1. 背景
跨平台动态化技术是目前移动互联网领域的重点关注方向,它既能节约人力,又能实现业务快速上线的需求。经过十年的发展,美团App已经变成了一个承载众多业务的超级平台,众多的业务方对业务形态的快速迭代和更新提出了越来越高的要求。传统移动端“静态”的开发方式存在一系列问题,比如包体积增长过快、线上Bug修复困难、发版周期长等,已经不能满足高速发展的业务需要。因此,美团平台自研了一套跨平台动态化方案——MTFlexbox。
目前,MTFlexbox已经广泛应用于美团首页、搜索、外卖等多个业务场景,并且已稳定运行两年有余。在MTFlexbox规范下,只需要写一份布局文件,就可以适用多端。在实际开发中,客户端开发同学开发布局的同时也要添加好埋点信息,帮助产品同学来评估上线后的效果。但现有布局埋点存在成本过高、准确率较低等痛点,为了解决这些问题,我们充分了解数据组开发人员和产品对数据统计的诉求,结合对MTFlexbox原理的深入理解,围绕MTFlexbox的埋点上报做了很多持续、有针对性的自动化工作,帮助多个项目的效率得到了显著提升。本文主要介绍美团在MTFlexbox自动化埋点方向所进行的一些探索,希望对大家能够有所帮助。
2. MTFlexbox介绍
2.1 MTFlexbox原理
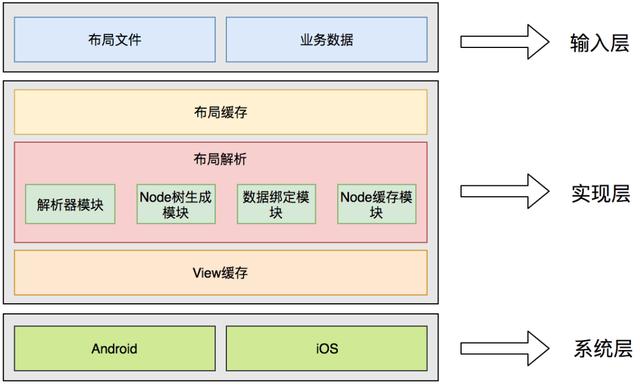
MTFlexbox是美团内部一套非常成熟的跨平台动态化解决方案,遵循了CSS3中提出的Flexbox规范,抹平了多平台的差异。MTFlexbox首先按照Flexbox的规范,定义了一套三端统一的XML布局文件,并将布局文件上传至后台;客户端下载带有布局文件的JSON数据后,解析布局并绑定JSON数据,最终交由Native渲染成视图。MTFlexbox的整体架构图如下所示:

MTFlexbox架构图
如果要用一句话来解释MTFlexbox的原理,就是按照约定的规则将XML内容映射成Native布局。从Android开发者的角度想,可以认为是把传统XML布局文件由内置改成从网络下发,实现展示样式动态改变的效果。上图第一层是MTFlexbox需要的输入,包括XML布局文件和展示的业务数据。其中XML布局文件中包括UI标签和埋点信息,每一种类型的埋点信息都作为一种属性和某一个UI标签相绑定。展示的业务数据可以通过后台下发或者写死在本地。
为了将XML文件与具体的View进行解耦,MTFlexbox在XML与View之间增加了一层Node层,即先将XML解析成Node树,再将Node树解析成View树。MTFlexbox共有3层缓存:对XML文件的缓存、对Node节点的缓存、对View的缓存。其中缓存View指的是缓存一个XML创建的View,通常只会缓存rootView。在Node树生成了View树并绑定JSON数据后,才会最终渲染成Native控件。
2.2 MTFlexbox适用场景
MTFlexbox基本上支持Native上常用的基础控件的展示,对有UI定制化的需求支持度很高。但MTFlexbox的XML布局需要在运行前编写完成,只支持简单的三元表达式,逻辑能力有限。因此,MTFlexbox特别适合布局样式复杂、变动频繁但交互简单的业务场景。例如美团App首页、搜索结果页等。这些业务场景都具备以下两个特点:
- 面向多业务方:各业务方有自己的个性化丰富样式,且不同时期可能需要不同的样式。
- 交互简单:点击跳转完成流量输送的简单交互。
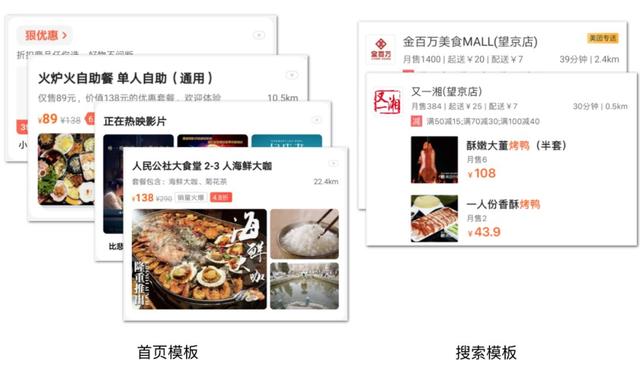
下面是MTFlexbox使用场景的一些截图:

2.3 MTFlexbox自动化埋点前期工作
在美团实际的业务场景中,卡片的点击、曝光和加载数据是分析一个新产品形态上线效果好坏的最基本方式之一。相对应的,客户端的数据采集方式是洞察对于模块的点击、曝光和加载事件,然后结合上下文环境,比如页面标识、模块标识等,最后使用埋点上报工具和业务字段一起进行上报。MTFlexbox作为模块级别的动态布局UI展示框架,对于数据采集方式的支持也是必不可少的。MTFlexbox针对数据采集的方式,做了以下两件事:
- 制定了一套双端统一的埋点标准化规范。
- 埋点类型定义成Tag标签属性,写入布局文件中。
MTFlexbox结合美团自研的客户端数据上报工具,定义了多个专门针对埋点的特有属性字段,主要类型如下:

客户端开发人员在编写布局文件时,可以根据具体的产品需求,对不同控件的标签添加埋点属性,并且写入需要上报的业务字段。这样可以达到与Native埋点相同的效果,并且双端只需要配置一份埋点。以see-mge4-report埋点为例,布局埋点代码如下:
{ "bid":"xxxxx




















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








