JavaScript 可以通过不同的方式来输出数据:
· 使用 window.alert() 弹出警告框。
· 使用 document.write() 方法将内容写到 HTML 文档中。
· 使用 innerHTML 写入到 HTML 元素。
· 使用 console.log() 写入到浏览器的控制台。
- 使用 window.alert()
功能:弹出警告框来显示数据
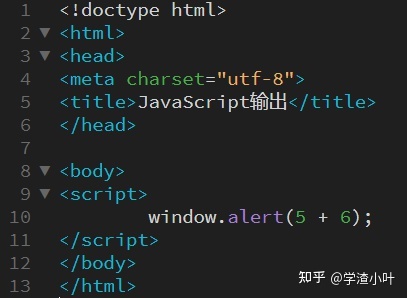
代码:
window.alert(5 + 6);示例:

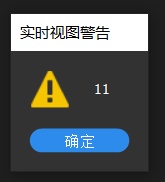
运行结果:

2.操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。
使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
代码:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
document.getElementById("demo").innerHTML = "修改后的内容";示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript输出</title>
</head>
<body>
<h1>未修改文字</h1>
<p id="demo">被修改段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
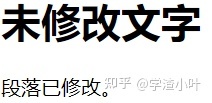
运行结果:

3.写到 HTML 文档
出于测试目的,可以将JavaScript直接写在HTML 文档中。
代码:
document.write();示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript输出</title>
</head>
<body>
<script>
document.write(Date());
</script>
</body>
</html>
运行结果:

如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript输出</title>
</head>
<body>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){document.write(Date());}
</script>
</body>
</html>运行结果:


4.写到控制台
如果浏览器支持调试,可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript输出</title>
</head>
<body>
<script>
a = 5;
b = 5;
c = a + b;
console.log(C);
</script>
</body>
</html>






 本文介绍了JavaScript中常见的数据输出方法,包括使用window.alert()展示警告框,用document.getElementById()结合innerHTML修改HTML内容,直接用document.write()写入HTML文档,以及利用console.log()将信息输出到浏览器控制台。对于开发者调试和页面交互,这些方法各有其应用场景。
本文介绍了JavaScript中常见的数据输出方法,包括使用window.alert()展示警告框,用document.getElementById()结合innerHTML修改HTML内容,直接用document.write()写入HTML文档,以及利用console.log()将信息输出到浏览器控制台。对于开发者调试和页面交互,这些方法各有其应用场景。














 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








