之前用的ViewPager适用于简单的广告切换,但实现页面间的切换最好是用官方推荐的Fragment来处理.
本人力争做到最简单、最有用,是想以后用到的时候能够方便的拿过来复制就能够了.
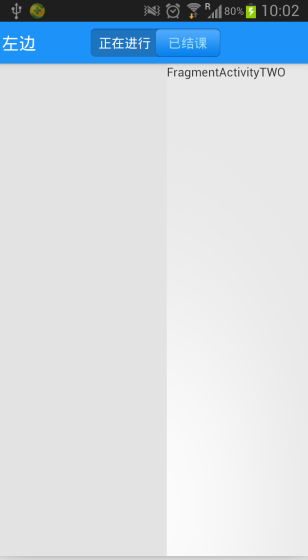
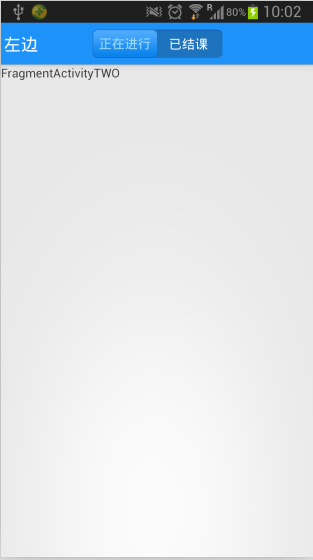
效果图:


功能:可点击button切换页面,也可滑动界面切换页面.
文件:java文件5个、xml文件4个、.9图片4张
java主类:
<span style="font-size:12px;">package com.example.viewpageractivity;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.widget.Button;
public class MainActivity extends FragmentActivity {
public ViewPager mViewPager;
public Button bt_myclass_studing;
public Button bt_myclass_over;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//调用封装好的actionbar
BuildingActionBar.setActionBarLayout(R.layout.actionbar,
MainActivity.this);
bt_myclass_studing = (Button)this.findViewById(R.id.id_myclass_button_studing);
bt_myclass_over = (Button)this.findViewById(R.id.id_myclass_button_over);
bt_myclass_studing.setText("正在进行");
bt_myclass_over.setText("已结课");
bt_myclass_studing.setOnClickListener(new myButtonListener());
bt_myclass_over.setOnClickListener(new myButtonListener());
//构建适配器
FragmenAdapter mFragmenAdapter = new FragmenAdapter(this.getSupportFragmentManager());
mViewPager = (ViewPager)this.findViewById(R.id.id_myclass_viewpager);
mViewPager.setAdapter(mFragmenAdapter);
//加入滑动监听
mViewPager.setOnPageChangeListener(new OnPageChangeListener(){
@Override
public void onPageScrollStateChanged(int arg0) {}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {}
@Override
public void onPageSelected(int arg0) {
switch(arg0){
case 0:
setButtonColor(true);
break;
case 1:
setButtonColor(false);
break;
}
}
});
setButtonColor(true);
}
/**
* 设置按钮背景色
* 附上色值
* liteblue : #a1dff8
* */
public void setButtonColor(boolean myTouchButton) {
if (myTouchButton == true) {
//当点击左边按钮的点击效果
bt_myclass_studing.setBackgroundResource(R.drawable.title_switch_left_on);
bt_myclass_studing.setTextColor(getResources().getColor(R.color.white));
bt_myclass_over.setBackgroundResource(R.drawable.title_switch_right_off);
bt_myclass_over.setTextColor(getResources().getColor(R.color.liteblue));
mViewPager.setCurrentItem(0, true);
} else {
//当点击右边按钮的点击效果
bt_myclass_over.setBackgroundResource(R.drawable.title_switch_right_on);
bt_myclass_over.setTextColor(getResources().getColor(R.color.white));
bt_myclass_studing.setBackgroundResource(R.drawable.title_switch_left_off);
bt_myclass_studing.setTextColor(getResources().getColor(R.color.liteblue));
mViewPager.setCurrentItem(1, true);
}
}
/**
* 按钮的监听
* */
class myButtonListener implements View.OnClickListener{
@Override
public void onClick(View arg0) {
switch(arg0.getId()){
case R.id.id_myclass_button_studing:
setButtonColor(true);
break;
case R.id.id_myclass_button_over:
setButtonColor(false);
break;
}
}
}
}
</span>FragmentPagerAdapter适配器类
<span style="font-size:12px;">package com.example.viewpageractivity;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class FragmenAdapter extends FragmentPagerAdapter{
List<Fragment> mFragment;
public FragmenAdapter(FragmentManager fm) {
super(fm);
mFragment = new ArrayList<Fragment>();
mFragment.add(new FragmentActivityA());
mFragment.add(new FragmentActivityB());
}
@Override
public Fragment getItem(int arg0) {
return mFragment.get(arg0);
}
@Override
public int getCount() {
return mFragment.size();
}
}
</span>FragmentActivityA类
<span style="font-size:12px;">package com.example.viewpageractivity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentActivityA extends Fragment{
public View myView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//加入布局文件
myView = inflater.inflate(R.layout.fragmenta, container, false);
return myView;
}
}
</span><span style="font-size:12px;">package com.example.viewpageractivity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentActivityB extends Fragment{
public View myView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//加入布局文件
myView = inflater.inflate(R.layout.fragmentb, container, false);
return myView;
}
}
</span>之前用到的封装好的Actionbar类
<span style="font-size:12px;">package com.example.viewpageractivity;
import android.app.ActionBar;
import android.app.ActionBar.LayoutParams;
import android.app.Activity;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
/**
* 设置action bar
* */
public class BuildingActionBar {
public static ActionBar mActionbar;
/**
* 设置action bar
* */
public static void setActionBarLayout(int layoutID,Activity mActivity) {
mActionbar = mActivity.getActionBar();
if (mActionbar != null) {
// 设置home标题隐藏
mActionbar.setDisplayShowHomeEnabled(false);
// 使自己定义的普通View能在title栏显示。即actionBar.setCustomView能起作用
mActionbar.setDisplayShowCustomEnabled(true);
LayoutInflater inflator = (LayoutInflater) mActivity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflator.inflate(layoutID, null);
ActionBar.LayoutParams layout = new ActionBar.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
mActionbar.setCustomView(v, layout);
} else {
Log.e("BuildingActionBar", "actionbar为空");
}
}
}
</span>actionbar的xml文件
<span style="font-size:12px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/actionbarLayoutId"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1D92F9" >
<TextView
android:id="@+id/actionbar_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="#fff"
android:layout_marginLeft="3dip"
android:text="左边"
android:textSize="20sp" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_centerVertical="true" >
<Button
android:id="@+id/id_myclass_button_studing"
android:layout_width="wrap_content"
android:layout_height="48dip"
android:background="@drawable/title_switch_left_off"
android:textColor="#A3A3A3"
android:textSize="15sp" />
<Button
android:id="@+id/id_myclass_button_over"
android:layout_width="wrap_content"
android:layout_height="48dip"
android:layout_toRightOf="@id/id_myclass_button_studing"
android:background="@drawable/title_switch_right_off"
android:textColor="#A3A3A3"
android:textSize="15sp" />
</RelativeLayout>
</RelativeLayout></span><span style="font-size:12px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/id_myclass_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout></span>还有两个fragmentActivity 的布局文件可任意定义 就不再贴上来了






















 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








