
在做一些项目汇报或者互动性的课件PPT时,偶尔会碰到需要做勾选交互的情况,之前刚好有客户提出了这种需求,解决完成并拓展后整理成教程分享出来,包含三种解决方案与详细的操作教程,希望对有需求做PPT交互触发的同学有所帮助
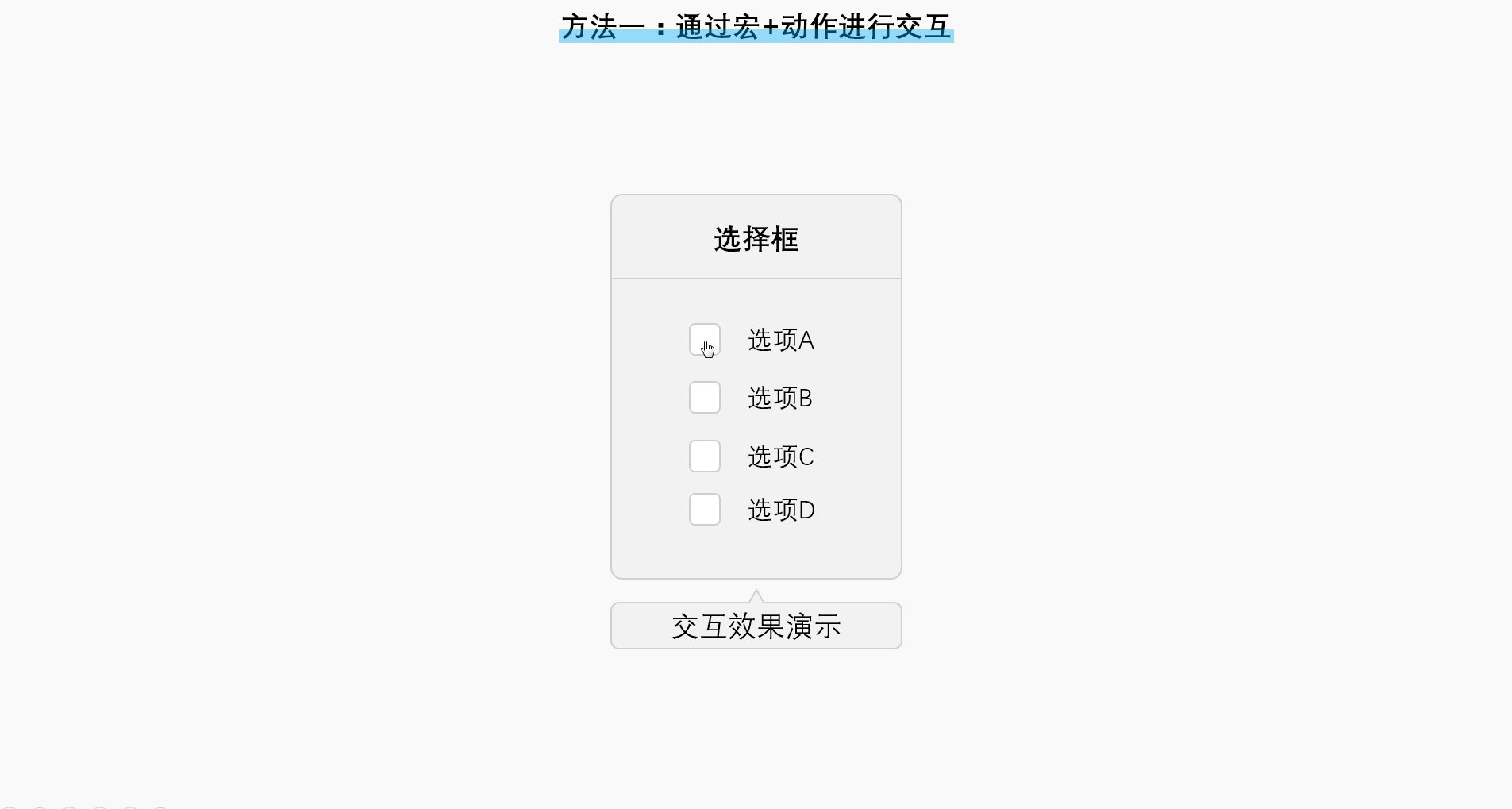
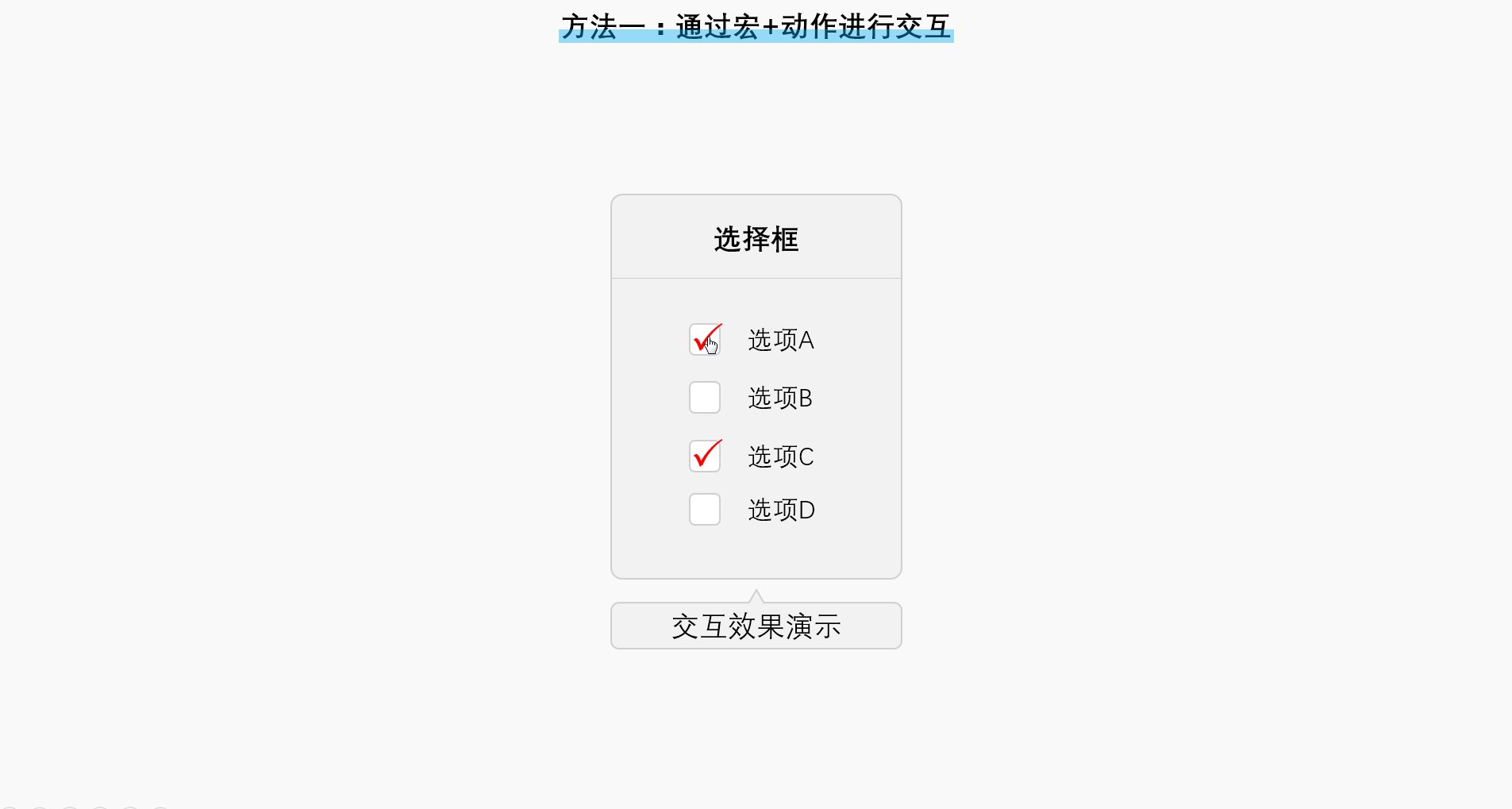
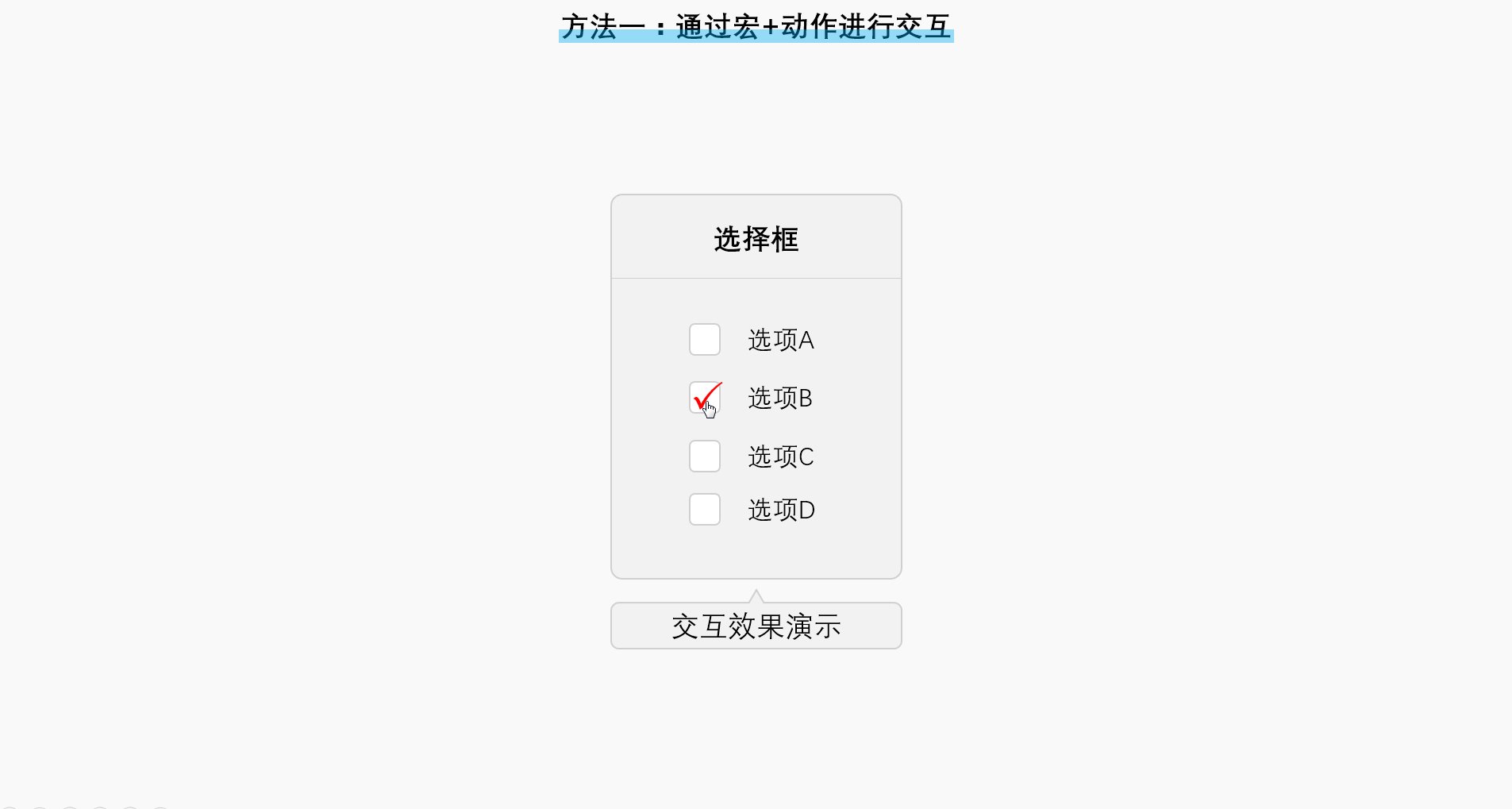
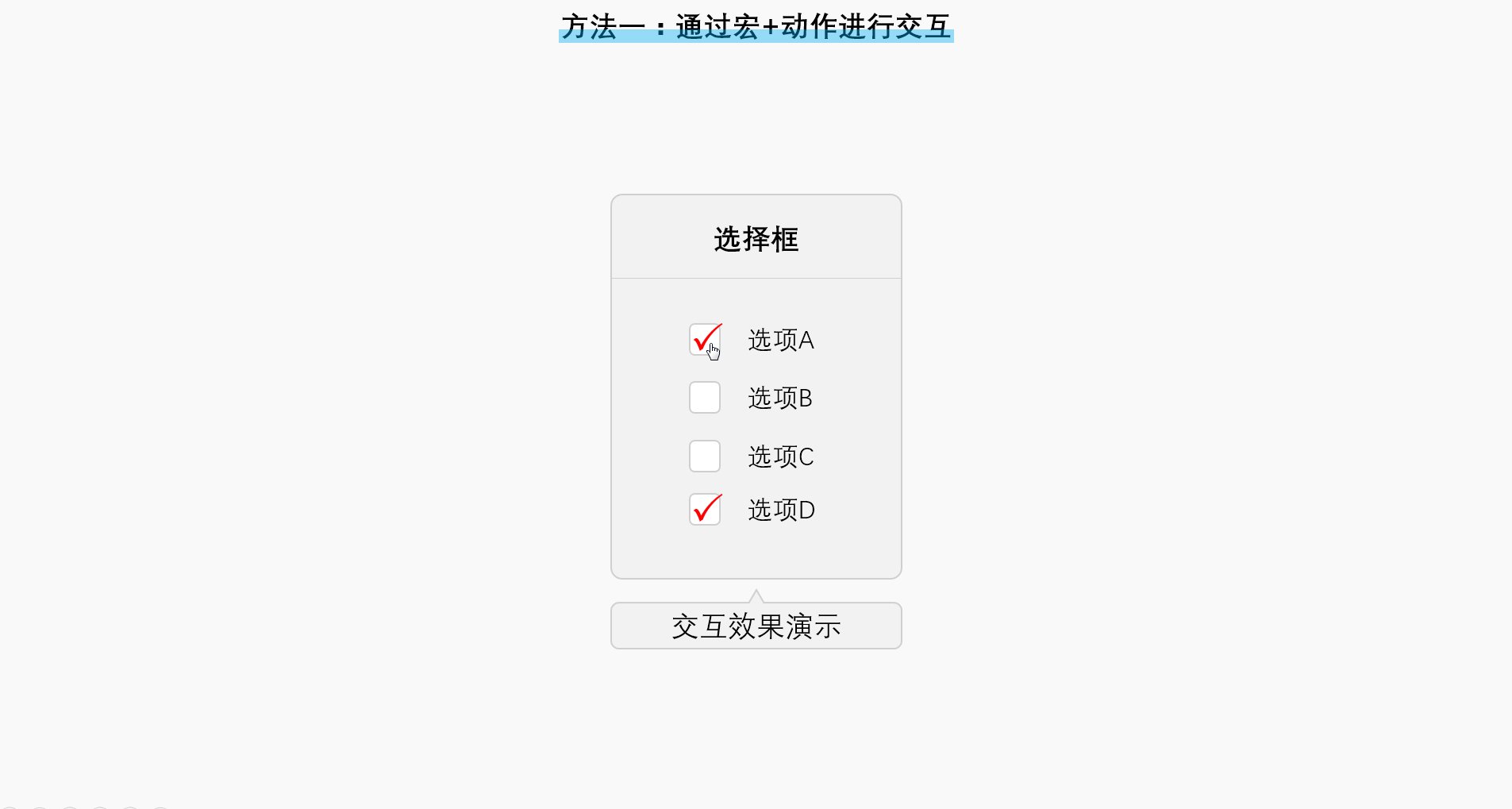
方法一:通过宏+动作进行交互

操作步骤
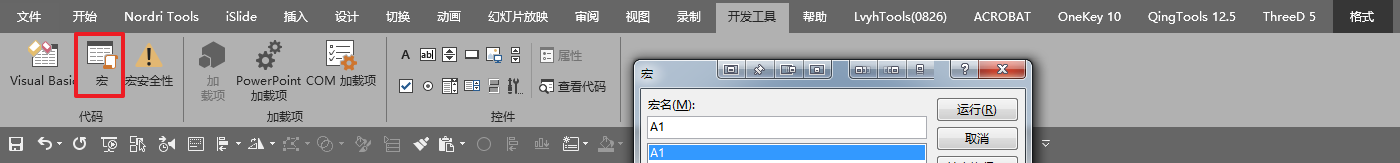
打开开发工具,新建宏,如A1

插入如下宏代码
Sub A1()
ActivePresentation.Slides(1).Shapes("矩形 13").ZOrder msoBringToFront
End Sub
Sub A2()
ActivePresentation.Slides(1).Shapes("矩形 13").ZOrder msoSendToBack
End Sub
Sub B1()
ActivePresentation.Slides(1).Shapes("矩形 14").ZOrder msoBringToFront
End Sub
Sub B2()
ActivePresentation.Slides(1).Shapes("矩形 14").ZOrder msoSendToBack
End Sub
Sub C1()
ActivePresentation.Slides(1).Shapes("矩形 15").ZOrder msoBringToFront
End Sub
Sub C2()
ActivePresentation.Slides(1).Shapes("矩形 15").ZOrder msoSendToBack
End Sub
Sub D1()
ActivePresentation.Slides(1).Shapes("矩形 16").ZOrder msoBringToFront
End Sub
Sub D2()
ActivePresentation.Slides(1).Shapes("矩形 16").ZOrder msoSendToBack
End Sub解释一下代码含义
Sub A1()
ActivePresentation.Slides(1).Shapes("矩形 13").ZOrder msoBringToFront
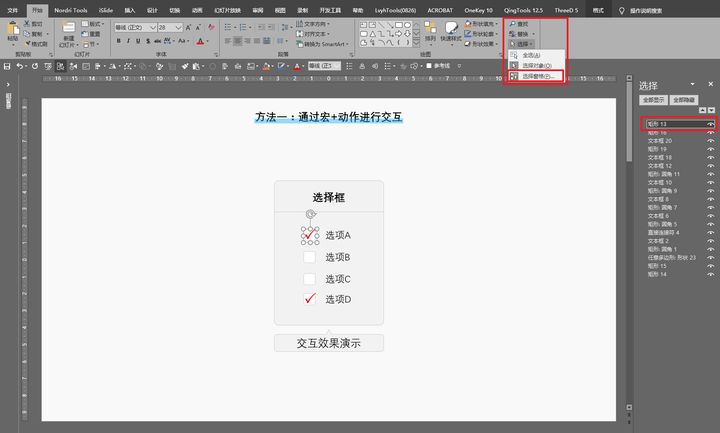
End Sub先在选择窗格查询到对号的对象名为“矩形13”,更改代码中对应的对象名,通过这段代码可以让其置于顶层,视觉上显示出来了,让人感觉被勾选

Sub A2()
ActivePresentation.Slides(1).Shapes("矩形 13").ZOrder msoSendToBack
End Sub同理,这段代码使得对号置于幻灯片的底层,被矩形等其他元素给遮盖住,视觉上相当于隐藏了,让人感觉被取消勾选
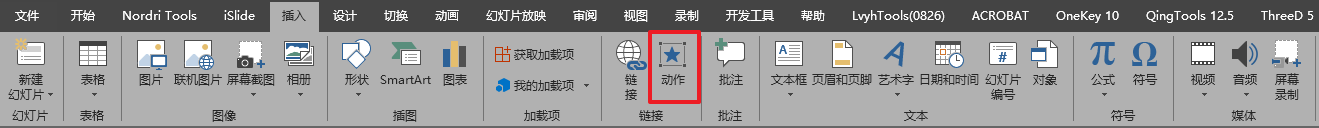
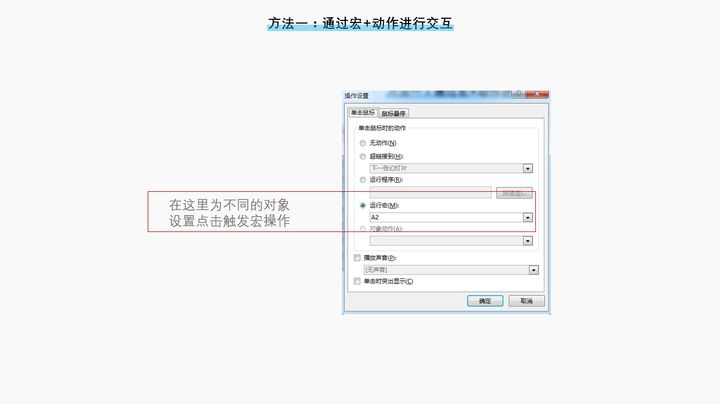
设置好所有的对号的置顶与置底的宏之后,通过“插入”选项卡中的“动作”选项为所有的对号设置交互触发

在这里为不同的对象设置点击触发宏操作

触发逻辑
当点击选项A左侧的矩形时,运行宏A1,对号置顶
当点击选项A左侧的对号时,运行宏A2,对号置底
其他选项同理,注意对应的对象和宏不弄错即可
方法总结
这种方法的可操作性最强,可以随意设置选项样式,并且在放映选择后可以保存选择结果,但是需要设置大量的宏和触发动作,选项多的话很繁琐
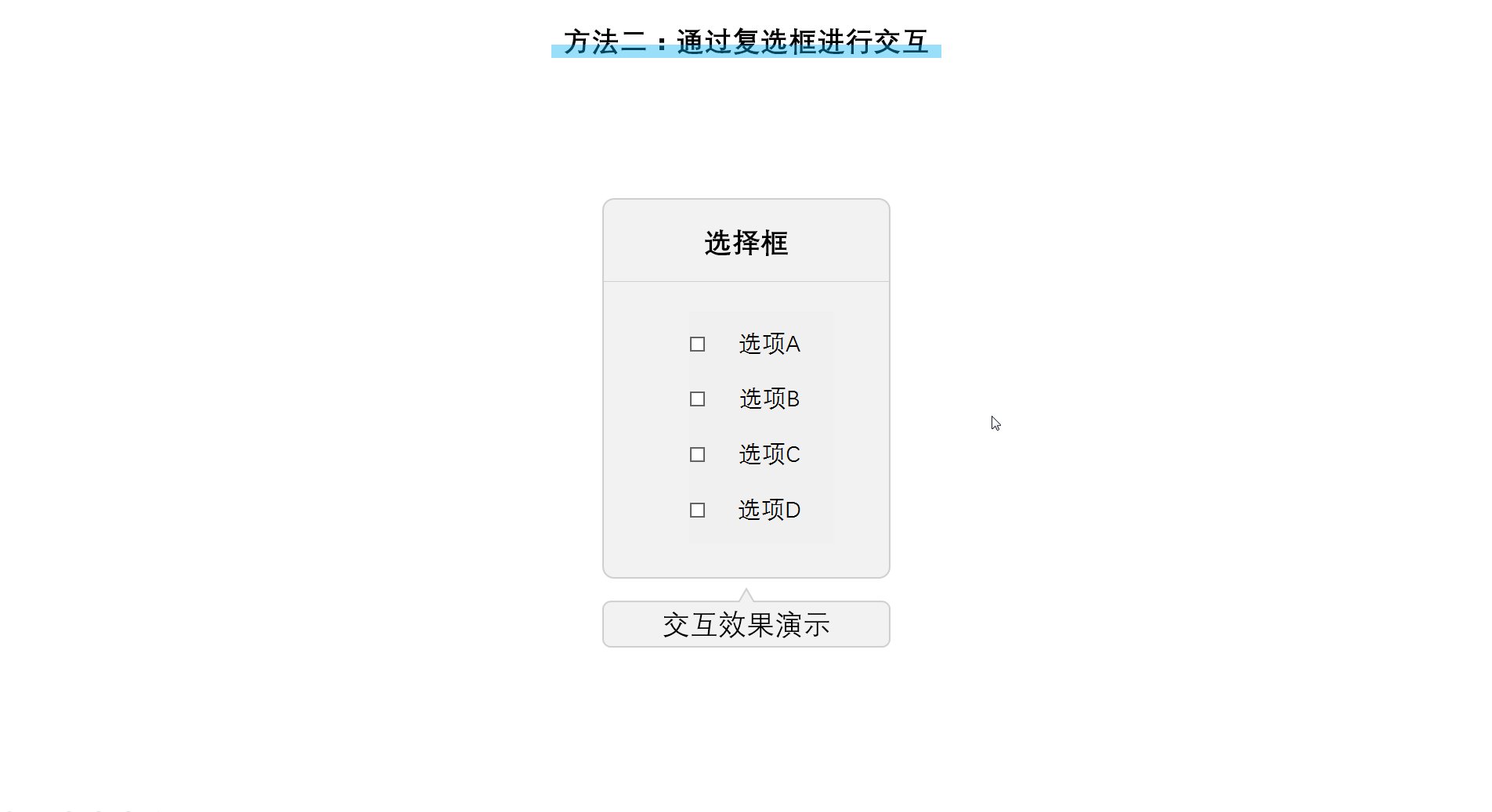
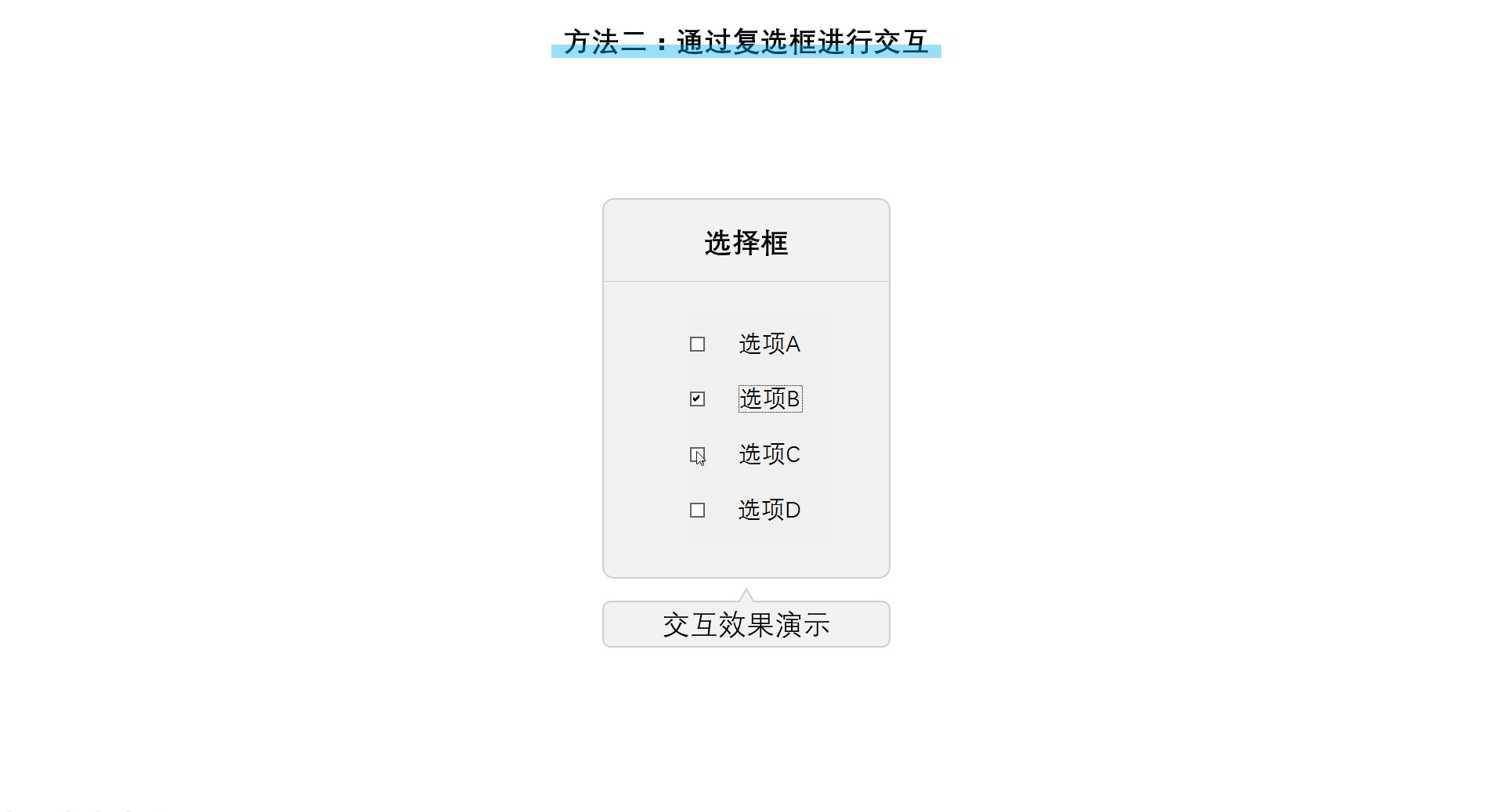
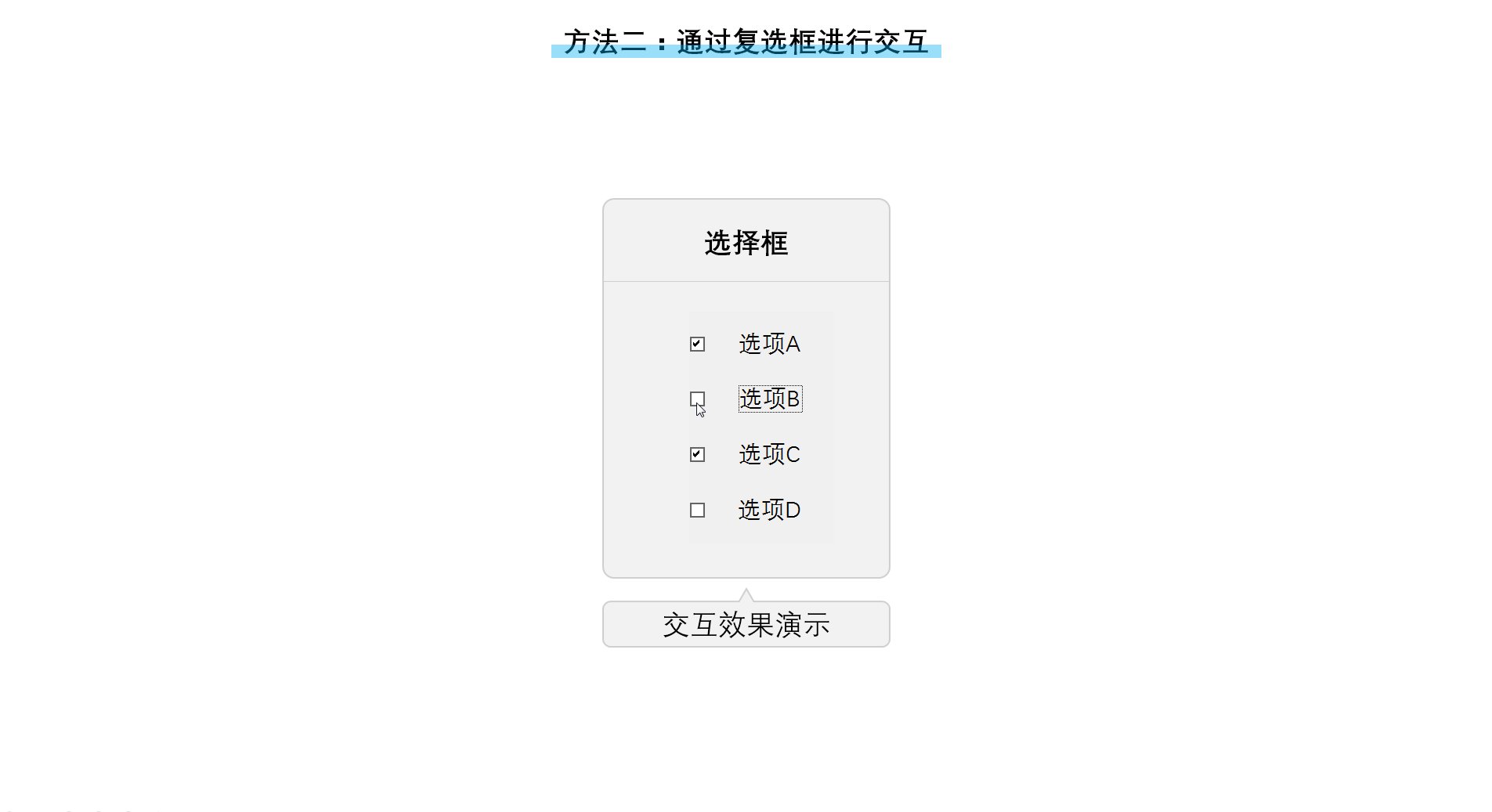
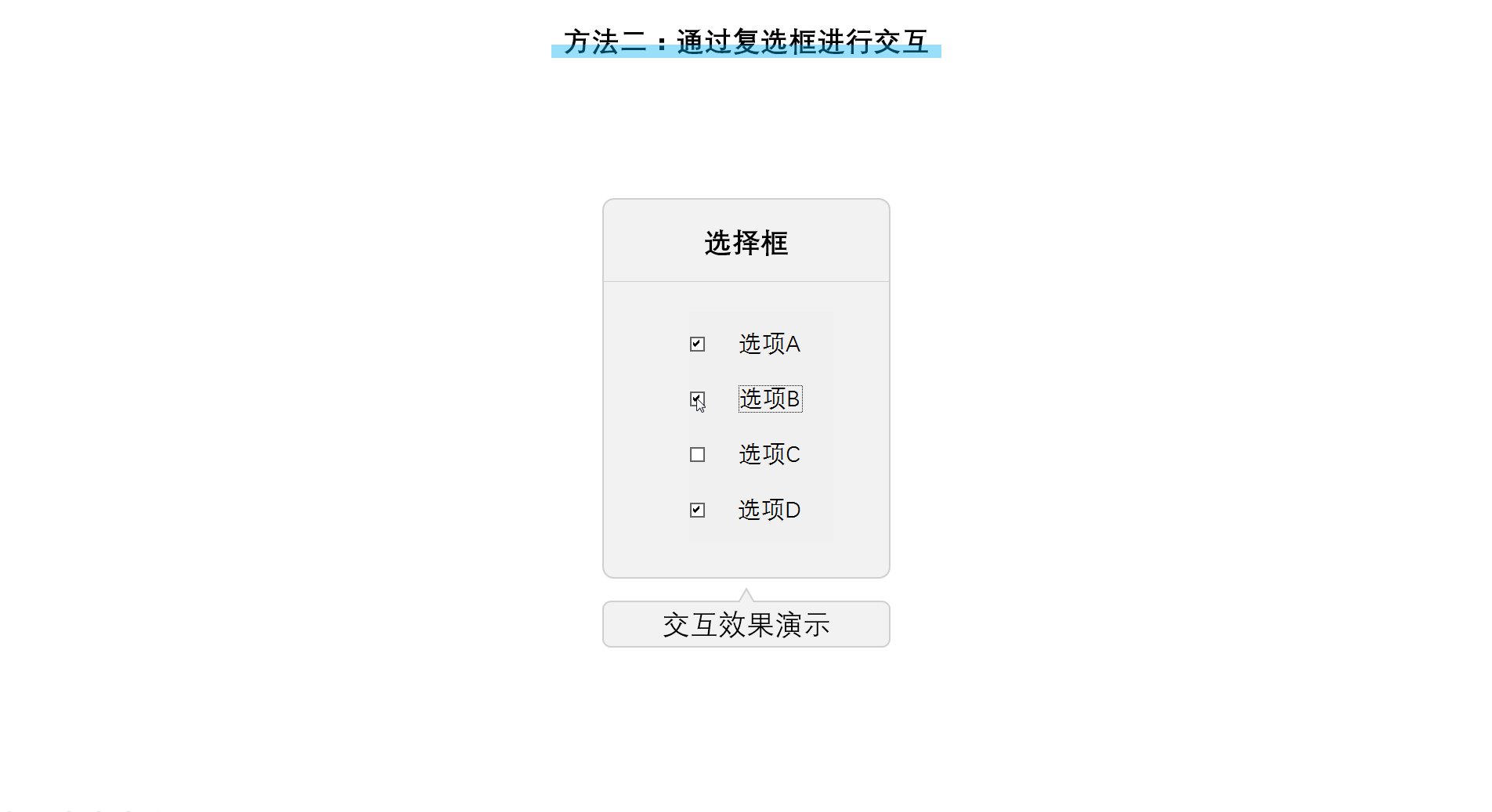
方法二:通过复选框进行交互

操作步骤
先从开发工具选项卡选中“复选框”,然后绘制对应的复选框就行

选中复选框,右键,复选框对象进行编辑,可以修改对应的选项内容

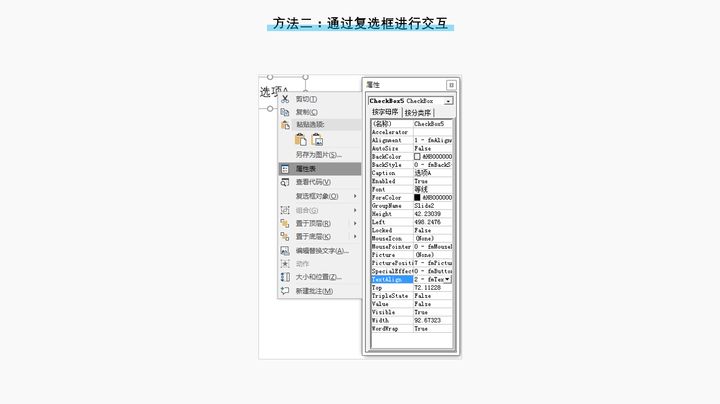
通过右键的属性表对复选框的背景以及文字等属性进行设置

解释几个关键属性
Alignment | 1-fmAlignmentRight 选择勾选框在文字左边还是右边
BackColor | &H80000004& 复选框的背景颜色设置
BacStyle | 0-fmBackStyleTransparent 复选框的背景是否透明
Caption | 选项A 复选框的中文文字内容
Font | 等线 设置字体
SpecialEffect | 0-fmButtonEffectFlat 勾选框的样式
TextAlign | 2-fmTextAlignCenter 勾选框与文字的距离选择方法总结
这种方法可以在放映后保存勾选结果,但是自带的复选框样式选项很少,勾选框和对号的大小以及颜色都无法进行自定义修改,往往做出来的比较难看,而且需要设置复选框的各种属性,修改不方便
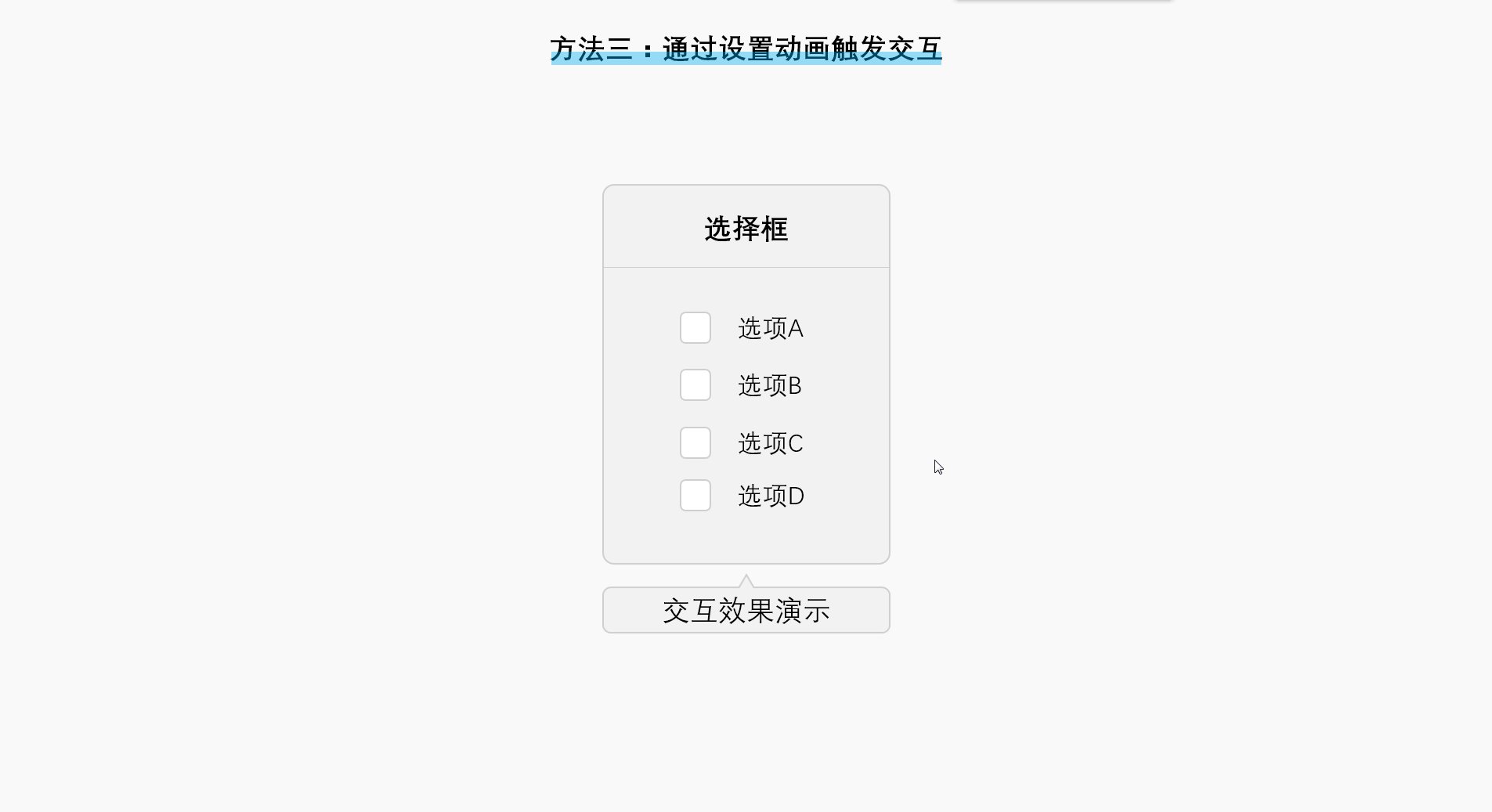
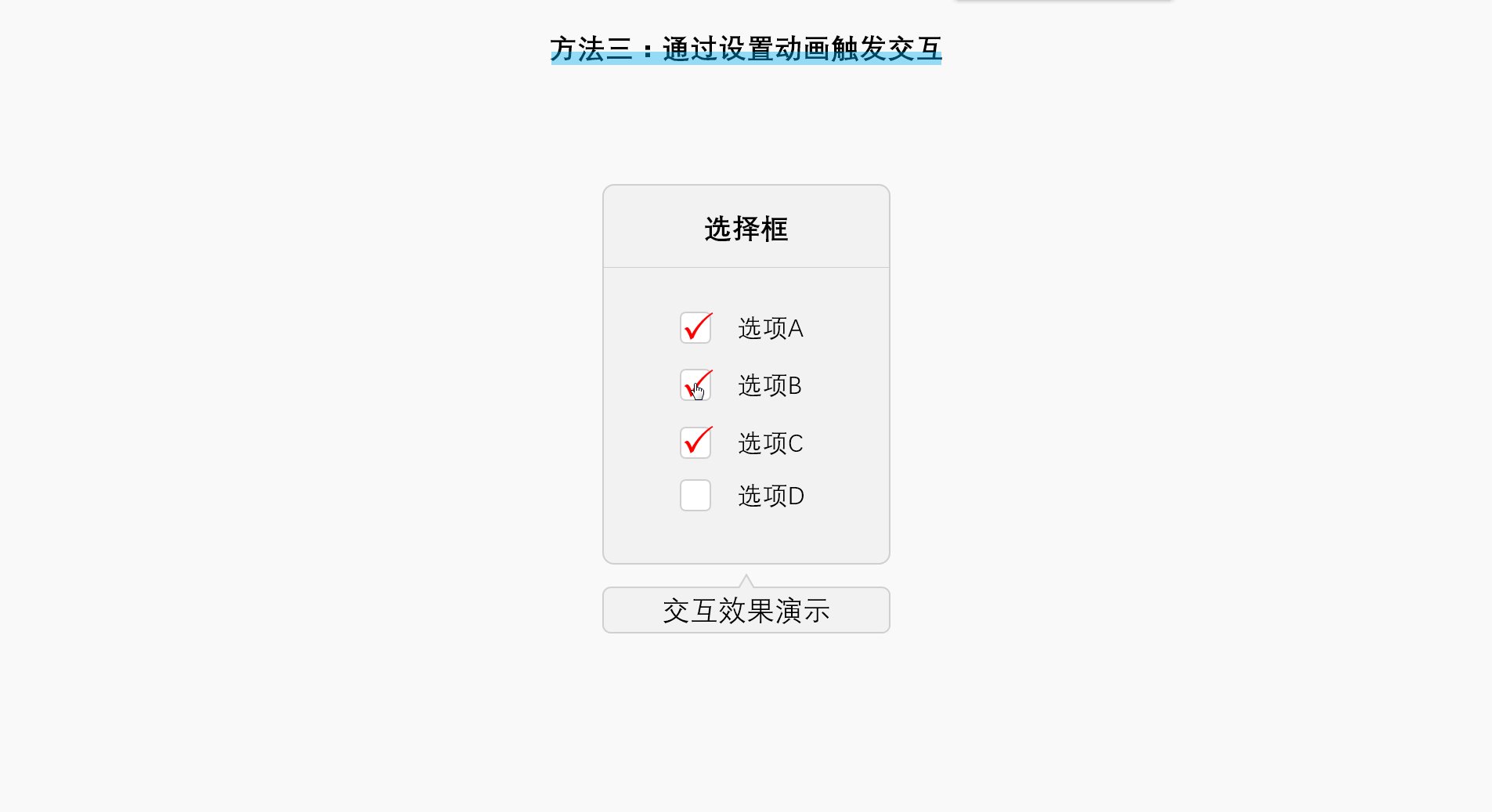
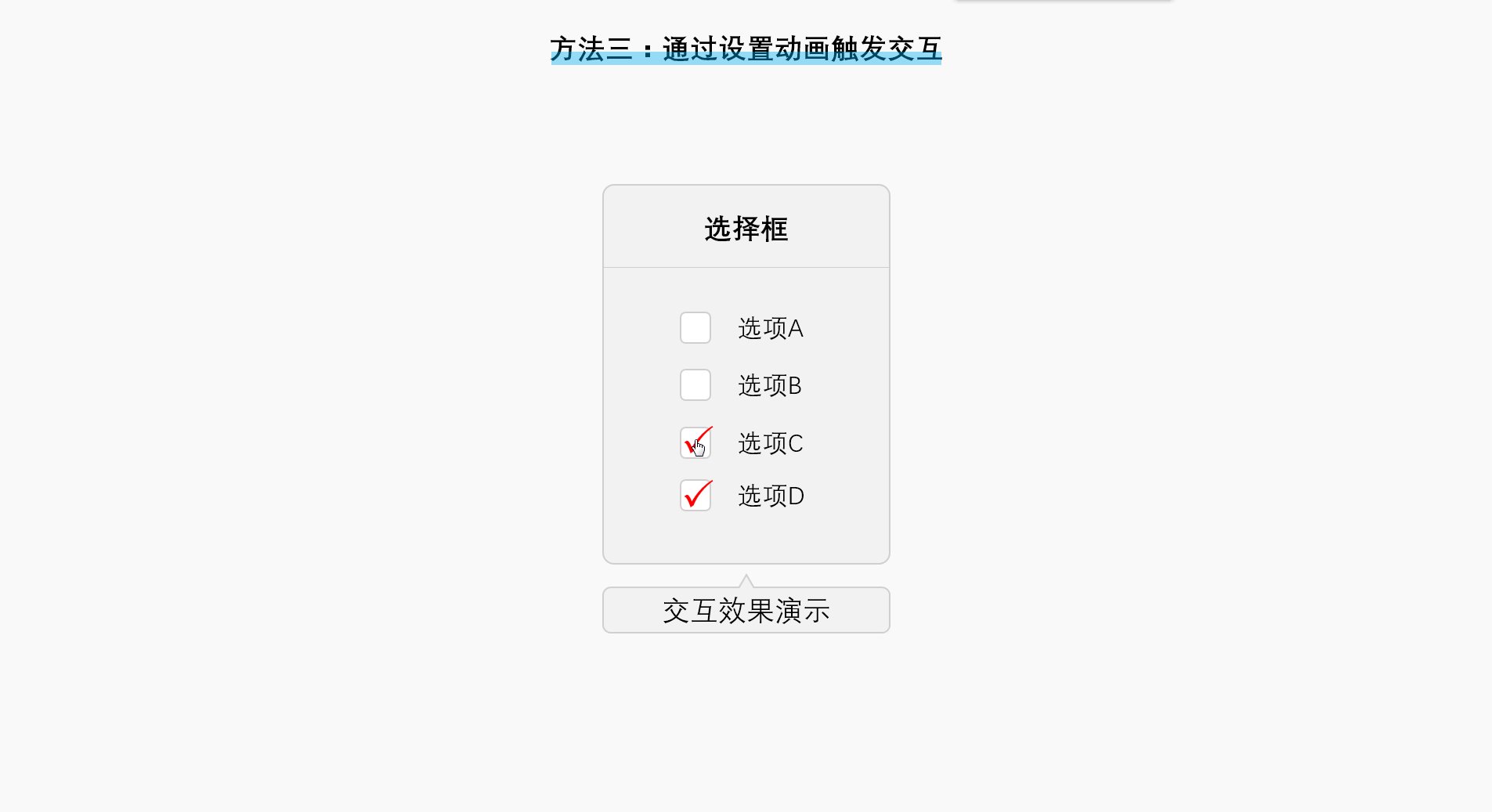
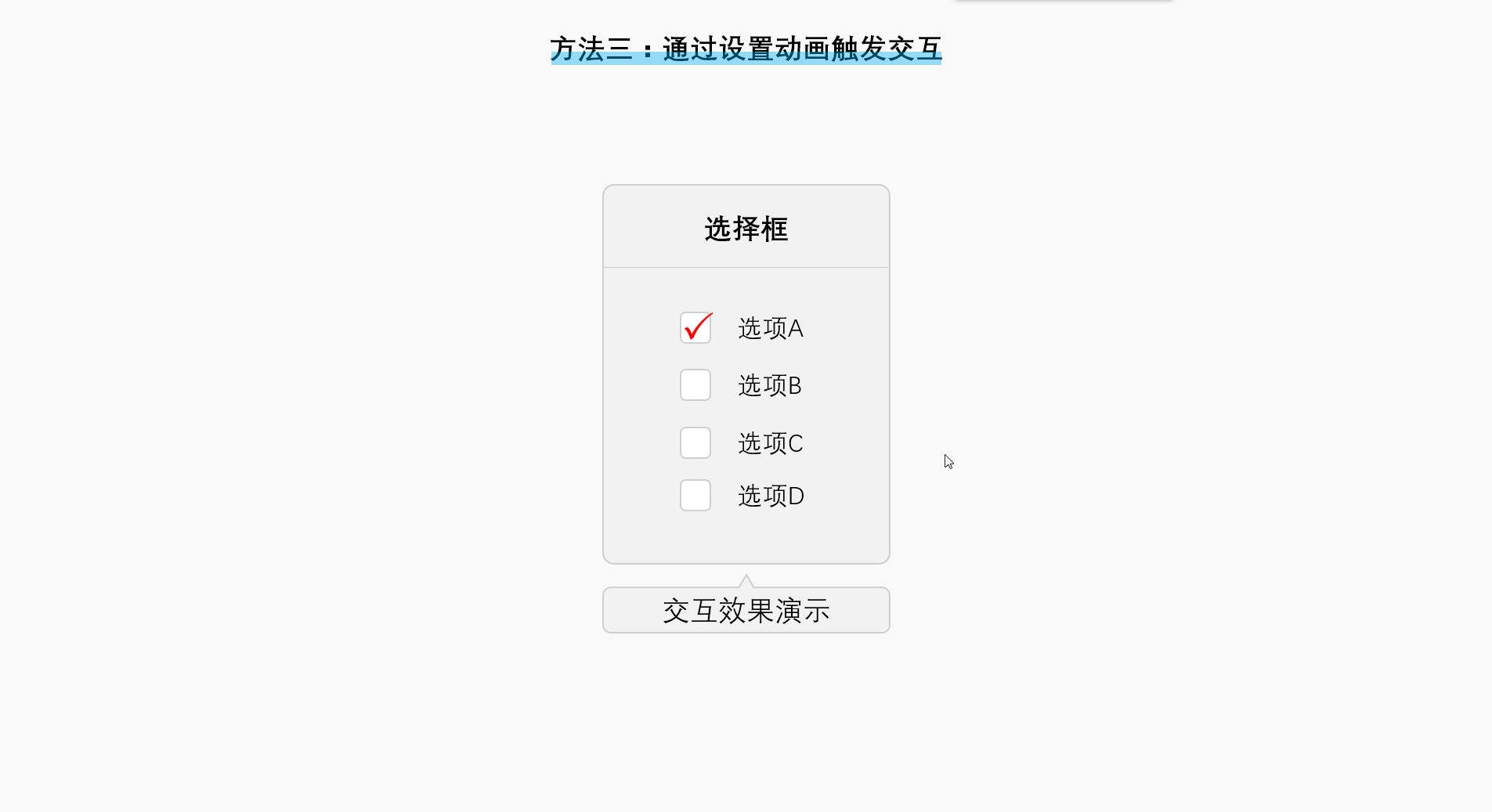
方法三:通过设置动画触发交互

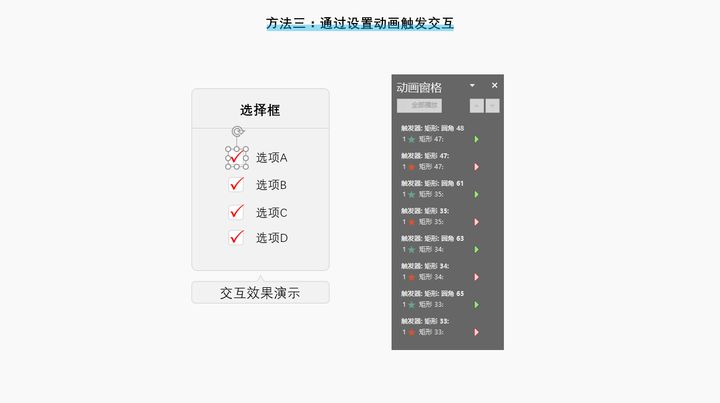
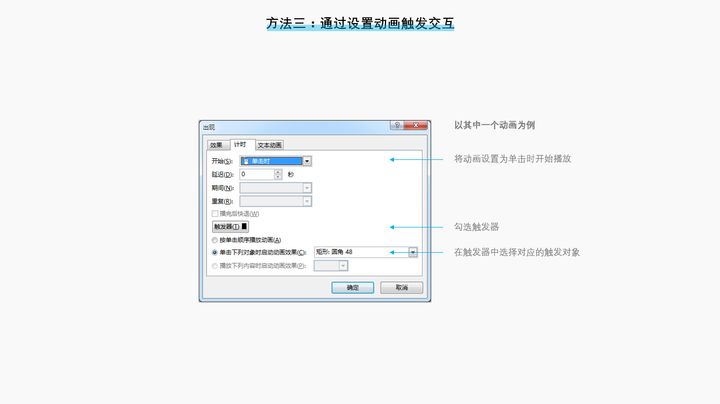
操作步骤
选择相应的对号,在动画选项卡中为其添加对应的出现与消失动画,然后逐个添加单击触发效果并设置触发对象来进行交互


触发逻辑
点击选项A左侧的矩形时,对号出现
点击选项A左侧的对号时,对号消失
其他同理,注意触发对象不弄错即可
方法总结
这种方法可以在放映的时候演示勾选,但是结束放映后不会保存勾选结果,一般作为课题讲解上进行演示操作并且可以多次重复使用,优点是不需要用到开发工具,对宏安全性不需要做出调整,缺点是无法发送给他人进行选择并反馈勾选结果
如果有帮助记得别光收藏哈,一定要记得点赞!!!







 在制作项目汇报或互动性课件PPT时,常需做勾选交互。本文分享三种解决方案:通过宏+动作、复选框、设置动画触发交互,并给出详细操作教程。还分析了各方法优缺点,如宏方法可操作性强但繁琐,复选框方法保存结果但样式难改等。
在制作项目汇报或互动性课件PPT时,常需做勾选交互。本文分享三种解决方案:通过宏+动作、复选框、设置动画触发交互,并给出详细操作教程。还分析了各方法优缺点,如宏方法可操作性强但繁琐,复选框方法保存结果但样式难改等。
















 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








