01
什么是点九图
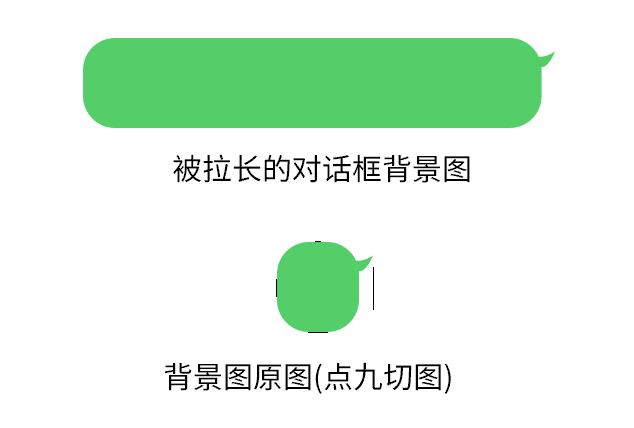
点九图,是Android开发中用到的一种特殊格式的图片,文件名以".9.png"命名。这种图片能告诉开发人员,图片哪部分可以被拉伸,哪部分不能被拉伸需要保持原来的比例。运用点九图可以保证图片在不模糊变形的前提下做到自适应。点九图常用于对话框和聊天气泡背景图片中。

↑↑↑QQ聊天对话框

↑↑↑微信聊天对话框
手机QQ和微信聊天对话框的背景图就是点九图,如下图:

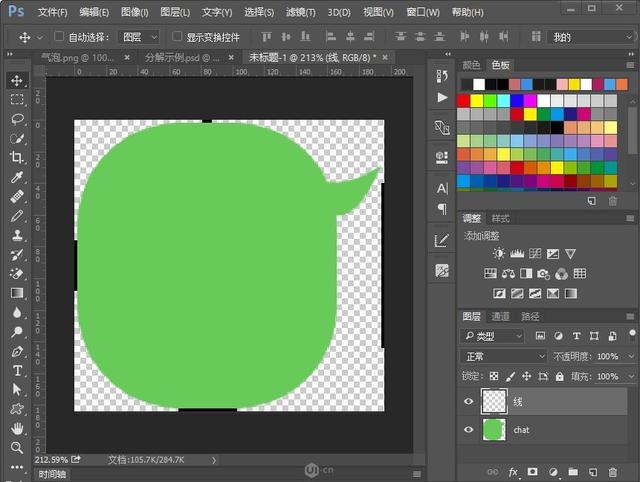
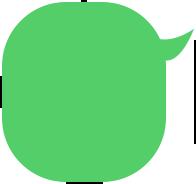
可以看到点九切图的外围是有黑色线条的,那这些线条是用来做什么的呢?再看下图的功能标注:

如果各位同还看不明白的话,在这里再举个例子。当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。如下图:

显示内容区域的标注的作用如下图:

内容区域规定了可编辑内容的显示区域。例如,对话框是圆角,文字需要被包裹在其内,如果纵向显示内容区域顶到两边,显示的效果会是如下图:

这里程序设置的文字垂直居中,水平居左的对齐方式。对齐方式是没有问题的,但是对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。
把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
02
点九图怎么制作
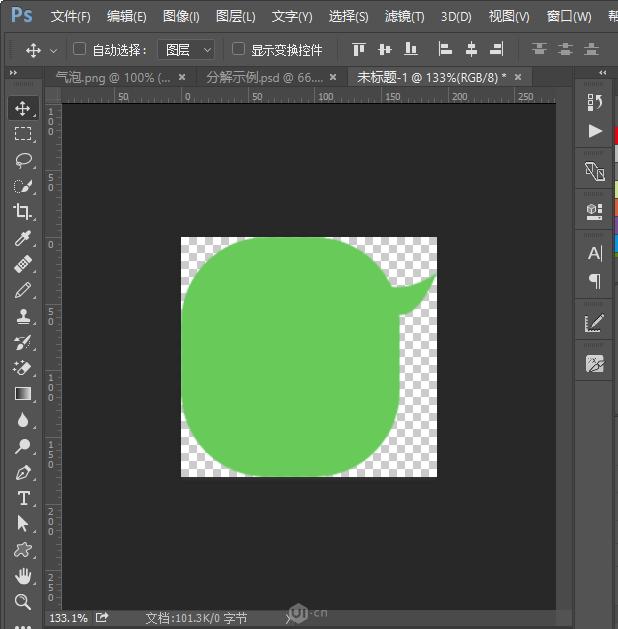
有很多种方式可以输出.9.png,用draw9patch.bat工具,或者用cutterman插件,或者用photoshop直接输出,建议大家自己手动切点九图。
在Photoshop里切图:原始背景图上下左右各空出一个像素,用纯黑色在上下左右标注一个1像素的边,如下图,表明可拉伸范围。保存的时候注意把后缀修改为.9.png。



要注意的地方:
1.最外边的1px线段必须是纯黑色,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有。(这1PX像素在程序最终输出的效果中不会被显示)
2.文件的后缀名必须是.9.png,不能是.png或者是.9.png.png,这样的命名都会导致编译失败。
听说很多同学都置顶了我的公众号
举报/反馈





















 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








