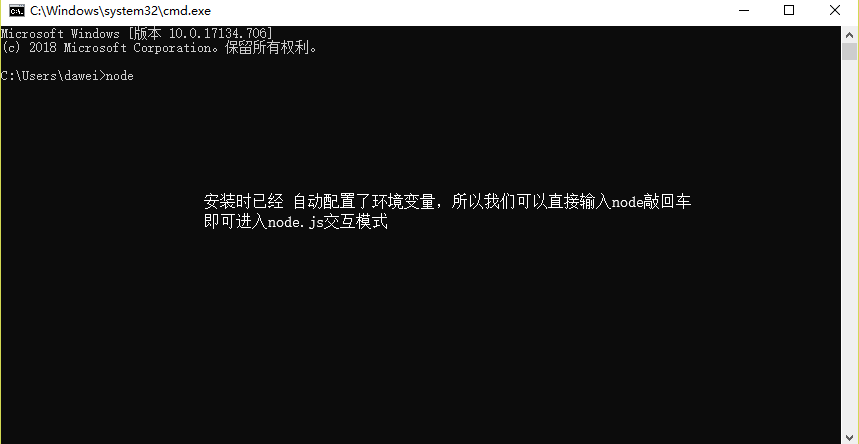
第十步:输入node,敲回车

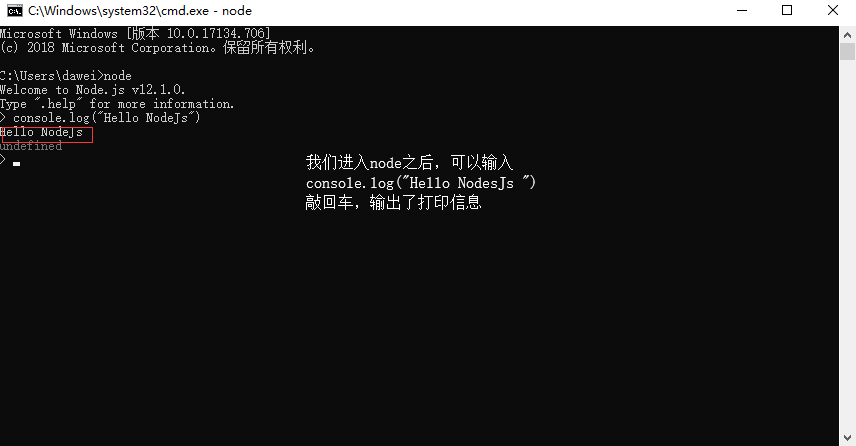
第十一步:输入打印信息,安装成功

运行NodeJs的Http模块
第十二步:在G盘下创建一个文件夹:G:\nodeJS_App,然后在文件夹下新建一个文件:nodeJs_test.js
把下面代码考进文件中:
1 var http = require("http"); // http 模块 2 3 http.createServer(function(req, res) { 4 res.writeHead( 200 , {"Content-Type":"text/html"}); 5 res.write("<h1>Node.js</h1>"); 6 res.write("<p>Hello World</p>"); 7 res.end("<p>beyondweb.cn</p>"); 8 }).listen(3000); // 监听端口3000 9 10 console.log("HTTP server is listening at port 3000."); //在CMD中打印日志

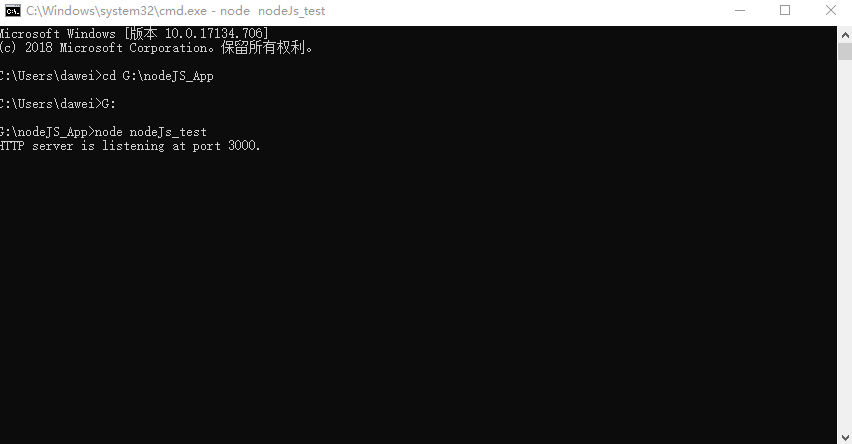
第十三步:打开CMD命令窗口,通过DOS窗口进入你的nodeJS_App的文件夹
通过DOS窗口进入你的nodeJS_App的文件夹,在命令窗口执行【node nodeJs_test.js】然后这时会显示:HTTP server is listening at port 3000.

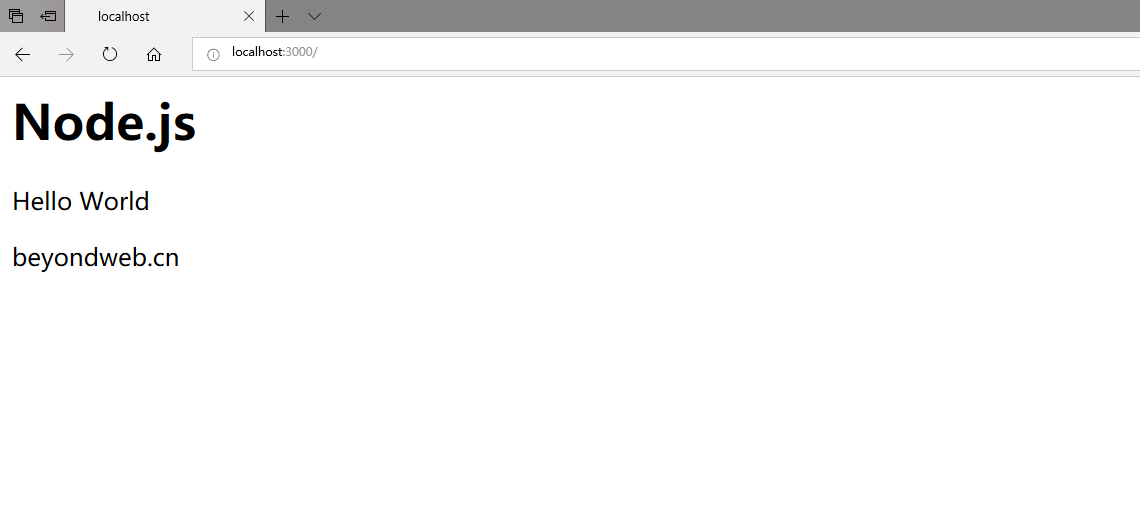
如果能显示下图,恭喜您NodeJS环境安装成功了.






















 6879
6879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








