这个情况只出现在iOS+Phonegap+Sencha touch+Cupertino或Cupertino Classic主题样式的情形下。
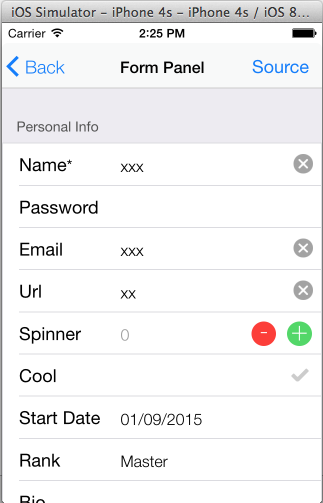
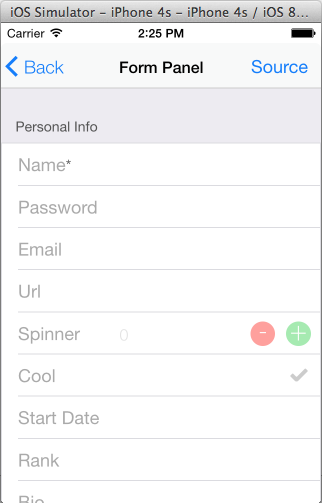
看下面两张图,左图是包含一些可编辑状态的输入框的界面,右图还是这个界面,不过所有输入框变成了只读(disabled为true)状态。
可以看出来,只读状态下,输入框里面的文字消失了。
解决办法:
打开文件:app项目\touch\resources\themes\stylesheets\sencha-touch\cupertino\src\field\_Field.scss
找到60行,把下面的红色部分去掉(或注释掉)
.x-field-clear-container {
//color: #b3b3b3;
pointer-events: none;
}
然后重新编译scss,就可以了

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










