ECharts图表实战经验1:如何设置图表同序列不同数据点的独立颜色值
最近有不少朋友在追问这样一个问题:我单序列的柱状图,我想让每一个根柱子的颜色都不一样,应该如何做?
针对这个问题,其实我只想说你压根没有认真看完或者查找ECharts官方的示例,官方能够找到的示例有:
1、http://echarts.baidu.com/doc/example/bar14.html

2、http://echarts.baidu.com/doc/example/bar15.html

那么你看完过后是否能够明白其中的道理呢?数据点的属性首先是通过itemStyle节点进行控制的,我们要控制数据点的颜色,自然我们就需要设置color,另外根据ECharts的API介绍,color是支持Function函数的。
我们首先来看看这样一个例子:
示例一:根据数据点所在序号从一个颜色数组内拿拿取对应颜色值
我们首先设置一个颜色数组,最好比序列内的数据点个数要大或者相等,结合itemStyle内color的函数根据当前数据点在当前序列内所处的顺序序号去颜色数组内自动匹配颜色。
代码如下所示:
option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
}
}
}
}
]
};
效果是不是很炫?!
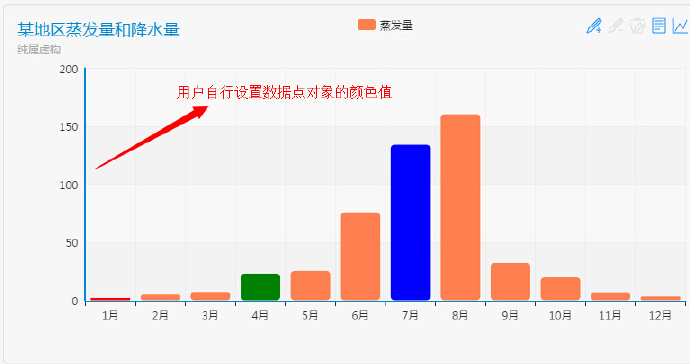
示例二:通过配置数据点的颜色扩展属性来达到控制不同数据点的颜色
我们最想实现的应该是我们自己能够设置每一个数据点的颜色值,而非通过设置颜色数组的形式,那么我们应该如何做呢?
1、我们需要改写series的data格式,之前是一个一维数据类型的数组,先走我们需要将至变成一个对象类型的一维数组,如下所示;
data:[{
value:2.0,
color:"red"
}, 4.9, 7.0, {
value:23.2,
color:"green"
}, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
某些数据点我设置了其color属性,也就是我要用所配置的颜色来渲染柱子。
2、为了没有配置颜色属性的数据点的颜色显示有所归属(因为我们通过params找不到当前序列的颜色,所以我们最好自己给其series设置一个颜色属性。如下所示:
{
name:'蒸发量',
type:'bar',
color:"#ff7f50",
data:[{
value:2.0,
color:"red"
}, 4.9, 7.0, {
value:23.2,
color:"green"
}, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
normal: {
color: function(params) {
if(params.series.data[params.dataIndex] != null && params.series.data[params.dataIndex].color != undefined)
{
return params.series.data[params.dataIndex].color;
}else
{
return params.series.color;
}
}
}
}
}
最后我们就可以通过改写itemStyle内color的function函数规则来返回数据点对象所配置的颜色以及序列所配置的颜色。
当数据点对象尚未配置颜色color属性时,我们就返回当前序列所配置的color即可。
示例代码的option配置如下所示:
option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
color:"#ff7f50",
data:[{
value:2.0,
color:"red"
}, 4.9, 7.0, {
value:23.2,
color:"green"
}, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
normal: {
color: function(params) {
if(params.series.data[params.dataIndex] != null && params.series.data[params.dataIndex].color != undefined)
{
return params.series.data[params.dataIndex].color;
}else
{
return params.series.color;
}
}
}
}
}
]
};

作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者:SNF快速开发平台 创始人。专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet,DB(SqlServer、Oracle等)技术。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。





















 2797
2797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








