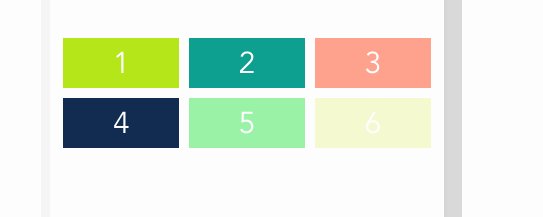
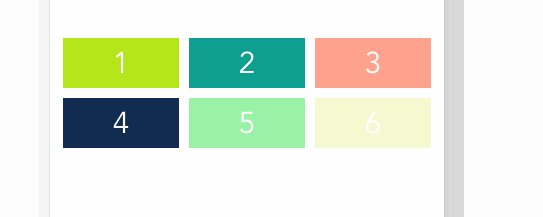
flex布局
{
{i}}
.item{ background: #ddd; margin: 5px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; font-size: 30px; color: #fff; height: 50px; flex-grow: 1; min-width: 100px; } .container{ display: flex; flex-wrap: wrap; }

效果虽好,不过最后一个元素铺满整行的样式却不是需求,希望跟其他元素保持相同比例。
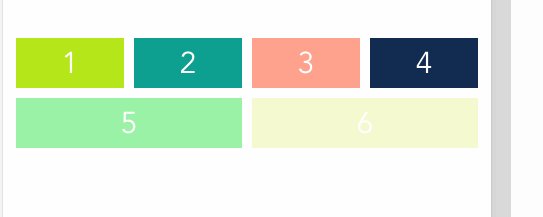
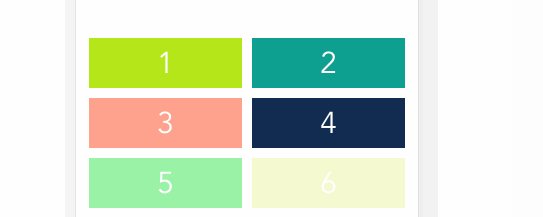
grid布局
{
{i}}








 本文探讨了在特定场景下,grid布局相对于flex布局的优势。通过介绍`grid-template-columns`、`fr`单位、`repeat()`和`minmax(min, max)`等属性,详细阐述如何使datagrid跟随grid大小改变而改变,实现更灵活的布局效果。"
50114677,5416915,拓扑排序算法验证实践,"['算法实现', '数据结构', '图算法', 'C++编程', '计算机科学教育']
本文探讨了在特定场景下,grid布局相对于flex布局的优势。通过介绍`grid-template-columns`、`fr`单位、`repeat()`和`minmax(min, max)`等属性,详细阐述如何使datagrid跟随grid大小改变而改变,实现更灵活的布局效果。"
50114677,5416915,拓扑排序算法验证实践,"['算法实现', '数据结构', '图算法', 'C++编程', '计算机科学教育']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2929
2929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








