VSCode 支持Markdown,我们再来看看另一个 VS Code 支持的非常好的语言——Markdown。Markdown 在近些年已经成为了主流的文档书写语言,比如GitHub 上的项目 readme 默认就是 Markdown,微软在13年也把 MSDN 的文档从 XML 逐步地转为 Markdown 了。
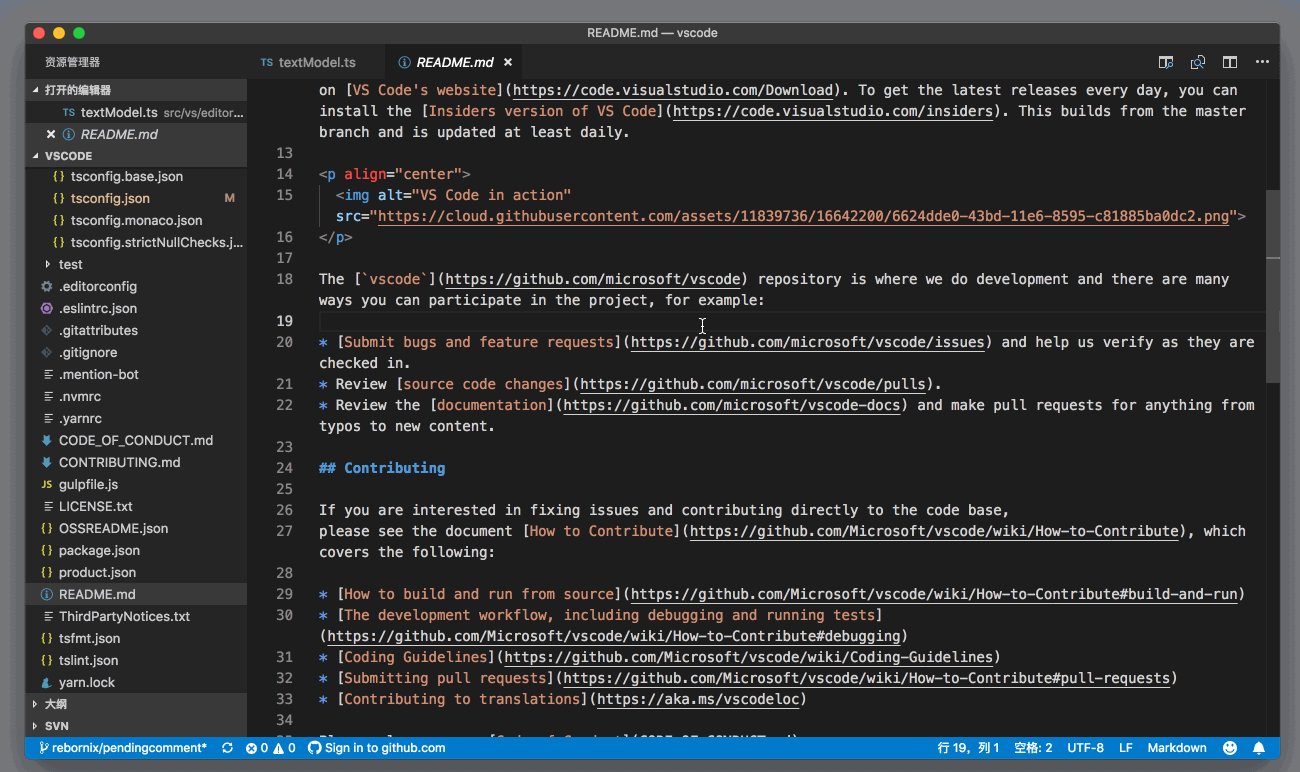
你在 VS Code 中书写 Markdown 的时候,VS Code 会提供语法高亮。

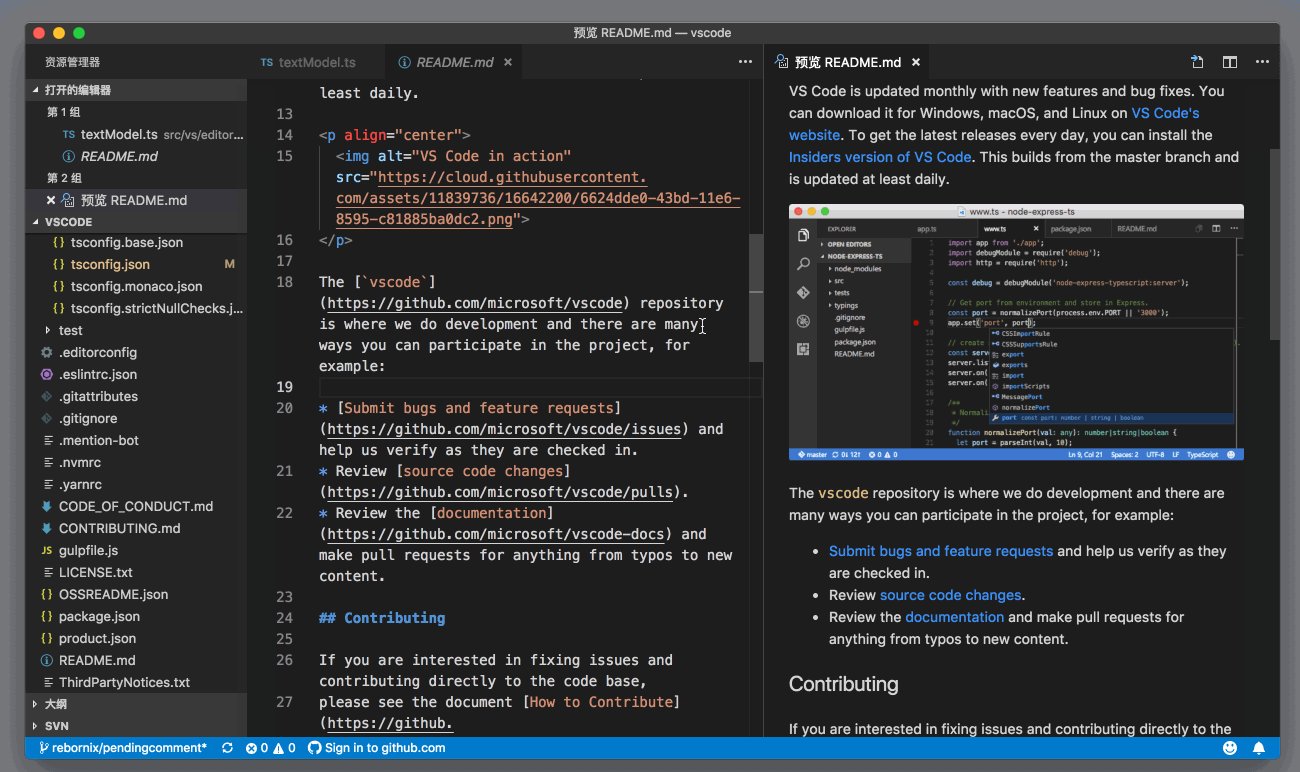
VS Code 的定位是一个文本编辑器,而不是富文本编辑器,所以你并不能像一些 Markdown 编辑器一样,获得所见即所得的体验。但是 VS Code 提供了一个 Markdown 预览的效果。
VSCode Markdown的支持 侧边预览
当你在编辑器中打开一个 Markdown 文件后,你可以通过命令面板执行 “Markdown: 打开侧边预览”(Markdown:Open Preview to the Side)来打开预览窗口。

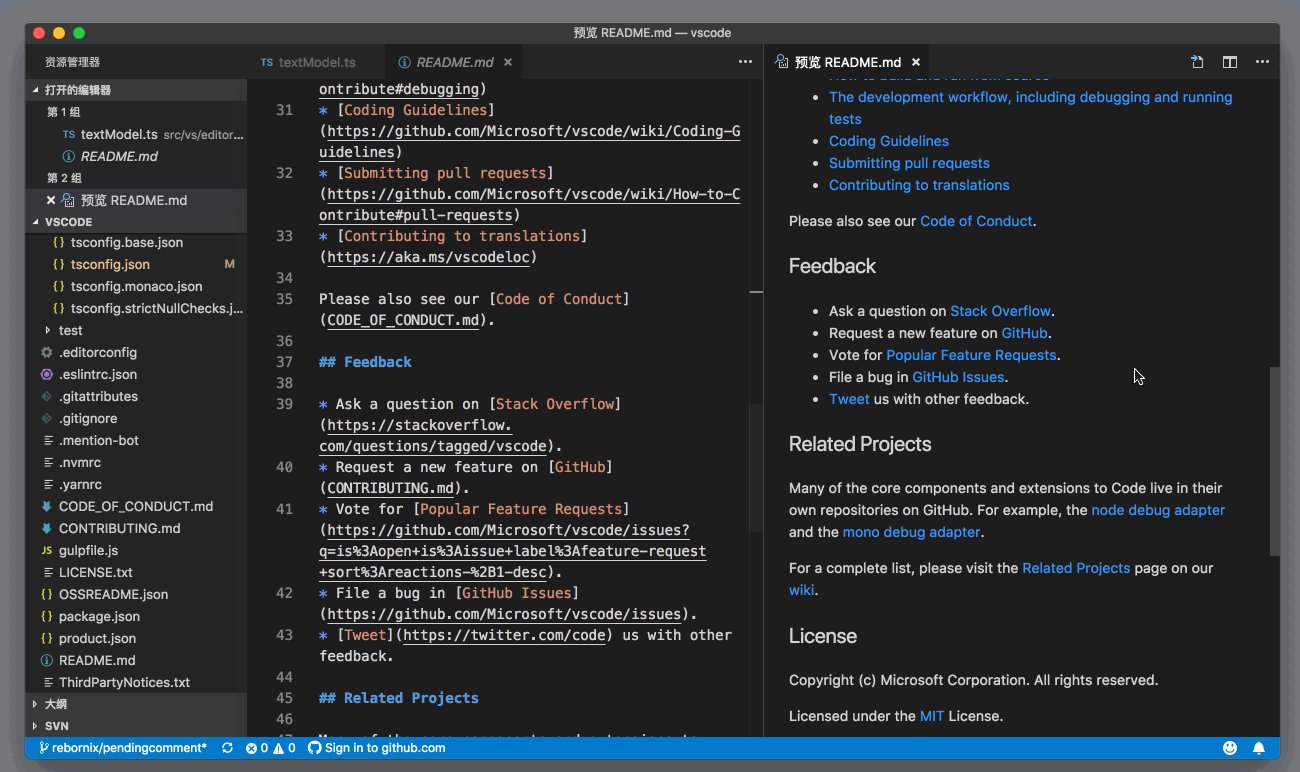
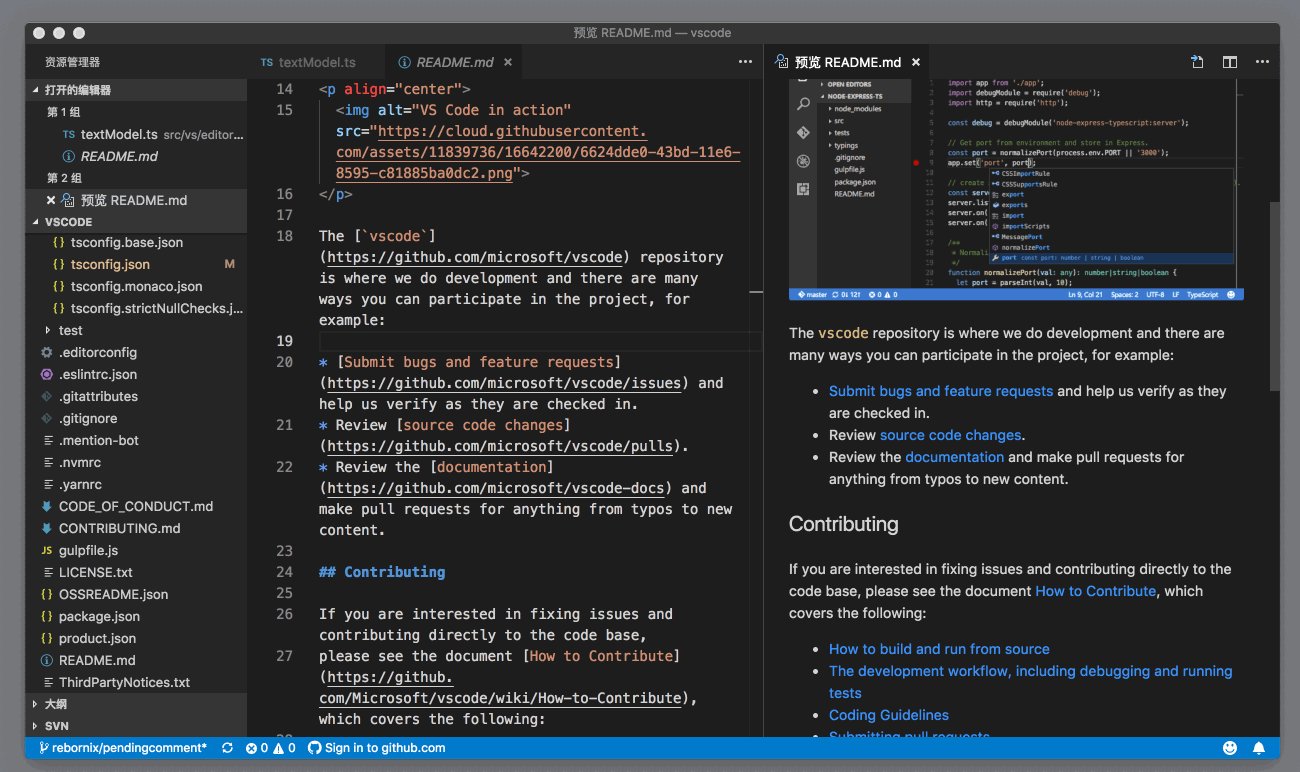
这样无论你在左侧的编辑器还是在右侧的预览窗口滚动时,另一个编辑器都会相对地滚动,以保证你能同时看到对应的 Markdown 内容和预览。
当你修改这个 Markdown 文件时&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








