这个插件支持多个文件选取功能,很不错,而且代码简单
$("#fileUpload").fileUpload({
'uploader': 'style/uploader.swf',
'cancelImg': 'style/img/cancel.png',
'folder': '/mbs/fileUpload',
'script': '/mbs/FileUpload',
'buttonText': 'Durchsuchen',
'fileDesc': '*.jpg;*.gif;*.png',
'fileExt': '*.jpg;*.gif;*.png',
'scriptData': {'uploadAction': 'upload'},
'multi': true
});
'multi': true : 就是启功多文件选择功能。
'script': '/mbs/FileUpload' :上传文件的后台处理
'scriptData': {'uploadAction': 'upload'} :post数据需要带的变量
具体属性说明可以查看官方文档
http://www.ronniesan.com/articles/jquery-multiple-file-upload.PHP
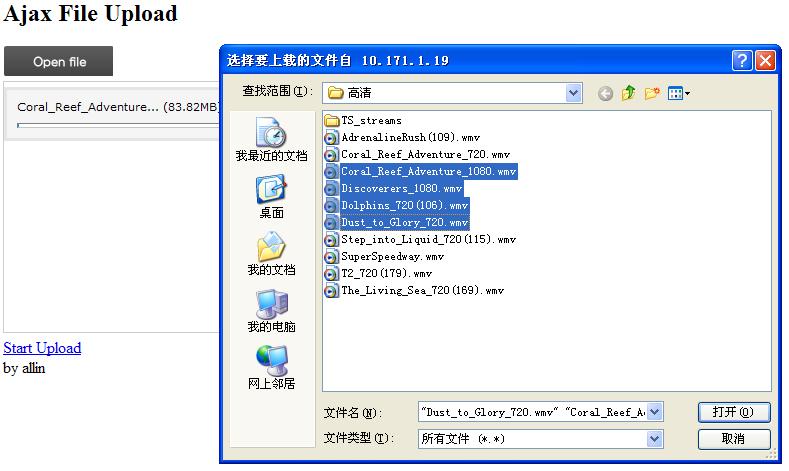
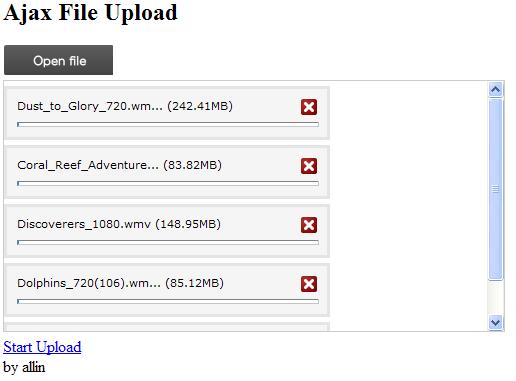
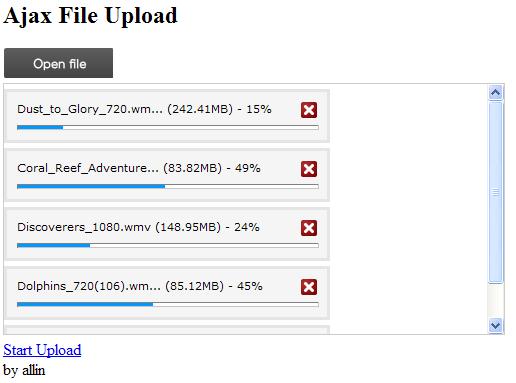
下面是我 实现该应用的的一些截图



总结
以上是编程之家为你收集整理的ajax 文件上传应用简单实现全部内容,希望文章能够帮你解决ajax 文件上传应用简单实现所遇到的程序开发问题。
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。





















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








