来源:http://blog.csdn.net/srk19960903/article/details/70214556
使用了点云拼凑出了照片轮播十分有趣,于是用threejs实现这个效果。
首先这件事情分为两步:1.根据图片数据创建对应大小、颜色的点云。2.给点云加上着色器,给渲染管线传递点云变换需要的数据(位置数据,颜色数据)。
今天我们先来实现加载图片并且通过图片数据加载点云:
首先绘制一个200*200的画布,然后将图片绘制到画布上,接下来将图片数据存放到进行存储,等待后面使用。
canvas = document.createElement('canvas');
content = canvas.getContext('2d');
canvas.width = 200;
canvas.height = 200;
document.body.appendChild( canvas );
// container.appendChild( canvas );
img = new Image();
img.src = "bg1.jpg";
canvas.style.position = 'absolute';
img.onload = function () {
content.drawImage(img, 10, 10, canvas.width, canvas.height);
imgDate = content.getImageData(0,0,canvas.width, canvas.height);
createPotCloud(); //创建点云
};
当图片加载完成之后调用创建点云的方法~不然会出现错误。首先根据画布长宽像素,创建相应数量的点对象,positions和colors存放每个点的位置坐标和颜色信息(这里的颜色只有rgb没有a),最后把这些信息加入geometry对象的attribute里面,这里特别要注意的有两点:
1.imgData里面的数据与图片是上下颠倒的需要用canvas.height-i才可以得到正确的图像。
2.图片数据在canvas里面最大值是255而在threejs里面是1所以需要给每个颜色值除以255.0才可以得到正确的颜色,不然全都是白色的。
这样就完成了点云的创建,等有时间在做点云照片的交互~。
function createPotCloud() { //创建点云
console.log(imgDate);
var particles = canvas.width * canvas.height;
var geometry = new THREE.BufferGeometry();
var positions = new Float32Array( particles * 3 );
var colors = new Float32Array( particles * 3 );
for ( var i = 0; i < positions.length; i ++ ) {
// positions
positions[ 3*i ] = parseInt(i%canvas.width);
positions[ 3*i + 1 ] = 200+ parseInt((canvas.height-i)/canvas.width) ;
positions[ 3*i + 2 ] = 0;
// colors
colors[ 3*i ] = imgDate.data[ 4*i ]/255.0;
colors[ 3*i + 1 ] = imgDate.data[ 4*i + 1]/255.0;
colors[ 3*i + 2 ] = imgDate.data[ 4*i + 2]/255.0;
}
geometry.addAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
geometry.addAttribute( 'color', new THREE.BufferAttribute( colors, 3 ) );
// geometry.computeBoundingSphere();
console.log("geometry",geometry);
var material = new THREE.PointsMaterial( { size: 1, vertexColors: THREE.VertexColors } );
var points = new THREE.Points( geometry, material );
scene.add( points );
}
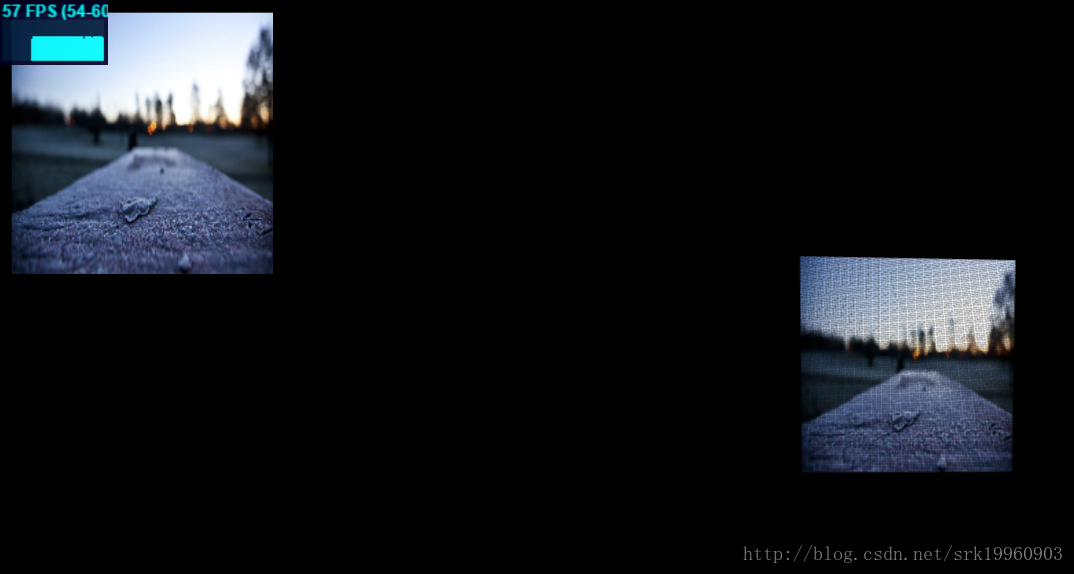
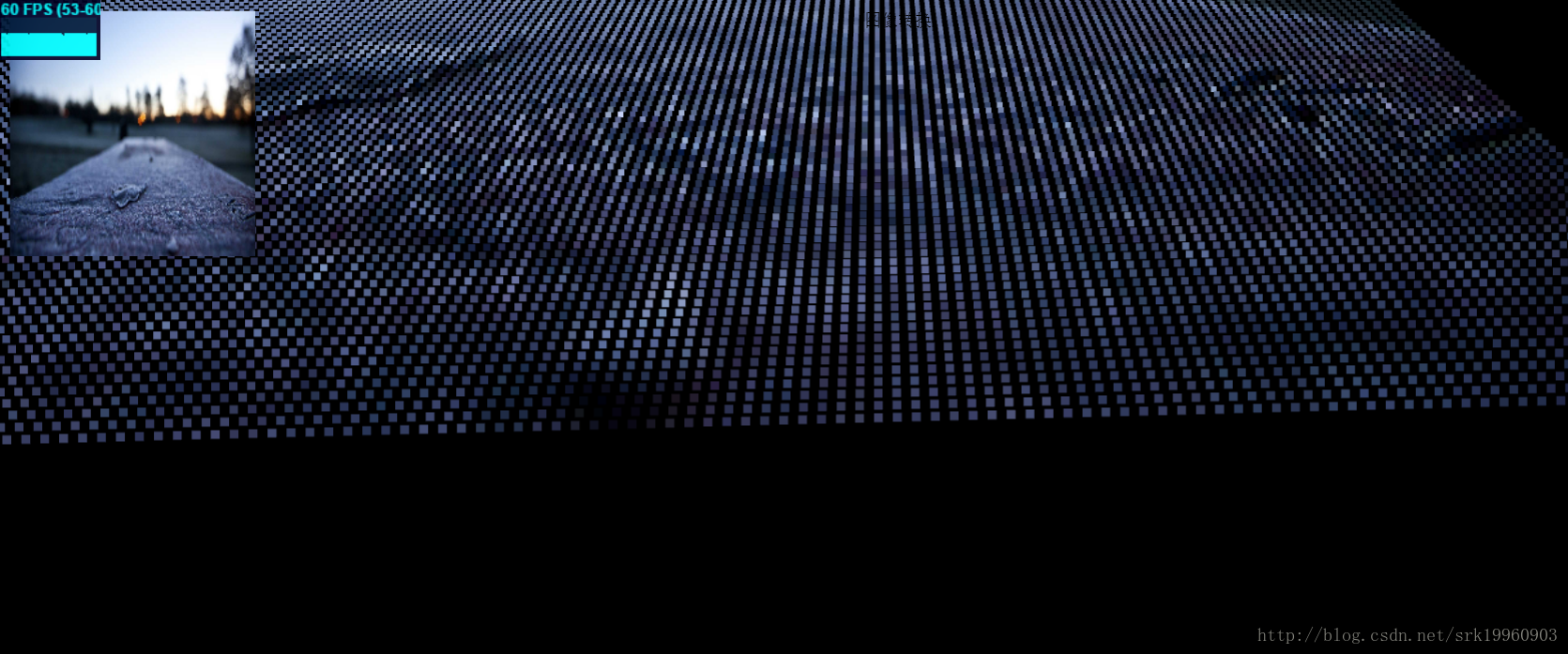
最后让我们看看实现的效果吧:
最后附上github的地址:https://github.com/StringKun/ThreeJSPotCloud
























 671
671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








