安装完一次npm,下载了小demo后,过一段时间再去用vue忘记环境已经安装好,再次安装时,由于npm安装时下载不全,一直在报错,试用了很多方法,cmd
指令安装vue-cli一直报错,最后我还是选择在原来demo 下修改,之前报Error: Cannot find module 'chalk',这里应该是该项目的node-module安装有误。
在对应项目下
使用以下两条指令删除node_modules:
npm install rimraf -g
rimraf node_modules
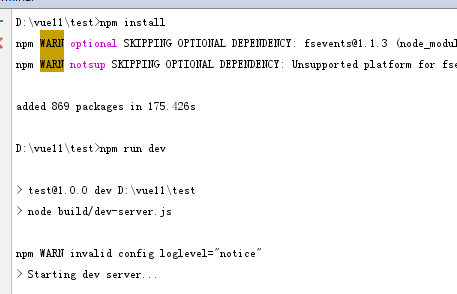
使用以下一条指令进行安装:npm install
安装完毕后,直接npm run dev 即可成功打开页面






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








