前言:对于可是元素,我们常见有三种变化,旋转、平移、面积
一、 旋转(RotateTransform)
<RotateTransform CenterX="100" CenterY="50" Angle="180"></RotateTransform>
CenterX和CenterY表示旋转中心,默认为原点及可视元素的左上角,
Angle表示旋转角度
二、平移(TranslateTransform)
<TranslateTransform X="10" Y="20"></TranslateTransform>
相对于原点移动的位置
三、缩放(ScaleTransform)
<ScaleTransform CenterX="100" CenterY="50" ScaleX="4" ScaleY="5"/>
标明旋转中心的位置
四、旋转(斜角SkewTransform)
<SkewTransform CenterX="20" CenterY="100" AngleX="45" AngleY="0"/>
表示沿着x轴或者Y轴推斜,常用来模拟3D视觉效果,例如可以通过(五)中的组合实现倾斜的艺术字等
五、变换集合(TransformGroup)
<Ellipse.RenderTransform>
<TransformGroup>
<RotateTransform CenterX="100" CenterY="50" Angle="180"></RotateTransform>
<TranslateTransform X="10" Y="20"></TranslateTransform>
<ScaleTransform CenterX="100" CenterY="50" ScaleX="4" ScaleY="5"/>
</TransformGroup>
</Ellipse.RenderTransform>
内部可以有无数个按顺序进行的变换
六、矩阵变换(MatrixTransform)
本质是其他变形类的底层实现的代码,其他的类都是基于这个类的扩展,以让用户可以更加简单方便的应用,至于MatrixTransform则是通过一种矩阵算法来进行运算得到相应的变形的效果的。


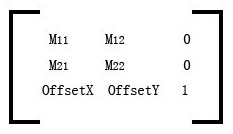
矩阵中第三列的值是固定不变。
原理:
原坐标(x0,y0)通过这个3*3矩阵,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
<!--源码用法--> <MatrixTransform Matrix="M11 M12 M21 M22 OffsetX OffsetY"></MatrixTransform>
下面使用MatrixTransform矩阵变换实现以上五种基本的变换效果。
<Canvas Width="1200" Height="300">
<StackPanel Orientation="Horizontal" Canvas.Top="50">
<!-- TranslateTransform 平移 -->
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<MatrixTransform Matrix="1 0 0 1 -80 30"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- RotateTransform 旋转 -->
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- 90°旋转 -->
<MatrixTransform Matrix="0 1 -1 0 30 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- ScaleTransform 缩放 -->
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 0 1.5 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- SkewTransform 扭曲倾斜 -->
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<MatrixTransform Matrix="1 0 1 1 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- TransformGroup 扭曲、缩放 -->
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 1 1.5 -120 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
</StackPanel>
</Canvas>
七、LayoutTransform
- LayoutTransform 属性 是在元素布局的过程中进行变换(布局完成之前)
- RenderTransform 属性 是在元素布局完成之后进行变换(渲染显示之前)
由于LayoutTransform 在布局计算之前进行变换计算,因此如果LayoutTransform 发生了更改,比如动画更改,就会重新引发容器进行布局计算,简单来说LayoutTransform 的每一次变化都需要进行一次重新布局,
而RenderTransform却不会。RenderTransform计算是在布局计算完成之后进行,它不会因此重新布局。因此默认情况下,推荐使用RenderTransform进行变换,只有非常特殊的情况下才会使用LayoutTransform 。
进行了变换之后控件的ActualWidth和ActualHeight属性值是不会改变的。可以理解为只是做了一个变化,并没有实际改变控件的大小。
RenderTransformOrigin 制定了变换原点
有不懂的可以加QQ群:568055323交流哦






















 1751
1751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








