这种现象不仅是现在显示phonegap包sencha touch的wp8.1该程序将出现(只wp8.1,wp8正常)。其他js我测试了几个框架(app framework, jquery mobile),好像没有这个问题。
我来描写叙述一下这个现象:
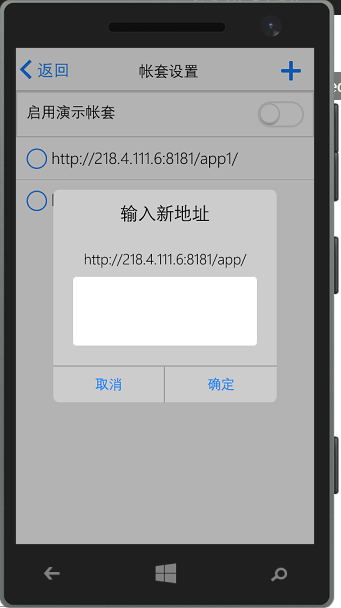
1、执行phonegap打包的wp8程序,打开一个有输入框的界面,例如以下图:
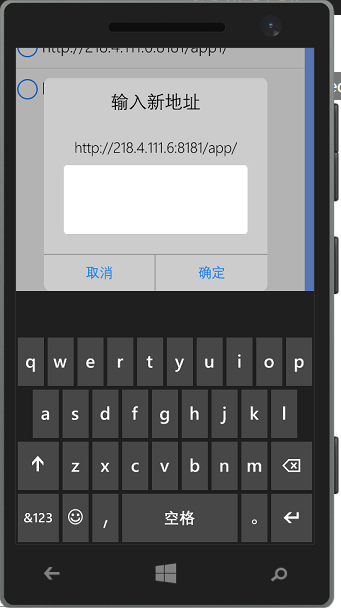
2、点击输入框,使其弹出软键盘。界面会上移。例如以下图:
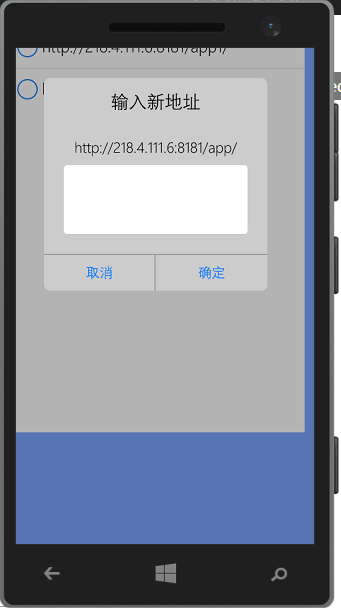
3、点返回键隐藏软键盘(或者点击界面上其他地方隐藏软键盘),此时界面不恢复原位。例如以下图:
我的一些研究结果:
1、这样的现象仅仅出如今隐藏了app的状态栏的时候(即改动了MainPage.xaml文件shell:SystemTray.IsVisible="False")。
2、sencha app build native:执行时会出现这样的现象
3、我做了一个phonegap app。用来载入远程站点(而不是本地的html+js),測试出来:
sencha app build production:这样的方法编译出来的站点,用phonegap app浏览,没有这样的现象
sencha app build package:这样的方法编译出来的站点,用phonegap app浏览,有这样的现象
4、wp8.1自带的IE浏览器。不管浏览production还是package的站点,都没有这样的现象
综上:预计这个问题,既是sencha touch的问题。好像也是phonegap的问题(或者wp8.1的webbrowser的问题)
今天弄出来一个解决的方法:
改动此文件:\platforms\wp8\MainPage.xaml ,
把:
<my:CordovaView HorizontalAlignment="Stretch"
Margin="0,0,0,0"
x:Name="CordovaView"
VerticalAlignment="Stretch" />改成:
<my:CordovaView HorizontalAlignment="Stretch"
Margin="1,0,0,0"
x:Name="CordovaView"
VerticalAlignment="Stretch" />欢迎增加Sencha Touch + Phonegap 群:194182999
共随着学习交流(博客QQ:479858761)


























 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








