注意
根据@_小白_的建议,用input配合伪类实现效果更好, 我实现了一下, 但是在微信小程序不好使(微信的input标签的type不支持值为checkbox或radio), 所以暂时这个阶段, 处于对多端的支持, 还是推荐大家用js来控制"开/合"动作, 查看无需js版本
做一个组件库不难
其实vue/react等框架的出现, 让自己做一个ui变得简单, 大部分的js逻辑都被库封装, 反而组件的代码主要都是css, 所以只要css写好了, 一个组件就完成60%以上了.
为自己的职业未来造轮子
vue马上也快出3了, 现存的所有vue组件库都会重建, 这又是一个造轮子收集star的好时机, 如果你也想趁机造一个组件库, 那么开始吧:
最终效果
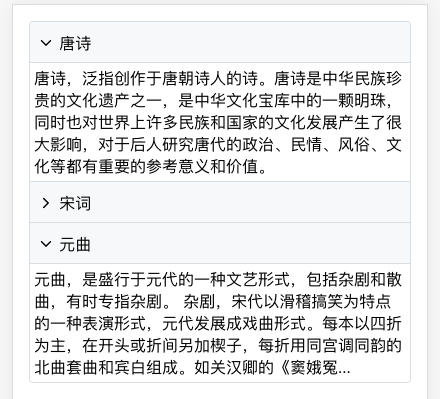
常规版本

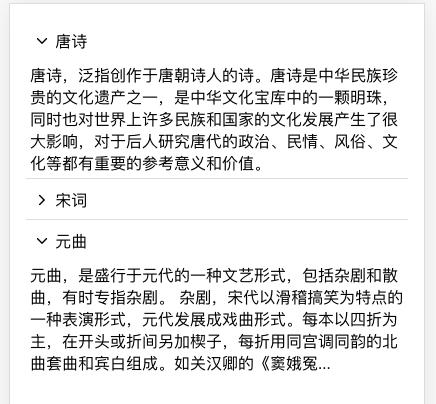
简化版

html
唐诗
唐诗,泛指创作于唐朝诗人的诗。唐诗是中华民族珍贵的文化遗产之一,是中华文化宝库中的一颗明珠,同时也对世界上许多民族和国家的文化发展产生了很大影响,对于后人研究唐代的政治、民情、风俗、文化等都有重要的参考意义和价值。
宋词
宋代盛行的一种中国文学体裁,宋词是一种相对于古体诗的新体诗歌之一,标志宋代文学的最高成就。宋词句子有长有短,便于歌唱。因是合乐的歌词,故又称曲子词、乐府、乐章、长短...
元曲
元曲,是盛行于元代的一种文艺形式,包括杂剧和散曲,有时专指杂剧。 杂剧,宋代以滑稽搞笑为特点的一种表演形式,元代发展成戏曲形式。每本以四折为主,在开头或折间另加楔子,每折用同宫调同韵的北曲套曲和宾白组成。如关汉卿的《窦娥冤...
复制代码
scss
// 间距
$space: 4px;
// 单位圆角
$radius: 2px;
// 灰色
$gray-100: #f8f9fa !default;
$gray-300: #dee2e6 !default;
.a-collapse {
overflow: hidden;
border-radius: $radius*2;
border: 1px solid $gray-300;
&__item {
&:nth-of-type(n+2) {
border-top: 1px solid $gray-300;
}
>header {
background-color: $gray-100;
padding: 2*$space;
font-size: 14px;
cursor: pointer;
>i.icon-arrow {
width: 1em;
height: 1em;
display: inline-block;
vertical-align: middle;
background-image: url('data:image/svg+xml;utf8,')
}
>p {
display: inline-block;
vertical-align: middle;
font-weight: bold;
}
}
>article {
display: none;
padding: $space;
font-size: 14px;
}
}
// 展开情况下
&__item {
&--open {
>header {
border-bottom: 1px solid $gray-300;
>i.icon-arrow {
transform: rotate(90deg);
}
}
>article {
display: block;
}
}
}
// 简化版本
&--simplify {
border: none;
.a-collapse__item {
>header {
border: none;
background-color: transparent;
}
}
}
}
复制代码
js
本文并不想讲js, 如果大家感兴趣剩下的js工作就交给大家完成了, 等vue3发布, 届时我会结合ts实现完整的组件, 简要逻辑:
给组件增加一个"手风琴"的选项, 就是只可以同时打开一个"页".
给每次点击header标签的时候, 触发"页"的合并和展开.
给"合并/展开"加个动画效果,提示这里需要js计算"页"高度, 才能实现和"饿了么ui中collapse组件"的"合并/展开"一样的动画.
嘿, 看是不是js的工作并不是很多!





















 2241
2241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








