一、官网的介绍部分网址
http://doc.qt.io/qtinstallerframework/ifw-overview.html
二、安装界面介绍
2.1 安装界面流程

介绍>>选择路径>>选择组件>>接收协议>>选择窗口程序组(注册表名字)>>安装
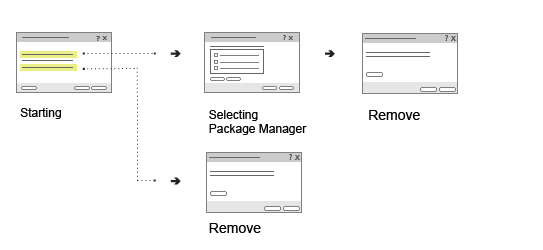
2.2 组件增加流程

开始>>选择额外组件>>安装
2.3 组件删除流程

开始>>删除
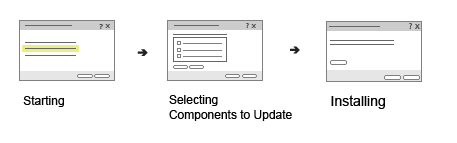
2.4更新组件

开始>>选择要升级的组件>>安装
三、目录和文件结构介绍
3.1 config目录
以tutorial为例,在config子目录下,有config.xml文件,该文件用来自定义向导UI和行为。
<?xml version="1.0" encoding="UTF-8"?> <Installer> <Name>你开发的软件的名字</Name> <Version>1.2.3</Version> <Title>安装向导的名字</Title> <Publisher>版权所有方名字(比如你的公司)</Publisher> <StartMenuDir>开始菜单的名字</StartMenuDir> <TargetDir>缺省的指定安装目录</TargetDir> </Installer>


<Title>指定了显示在内容上的标题的安装名字 <NAME>是标题下面的文本框中的文字 <Version>指定应用的版本号 <Publisher>在控制面板中显示的名字 <StartMenuDir>开始菜单中的名字 <TargetDir>默认的指定目录,当前用户的目录下安装
3.2 package文件夹目录
package文件夹的目录形式为


-packages - com.vendor.root - data - meta - com.vendor.root.component1 - data - meta - com.vendor.root.component1.subcomponent1 - data - meta - com.vendor.root.component2 - data - meta
root相当于根节点控件,增加文件夹就是增加组件了
package文件夹下有data和meta两个文件夹,data是需要打包的组件内容,metal是一些控制脚本文件。
<?xml version="1.0" encoding="UTF-8"?> <Package> <DisplayName>The root component</DisplayName> <Description>Install this example.</Description> <Version>0.1.0-1</Version> <ReleaseDate>2010-09-21</ReleaseDate> <Name>com.vendor.product</Name> <Licenses> <License name="Beer Public License Agreement" file="license.txt" /> </Licenses> <Default>script</Default> <Script>installscript.qs</Script> </Package>
<DisplayName>组件列表名字
<Description>显示组件的书名内容
<Version>如果开启更新,就可以用
<Licenses>许可证
<Default>选的组件如何运行的方式?这里用了scrip
<Script>JavaScript script file脚本名字


DisplayName:能被人类读的组件名字, Description:组件的描述 Version:版本号 ReleaseDate:组件发布的版本日期,必须 Name:组件的身份标识,必须 Dependencies:组件的依赖,用逗号分隔列表,用横杠区分版本号,用<代替"<" AutoDependOn: Virtual:设置为真隐藏安装组件,注意设置根组件上是无效的 SortingPriority:组件的优先级树,树的排序从高到底,高的在最顶上 Licenses:列出需要用户同意的license,用name和file指定license文件,支持ASCII和UTF8 Script:需要加载的脚本文件名 UserInterfaces:要加载的页列表,<UserInterface>子元素 Translations:国际化语言的列表文件 Updatetext:如何这个给组件更新的,那就把这个添加进描述中,可选。 Default:可以的值是true,false和script。设置true预选组件,这个只会影响没有子组件的组件。 false应该是关了,脚本在运行时解析。在<Script>增加脚本名字, Essential:重启MaintenanceTool工具的必要条件,如果有一个可以更新的基本的组件,包管理器将保持禁用,直到该组件被更新。新引入的基本组件是在运行updater时自动安装的。 ForcedInstallation:确定必须安装的包,终端用户不能取消在安装过程中 Replaces:用逗号列出组件的替换,可选 DownloaddableArchives:在线安装需要下载的文件 RequiresAdminRights:如果设置为true,包安装需要在高权限下,可选 Checkable:如果你想要隐藏checkbox的item,选择false。当只要选择部分子组件时,会很有效
3.3 script文件
必须包含


function Component()
{
// constructor
}
此处为安装的程序,在开始菜单处设置连接;
//"@TargetDir@/sunshine.exe"指定exe的路径,//"@StartMenuDir@/sunshine.lnk"指定链接 Component.prototype.createOperations = function() { // call default implementation to actually install README.txt! component.createOperations(); if (installer.value("os") === "win") { component.addOperation("CreateShortcut", "@TargetDir@/test.exe", "@StartMenuDir@/test.lnk"); } }
四、构建安装包
<location-of-ifw>\binarycreator.exe -t <location-of-ifw>\installerbase.exe -p <package_directory> -c <config_directory>\<config_file> <installer_name>
我的使用方法:
C:\Qt\QtIFW2.0.3\bin>binarycreator.exe -p ./Mytutorial/packages -c ./Mytutorial/config/config.xml WeiHua_NetWork_Windows_2018.1.26.exe
五、配置依赖文件
从开始菜单-->Qt 5.7.0-->5.7-->MinGW 5.3.0 (32-bit)-->Qt 5.7 for Desktop (MinGW 5.3.0 32 bit),可以打开 Qt 命令行,从这里就可以执行 windeployqt 工具。
windeployqt myapp.exe





















 6187
6187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








