有时候,我们需要将一些技术内容,通过幻灯片形式(看上去更高大上一些)介绍给我们的同事。我们知道,markdown是程序员的最广泛使用的文本格式,那么我们能不能在markdown下构建自己的幻灯片么?
reveal.js
在回答这个问题之前,我们先考虑一个问题,我们有没有其他已经有的构建幻灯片的方式,在全球最大同行站点github上搜索,我们是可以搜到一些工具的:有一个叫reveal.js的工具,是可以满足我们的想法。
我们在https://github.com/hakimel/reveal.js/releases目录下,下载当前最新的版本,写这篇文章的时候的版本是:3.9.2,解压缩到一个目录(/tmp/reveal.js-3.9.2)。
在这个目录下,构建如下的html文件:
<html>
<head>
<link rel="stylesheet" href="css/reveal.css">
<link rel="stylesheet" href="css/theme/white.css">
</head>
<body>
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>
<script src="js/reveal.js"></script>
<script>
Reveal.initialize();
</script>
</body>
</html>
当我们打开这个html文件,就可以看到Slide 1和Slide 2两个幻灯片。
marp工具
回到开头我们聊的,我们是希望在markdown中构建幻灯片,那么我们有没有可能将markdown渲染为上述示例的html文件呢?显然这是可以的,这只需要编写一个解析器将markdown转换为html。那有没有现成的工具,可以让我们使用呢,节省一些干活的成本呢?
当我们再在github上搜的时候会发现有一个叫marp的工具(https://marpit.marp.app/),就是用来完成将markdown转换为幻灯片的。
然后我们发现,这个marp已经在构建一个生态,里面有一个vscode下的插件,可以直接在vscode中编写markdown,然后转换为幻灯片,所以这个利用vscode的插件,就让我们省去了很多工具的配合使用的成本。
vscode下安装,打开下面的页面,点击安装即可:
https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode
示例
按照教程,我们在vscode编写:
-------------
marp: true
theme: your-theme
-------------
-------------------
# slide 1
-------------------
# slide 2
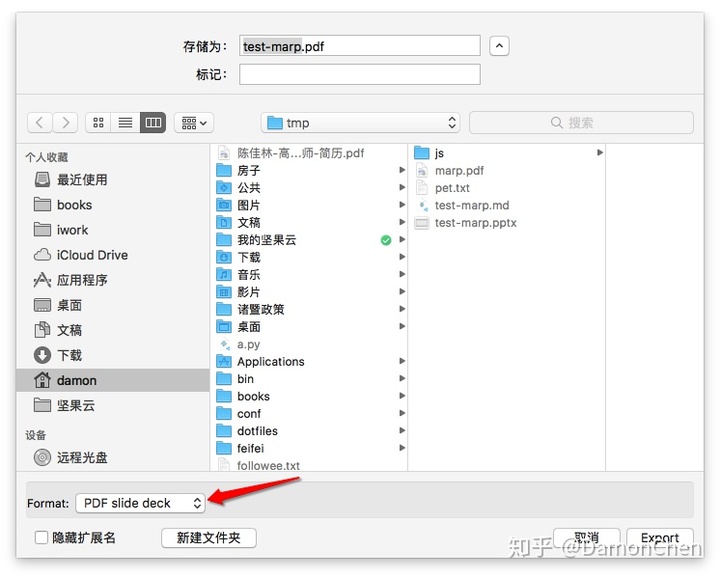
这个时候,你可以用vscode的命令,Marp: Toggle Marp preview for current Markdown来进行预览,也可以使用vscode中的Marp: Export slide deck来直接导出幻灯片,支持pdf、html、pptx(格式在左下角可以修改)。

如果使用命令行,就用如下的方式
命令行安装:
npm install -g @marp-team/marp-cli
命令行则使用:
npx @marp-team/marp-cli slide-deck.md -o output.pptx
幻灯片格式
- 幻灯片中一页和另一页之间,通过
-----------来进行分割。 - 幻灯片支持自定义各种theme,详情见:https://marpit.marp.app/theme-css
- 可以在markdown通过指定theme来引用
结束语
希望看完这篇文章后,你也能够用markdown来编写绚丽多彩的幻灯片。
参考
- https://github.com/hakimel/reveal.js
- https://github.com/marp-team/marp-vscode
- https://marpit.marp.app/theme-css




















 1826
1826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








