是不是觉得C端设计已经渐渐趋于成熟,上车慢了?没关系,现在下手B端设计也来得及的。嗯,重要的是不知道怎么下手,怎么办?

这就道来,按照下面的法则,至少可以让设计不会出大错。
一、整体的框架图

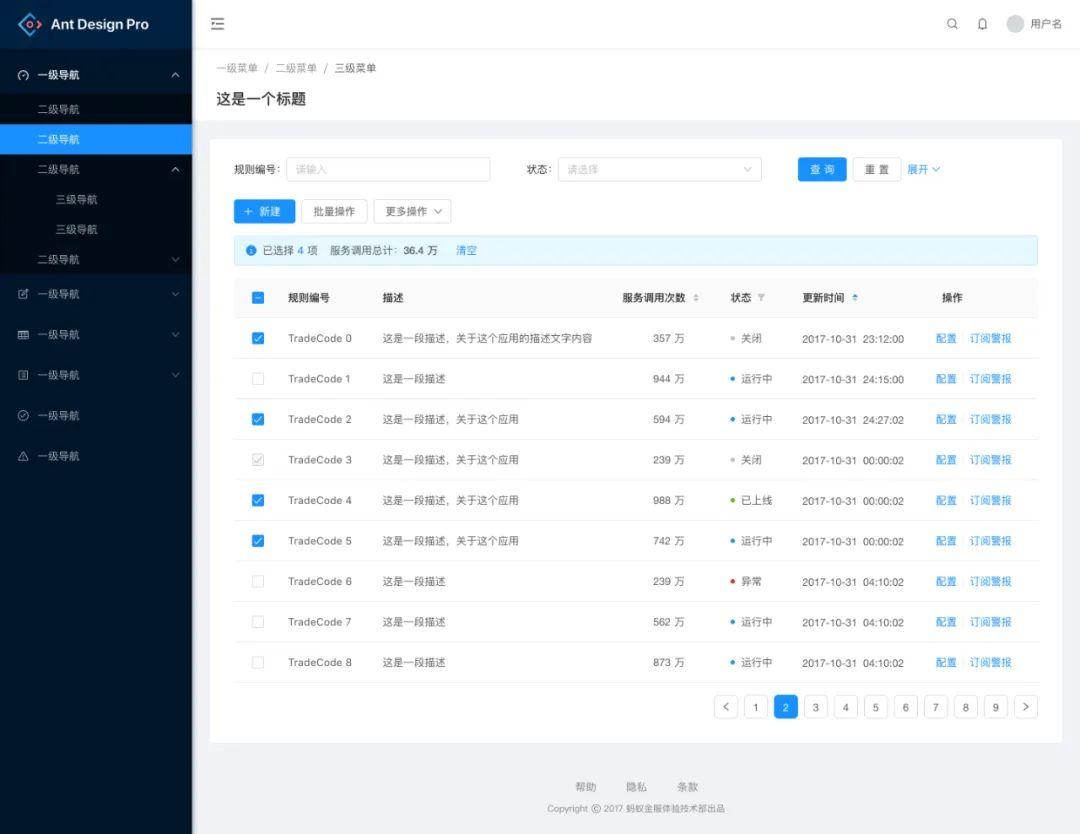
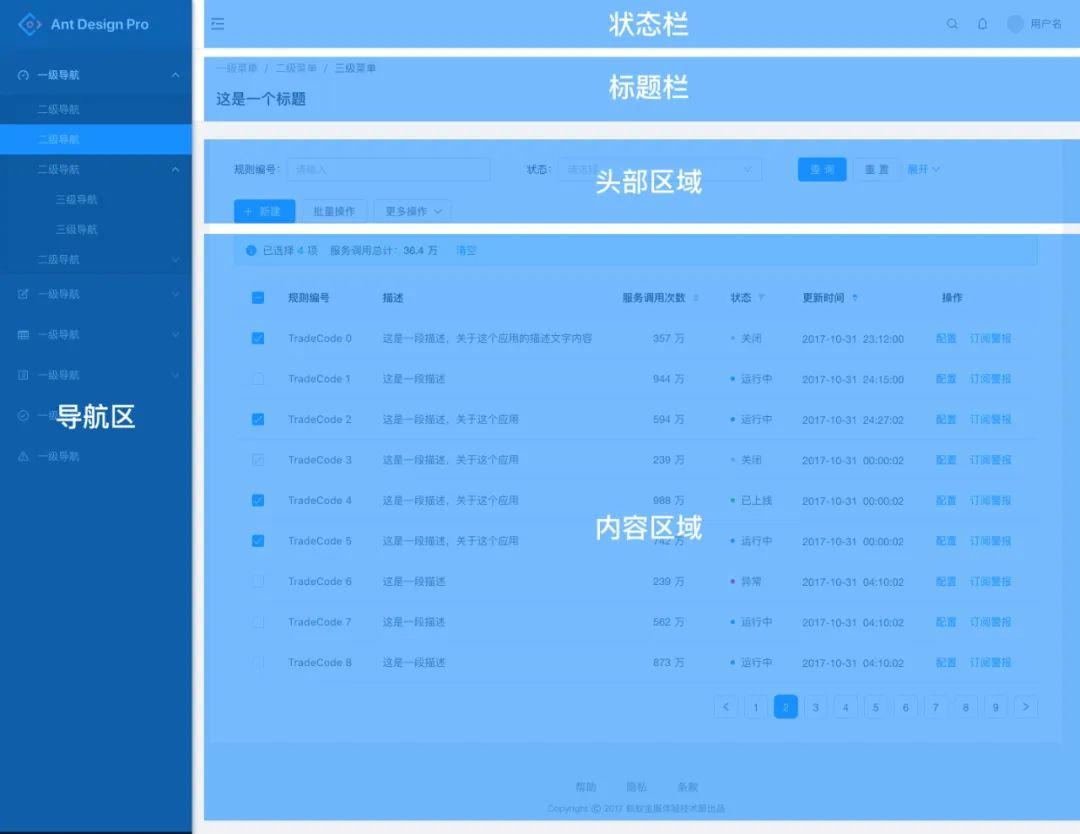
首先,一般B端的页面展示如上图所示,按照功能模块,可以分为主导航、状态栏、标题栏、头部区域、内容区域。

二、主导航
主导航,典型的,有横向导航与纵向导航之分,这个之前阁主有详细的文章分析过。

横向导航
优点:
通常使用比较少的菜单,简单,容易记忆;
位于页面顶部,不占用横向空间;
由于位于顶部,在视觉上更突出,更容易识别;
菜单选项之间视觉权重的区分更明显,左边最强右边最弱。
缺点:
扩展性有限,不能很好的承载大量和多层级菜单;
占用屏幕高度,特备是当固定于屏幕顶部时;
来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低。

纵向导航
优点:
能够承载的菜单项数量和层级更多,扩展性强;
不占用屏幕高度且可以收起,为内容提供更多空间;
在菜单间切换时鼠标移动距离短;
能够更好地适应屏幕宽度较小的设备。
缺点:
菜单数量多层级复杂时,不容易记忆;
菜单选项文字不宜过长,可能会截断;
各菜单选项之间的视觉权重差别不明显。
三、状态栏
状态栏,它的定位是全局功能,或者是系统操作。比方说有一些全局搜索、设置、通知等功能,将会放在这里。设计上来说,难度不大。

四、标题栏<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








