这是VSCode得心应手教程的第二部分,介绍 VSCode 如何远程连接到虚拟机,以及最关键的 VSCode 通用开发配置。 VSCode 连接虚拟机 在 VSCode 应用商店上安装一个插件:Remote - SSH。然后:
 步骤三输完回车后,选择 C:\ProgramData\ssh\ssh_config 配置。
步骤三输完回车后,选择 C:\ProgramData\ssh\ssh_config 配置。
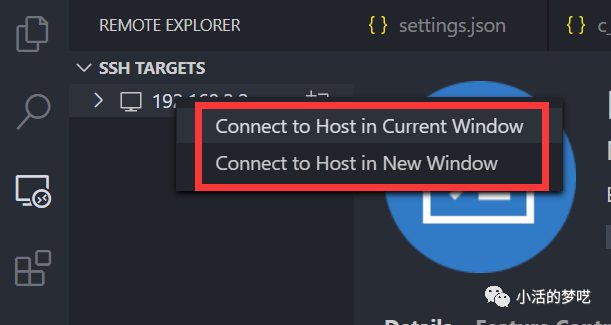
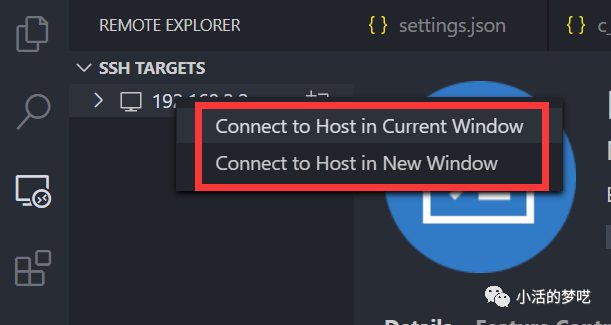
 由于在上一篇文章使用上公钥登陆了,所以正常情况就可以直接登陆到 VMWare 虚拟机。 如果提示什么权限问题,直接把那个文件删了即可。
由于在上一篇文章使用上公钥登陆了,所以正常情况就可以直接登陆到 VMWare 虚拟机。 如果提示什么权限问题,直接把那个文件删了即可。
 你可以直接在 Windows 资源管理器新建一个目录,作为项目根文件夹。 VSCode 连接虚拟机后,Ctrl + Shift + P,选择 Open Folder 打开刚才新建的项目根
你可以直接在 Windows 资源管理器新建一个目录,作为项目根文件夹。 VSCode 连接虚拟机后,Ctrl + Shift + P,选择 Open Folder 打开刚才新建的项目根
 步骤三输完回车后,选择 C:\ProgramData\ssh\ssh_config 配置。
步骤三输完回车后,选择 C:\ProgramData\ssh\ssh_config 配置。
 由于在上一篇文章使用上公钥登陆了,所以正常情况就可以直接登陆到 VMWare 虚拟机。 如果提示什么权限问题,直接把那个文件删了即可。
由于在上一篇文章使用上公钥登陆了,所以正常情况就可以直接登陆到 VMWare 虚拟机。 如果提示什么权限问题,直接把那个文件删了即可。
VSCode 项目通用配置
 你可以直接在 Windows 资源管理器新建一个目录,作为项目根文件夹。 VSCode 连接虚拟机后,Ctrl + Shift + P,选择 Open Folder 打开刚才新建的项目根
你可以直接在 Windows 资源管理器新建一个目录,作为项目根文件夹。 VSCode 连接虚拟机后,Ctrl + Shift + P,选择 Open Folder 打开刚才新建的项目根








 本文介绍了如何配置VSCode以连接模拟器,包括项目通用设置、编译和升级步骤,帮助用户更得心应手地使用VSCode进行开发工作。
本文介绍了如何配置VSCode以连接模拟器,包括项目通用设置、编译和升级步骤,帮助用户更得心应手地使用VSCode进行开发工作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








