一、安装SubLime Text 3
SubLime Text 3官网下载:https://www.sublimetext.com/
二、安装Package Control
进入sublime后,按快捷键Ctrl+、键,进入命令行模式,
sublime text 3在命令行输入:
1 import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
sublime text 2在命令行输入:
import urllib2,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
然后,回车,等待sublime text 3下方状态栏不在走动,说明sublime text 3的插件管理工具Package Control安装成功。
三、相关插件及其安装
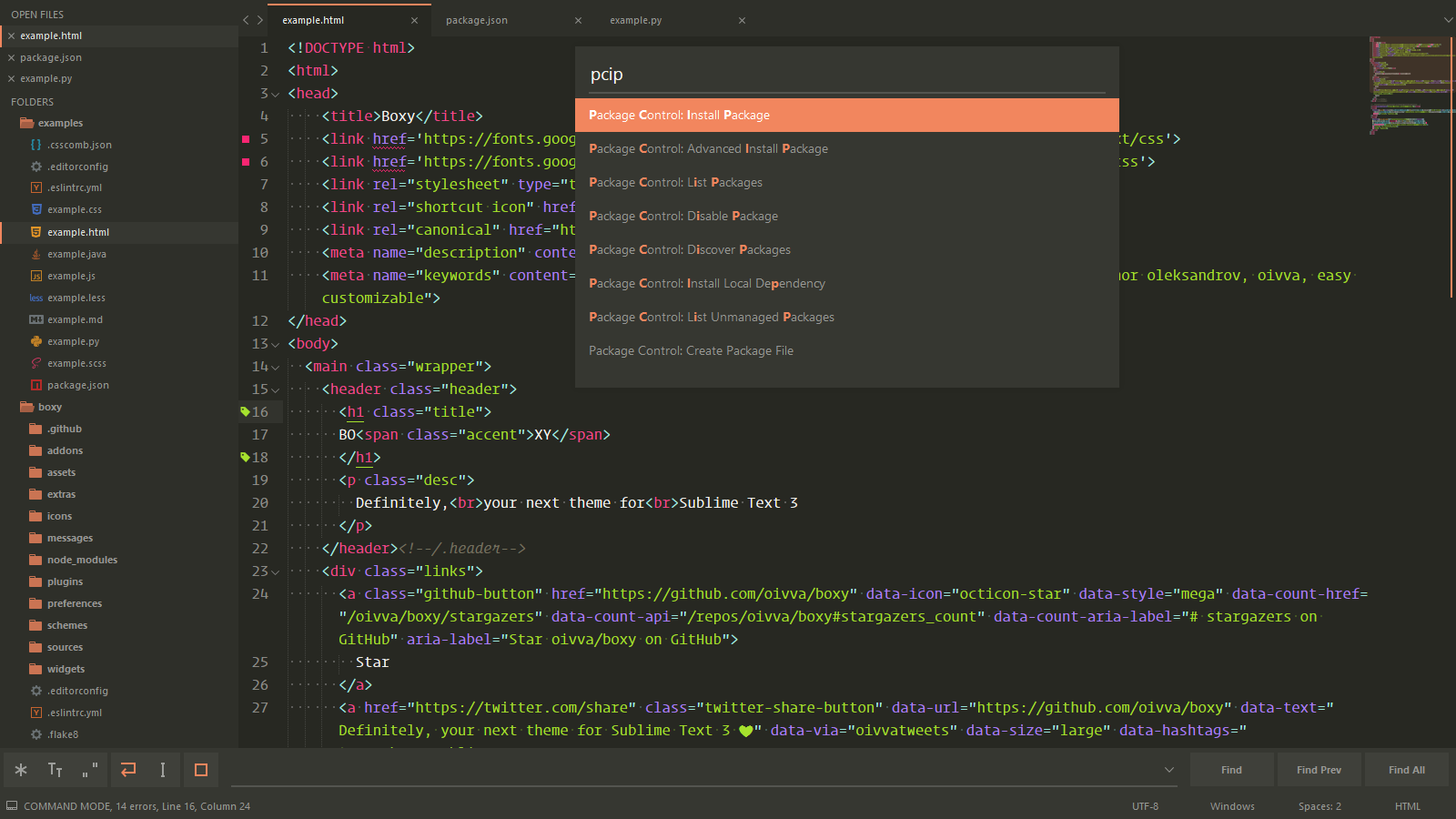
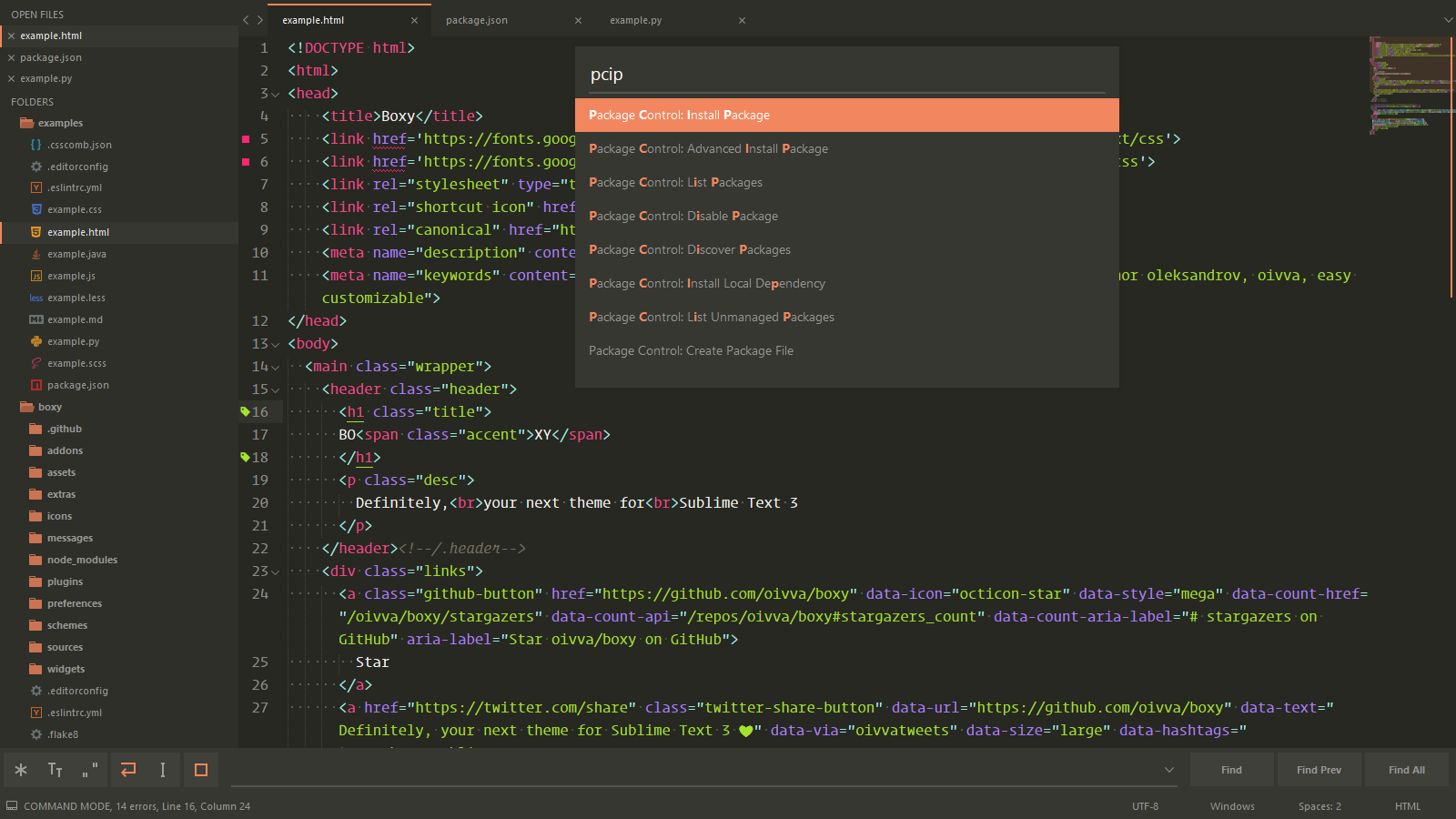
按快捷键Ctrl+Shift+p键,
在弹出的输入框内输入pcip,
选中Package Control:Install Package选项,
回车,
在弹出的输入框中输入插件名字即可安装。
注:安装过程快慢不一,需注意sublime text 3下方状态栏提示内容
等待上个插件安装完成再进行下一个插件的安装
四、Sublime Text 3常用插件
1.ChineseLocalization:
汉化插件,提供日语,简体中文,繁体中文等
2.Emmet:
前端开发神器,帮助程序员快速的编写 HTML 和 CSS 代码
Emmet插件依赖于PyV8插件
3.JSFormat:
JavaScript代码格式化插件
4.Less:
LESS语法高度显示和代码提示
5.Alignment:
变量定义太多,长短不一,可一键对齐“=”
6.Less2CSS:
编译Less的插件
监测到文件改动时,编译保存为.css文件
7.Clipboard History:
粘贴板历史记录
Ctrl+alt+v:显示历史记录
Ctrl+alt+d:清空历史记录
Ctrl+shift+v:粘贴上一条记录(最旧)
Ctrl+shift+alt+v:粘贴下一条记录(最新)
8.Bracket Highlighter:
代码匹配
可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
9.Git:
基本实现Git的所有功能
10.jQuery:
jQ函数提示
11.DocBlockr:
生成注释
标准的注释,包括函数名、参数、返回值等,并以多行显示
12.ColorPicker:
调色板
快捷键:Ctrl+Shift+C
13.ConverToUTF8:
文件转码成utf-8
14.AutoFileName:
快捷提示文件名
15.NOdejs:
nodejs代码提示
16.IMESupport:
sublime中文输入法支持
17.Trailing Spaces:
检测并一键去除代码中多余的空格
18.Color Highlighter:
代码提示颜色
19.CSS3:
CSS代码自动补全
21.HTML5:
HTML代码自动补全
22.CSS Format:
CSS代码格式化
23.TypeScript:
JavaScript代码提示插件
24.HTML-CSS-JS Prettify:
全能序列化(格式化)
25.open in broswer:
在浏览器打开此页面
26.SublimeLinter:
代码错误提示
五、Sublime Text 3优秀主题
1.Material Theme

2.Seti_UI

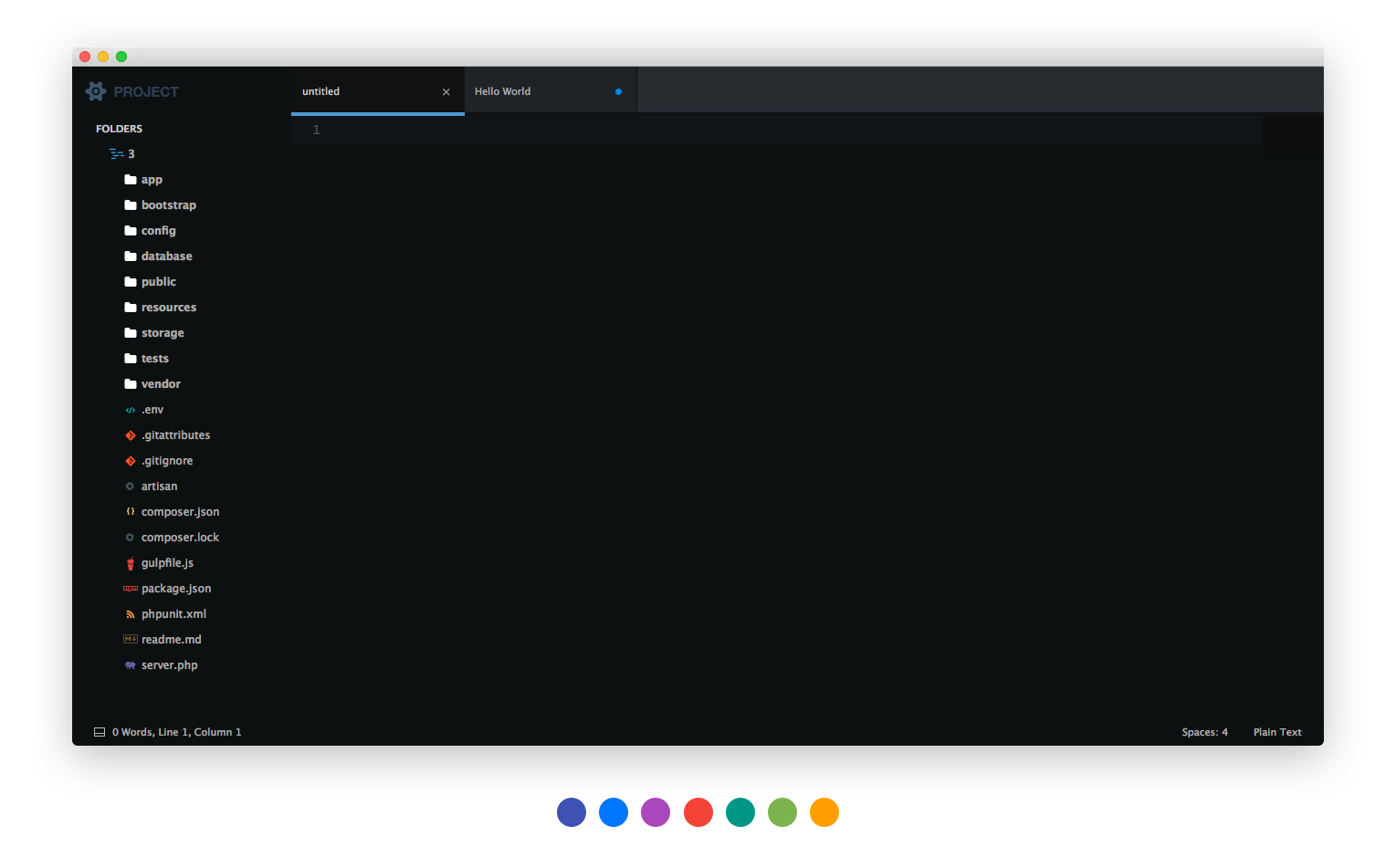
3.Boxy Theme

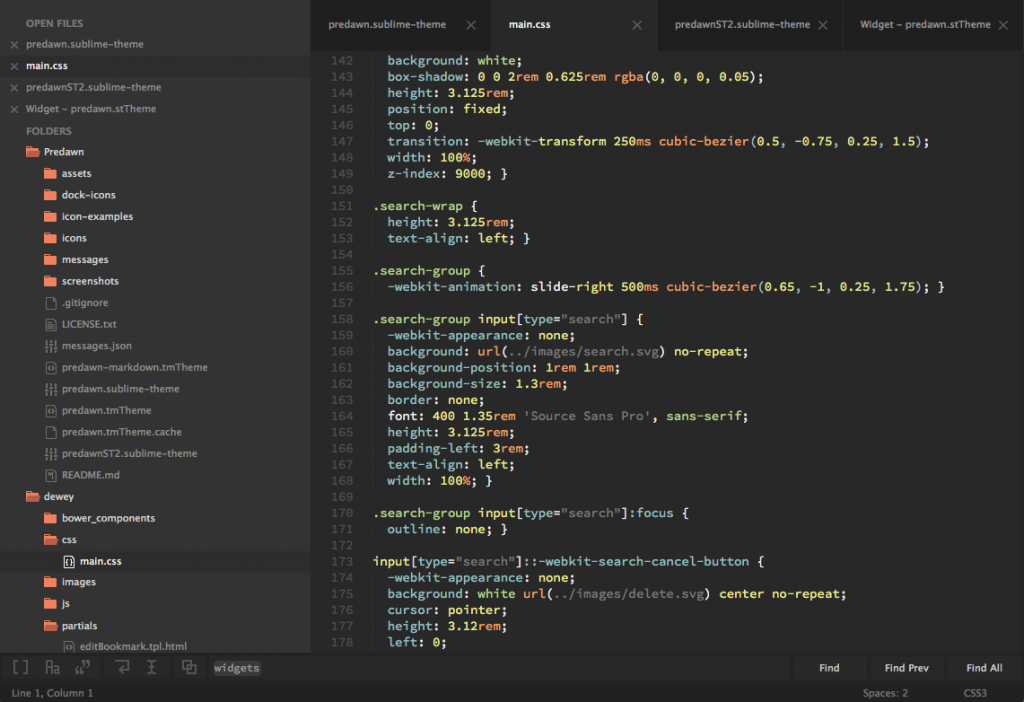
4.Predawn

5.Agila






















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








