
前言
AntV G2坚持自然、确定性、意义感、生长性的设计价值观。与其他可视化插件不同的是,G2是以数据驱动的高交互可视化图形语法,具有高度的易用性和可扩展性。
随着业务可视化不断发展,数据复杂度越来越高。实现一个通用的可视化插件越来越迫切。本文基于G2实现了一个可视化Vue插件——p-charts。
提示:p-charts是基于AnV G2 v3.x最新版本,因为v3.x版本文档比较成熟。后续会紧跟v4.x版本进行升级。
目前,p-charts只实现了p-pie(饼图)、p-bar(条形图)、p-column(柱状图)、p-line-chart(折线图)。后续会对常用其他图形进行扩展。
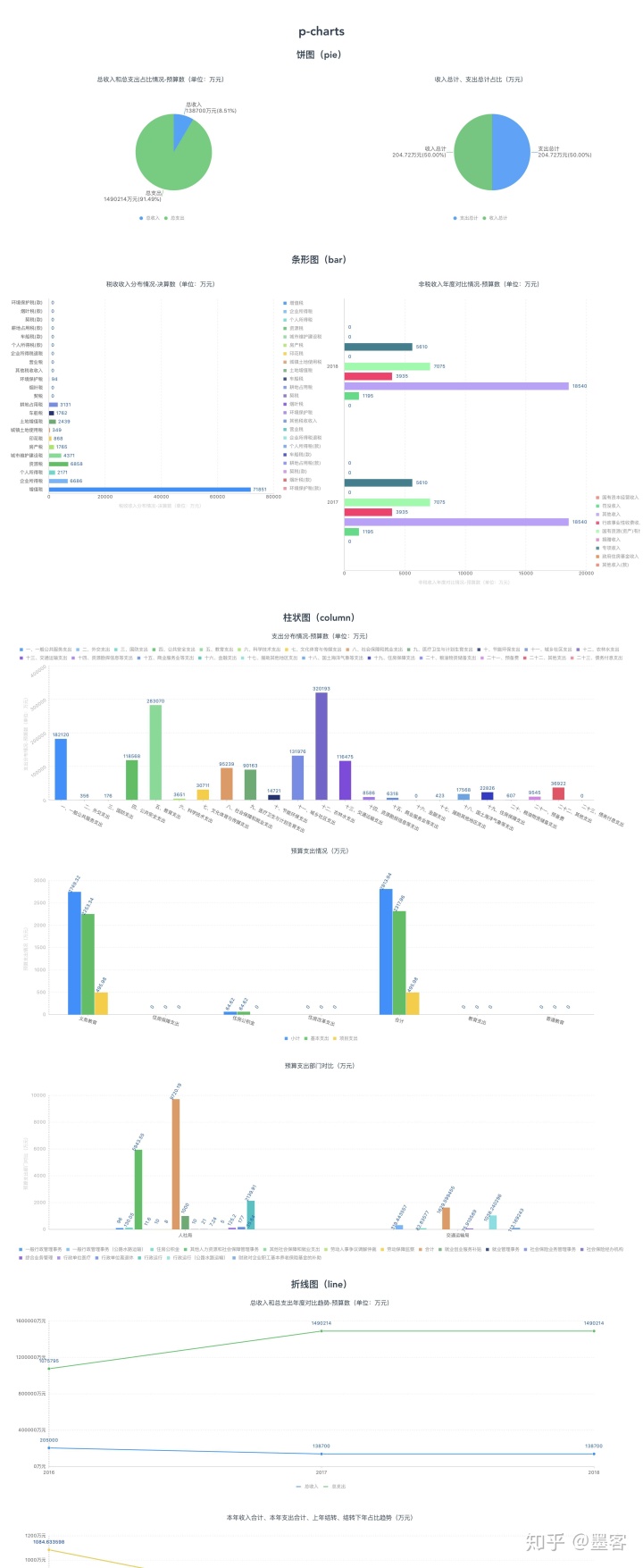
案例
点这里
快速开始
安装
npm install -S p-charts
# or
yarn add p-charts
使用
// main.js
import PCharts from 'p-charts'
Vue.use(PCharts)
案例:饼图(p-pie)
<template>
<p-pie
:data="PieJson"
:options="options"
ref="pieRef"
@pie-title-click="handleTitleClick"
@pie-label-click="handleLabelClick"
/>
</template>
<script>
import PieJson from './data/pie1.json'
export default {
data() {
return {
PieJson,
options: {
fieldMap: {
time: 'year',
name: 'budgetSubject',
// 统计指标







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3406
3406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








