
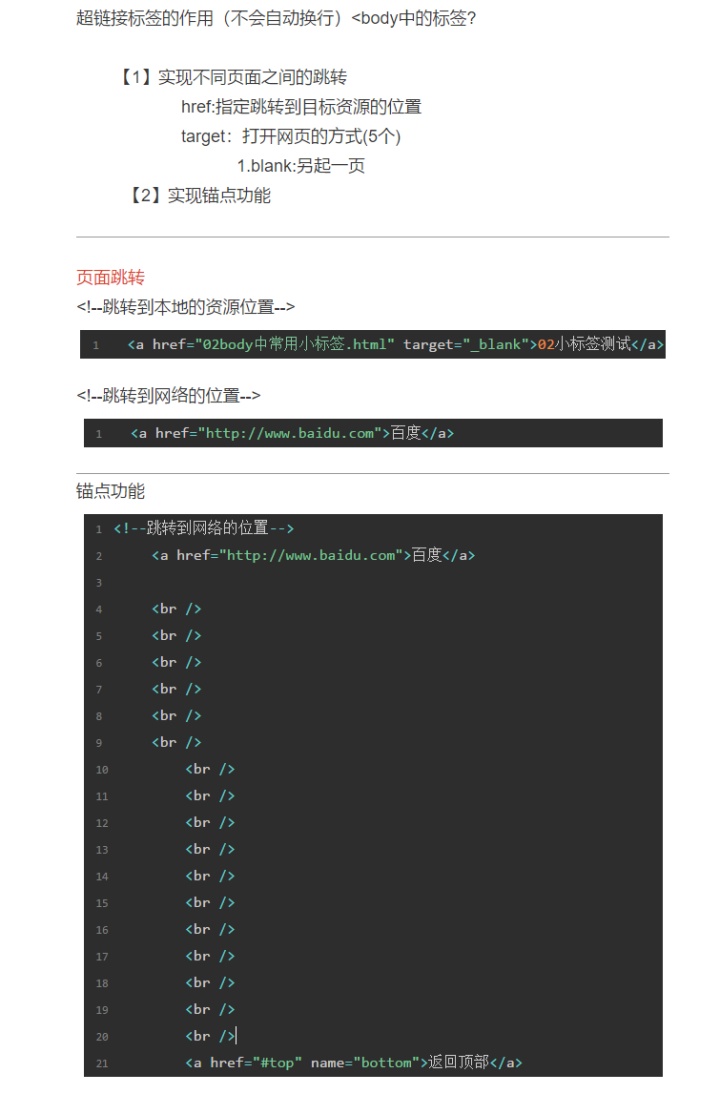
超链接的作用实际上就是为实现页面跳转功能以及锚点功能(跳转到当前页面的顶部和尾部或设定的位置)

测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="#bottom" name="top">返回底部</a>
<br />
<!--
超链接标签的作用(不会自动换行)
【1】实现不同页面之间的跳转
href:指定跳转到目标资源的位置
target:打开网页的方式
【2】实现锚点功能
-->
<!--跳转到本地的资源位置-->
<a href="02body中常用小标签.html" target="_blank">02小标签测试</a>
<!--跳转到网络的位置-->
<a href="http://www.baidu.com">百度</a>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<a href="#top" name="bottom">返回顶部</a>
</body>
</html>
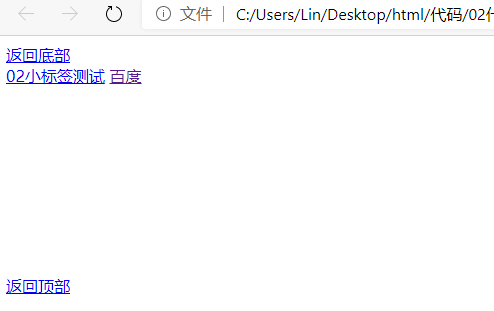
结果页面截图






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








