原文: https://hackernoon.com/es8-was-released-and-here-are-its-main-new-features-ee9c394adf66
-------------------------------------------------------------------------------------------------
This article originally appeared on dormoshe.io
This article was translated into Chinese by Jason Cheng, Japanese by Postd, Russian by habrahabr and Korean by Han JaeYeab.
ECMAScript 8 or ECMAScript 2017 was officially released at the end of June by TC39. It seems that we are talking a lot about ECMAScript in the last year. It’s not for nothing. Currently, the standard is to publish a new ES specification version once a year. ES6 was published in 2015 and ES7 was published in 2016, but did someone remembered when ES5 was released? It happened in 2009, before the magical rise of JavaScript.
So we follow the changes in the development of JavaScript as a stable language, and now we need to enter ES8 to our lexicon.
If you are a strong person, take a deep breath and read the web or PDFedition of the specification. For the others, in this article, we will cover the main new features of ES8 by code examples.
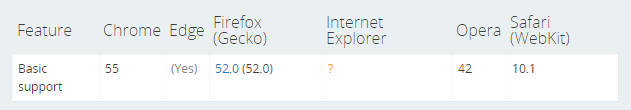
String padding
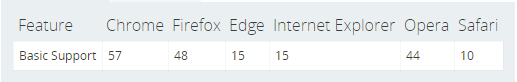
This section adds two functions to the String object: padStart & padEnd.
As their names, the purpose of those functions is to pad the start or the end of the string, so that the resulting string reaches the given length. You can pad it with specific character or string or just pad with spaces by default. Here are the functions declarations:
str.padStart(targetLength [, padString])
str.padEnd(targetLength [, padString])
As you can see, the first parameter of those functions is the targetLength, that is the total length of the resulted string. The second parameter is the optional padString that is the string to pad the source string. The default value is space.
'es8'.padStart(2); // 'es8'
'es8'.padStart(5); // ' es8'
'es8'.padStart(6, 'woof'); // 'wooes8'
'es8'.padStart(14, 'wow'); // 'wowwowwowwoes8'
'es8'.padStart(7, '0'); // '0000es8''es8’.padEnd(2); // 'es8'
'es8’.padEnd(5); // 'es8 '
'es8’.padEnd(6, 'woof’); // 'es8woo'
'es8’.padEnd(14, 'wow’); // 'es8wowwowwowwo'
'es8’.padEnd(7, '6’); // 'es86666'
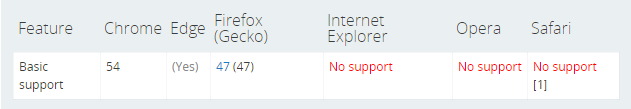
Object.values and Object.entries
The Object.values method returns an array of a given object’s own enumerable property values, in the same order as that provided by a for inloop. The declaration of the function is trivial:
Object.values(obj)
The obj parameter is the source object for the operation. It can be an object or an array (that is an object with indexes like [10, 20, 30] -> { 0: 10, 1: 20, 2: 30 }).
const obj = { x: 'xxx', y: 1 };
Object.values(obj); // ['xxx', 1]
const obj = ['e', 's', '8']; // same as { 0: 'e', 1: 's', 2: '8' };
Object.values(obj); // ['e', 's', '8']
// when we use numeric keys, the values returned in a numerical
// order according to the keys
const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' };
Object.values(obj); // ['yyy', 'zzz', 'xxx']Object.values('es8'); // ['e', 's', '8']
The Object.entries method returns an array of a given object's own enumerable property [key, value] pairs, in the same order as Object.values. The declaration of the function is trivial:
const obj = { x: 'xxx’, y: 1 };
Object.entries(obj); // [[’x’, 'xxx’], [’y’, 1]]
const obj = [’e’, 's’, '8’];
Object.entries(obj); // [[’0’, 'e’], [’1’, 's’], [’2’, '8’]]
const obj = { 10: 'xxx’, 1: 'yyy’, 3: 'zzz' };
Object.entries(obj); // [[’1’, 'yyy’], [’3’, 'zzz’], [’10’, 'xxx’]]Object.entries('es8'); // [['0', 'e'], ['1', 's'], ['2', '8']]
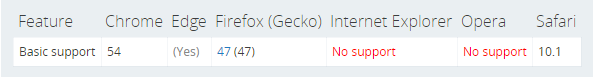
Object.getOwnPropertyDescriptors
The getOwnPropertyDescriptors method returns all of the own properties descriptors of the specified object. An own property descriptor is one that is defined directly on the object and is not inherited from the object’s prototype. The declaration of the function is:
Object.getOwnPropertyDescriptors(obj)The obj is the source object. The possible keys for the returned descriptor objects result are configurable, enumerable, writable, get, set and value.
const obj = {
get es7() { return 777; },
get es8() { return 888; }
};Object.getOwnPropertyDescriptors(obj);
// {
// es7: {
// configurable: true,
// enumerable: true,
// get: function es7(){}, //the getter function
// set: undefined
// },
// es8: {
// configurable: true,
// enumerable: true,
// get: function es8(){}, //the getter function
// set: undefined
// }
// }The descriptor data is very important for advanced features like decorators.

Trailing commas in function parameter lists and calls
Trailing commas in function parameter is the ability of the compiler not to raise an error (SyntaxError) when we add an unnecessary comma in the end of the list:
function es8(var1, var2, var3,) {
// ...
}
As the function declaration, this can be applied on function’s calls:
es8(10, 20, 30,);
This feature inspired from the trailing of commas in object literals and Array literals [10, 20, 30,] and { x: 1, }.
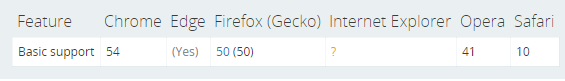
Async functions
The async function declaration defines an asynchronous function, which returns an AsyncFunction object. Internally, async functions work much like generators, but they are not translated to generator functions.
function fetchTextByPromise() {
return new Promise(resolve => {
setTimeout(() => {
resolve("es8");
}, 2000);
});
}
async function sayHello() {
const externalFetchedText = await fetchTextByPromise();
console.log(`Hello, ${externalFetchedText}`); // Hello, es8
}
sayHello();The call of sayHello will log Hello, es8 after 2 seconds.
console.log(1);
sayHello();
console.log(2);
And now the prints are:
1 // immediately
2 // immediately
Hello, es8 // after about 2 seconds
This is because the function call doesn’t block the flow.
Pay attention that an async function always returns a promise and an await keyword may only be used in functions marked with the asynckeyword.

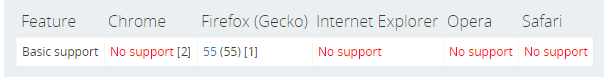
Shared memory and atomics
When memory is shared, multiple threads can read and write the same data in memory. Atomic operations make sure that predictable values are written and read, that operations are finished before the next operation starts and that operations are not interrupted. This section introduces a new constructor SharedArrayBuffer and a namespace object Atomics with static methods.
The Atomic object is an object of static methods like Math, so we can’t use it as a constructor. Examples for static methods in this object are:
- add / sub— add / subtract a value for the value at a specific position
- and / or / xor — bitwise and / bitwise or / bitwise xor
- load — get the value at a specific position

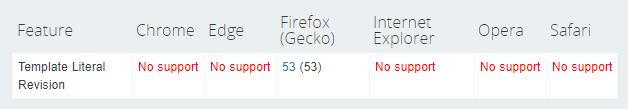
And one for the next year in ES9 — Lifting template literal restriction
With the tagged template literal (ES6) we can do stuff like declaring a template parsing function and returning a value according to our logic:
const esth = 8;
helper`ES ${esth} is `;
function helper(strs, ...keys) {
const str1 = strs[0]; // ES
const str2 = strs[1]; // is
let additionalPart = '';
if (keys[0] == 8) { // 8
additionalPart = 'awesome';
}
else {
additionalPart = 'good';
}
return `${str1} ${keys[0]} ${str2} ${additionalPart}.`;
}
The returned value will be → ES 8 is awesome.
And for esth of 7 the returned value will be → ES 7 is good.
But there is a restriction for templates that contain for example \u or \x substrings. ES9 will deal with this escaping problem. Read more about it on the MDN website or on the TC39 document.

Conclusion
JavaScript is in production, but it is always getting renewed. The process of adopting new features to the specification is very arranged and poised. In the last stage, these features confirmed by the TC39 committee and implemented by the core developers. Most of them are already parts of the Typescript language, browsers or other polyfills, so you can go and try them right now.





















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








