图像变灰
图像变灰在桌面应用程序中有着广泛的应用。例如,一个图标被作为一个按钮的背景,我们需要一个灰色效果的图标作为按钮的背景来表示这个按钮处于禁用状态。在SWT中,基于已经存在的图像来创建一个具有灰色效果的图像,我们可以使用构造函数 Image(Display display, Image image, int flag) 来创建,其中参数 flag 使用 SWT.IMAGE_GRAY。
例子:
Image newImage = new Image(null, image, SWT.IMAGE_GRAY);
图像变亮/变黑
下面讨论图像变亮/变黑。 RGB 和 HSL (也叫 HSB/HSV )是两种色彩空间,即:红、绿、蓝( Red, Green, Blue) 和色调、饱和度、亮度( Hue, Saturation, Lightness 或 Brightness 或 Value),前者适用于机器采样,目前的显示器颜色即由这三种基色构成,而后者更符合人类的直观感觉。在 Windows 的标准颜色对话框中均包含这两种表示方法。 RGB 的取值范围在 0~255 之间, HSL 的取值在 0~1 之间。因此我们只需要将 HSL 空间数据的 L 分量进行调整即可调整此图像的亮度。要实现图像变亮/变黑的功能,只需要调整清单 3 中函数 lightImage 行(*)中等号右边的值( 0 到 1 之间)。
例子:
private static ImageData lightImage(ImageData srcData) {
double[] data = rgbTohsl(srcData.data);
byte[] newData = new byte[srcData.data.length];
int bytesPerPixel = srcData.bytesPerLine / srcData.width;
int destBytesPerLine = srcData.width * bytesPerPixel;
for(int i = 0; i < data.length; i += 3) {
data[i + 2] = 0.75; ----------------- (*)
}
data = hslTorgb(data);
for(int i = 0; i < srcData.data.length; i ++) {
newData[i] = (byte)data[i];
}
ImageData newImageData = new ImageData(srcData.width, srcData.height,
srcData.depth,srcData.palette, destBytesPerLine, newData);
return newImageData;
}
其中,方法 double[] rgbTohsl(byte[] data) 是把 RGB 空间数据转换到 HSL 空间;相反的,方法 double[] hslTorgb(double[] data) 是把数据从 HSL 空间转换到 RGB 空间。
图像旋转
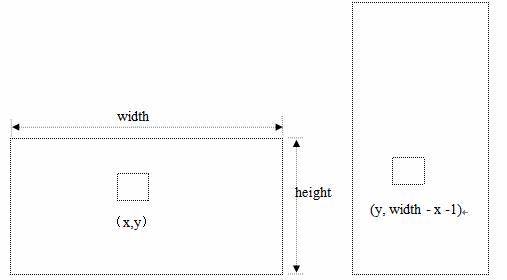
清单4中方法 rotate 实现了将图像相左旋转 90 度。如图 1 ,对于像素点 (x, y) ,向左旋转90 度以后,它在图象中的位置变成了 (y, width - x - 1) 。因此,相左旋转 90 度即将所有的像素点按照规则换一下位置。其他的旋转可用同样的方法。
图1 旋转前与相左旋转 90 度后

例子:
private static ImageData rotate(ImageData srcData) {
int bytesPerPixel = srcData.bytesPerLine / srcData.width;
int destBytesPerLine = srcData.height * bytesPerPixel;
byte[] newData = new byte[srcData.data.length];
int width = 0, height = 0;
for (int srcY = 0; srcY < srcData.height; srcY++) {
for (int srcX = 0; srcX < srcData.width; srcX++) {
int destX = 0, destY = 0, destIndex = 0, srcIndex = 0;
destX = srcY;
destY = srcData.width - srcX - 1;
width = srcData.height;
height = srcData.width;
destIndex = (destY * destBytesPerLine) + (destX * bytesPerPixel);
srcIndex = (srcY * srcData.bytesPerLine) + (srcX * bytesPerPixel);
System.arraycopy(srcData.data, srcIndex, newData, destIndex, bytesPerPixel);
}
}
return new ImageData(width, height, srcData.depth, srcData.palette,
destBytesPerLine, newData);
}




















 3025
3025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








