在TerraExplorer Pro 7.2版本中,增加了三维模型导出功能,能够将3DML模型导出成Cesium支持的3D Tiles和Esri支持的I3S格式,方便大家做三维模型(包括传统人工模型、BIM、倾斜实景三维模型等)的共享服务。随着这几年基于Cesium应用项目的增多,这个功能也更方便大家将以前3dml格式的成果数据转移到新的项目中来应用,同时也简化了模型的处理流程,更易于应用。
具体操作流程如下:
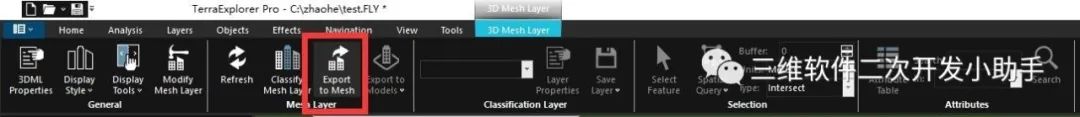
1. 在TerraExplorer Pro中选中3DML模型图层,软件菜单栏就出现对模型操作的对应菜单项:

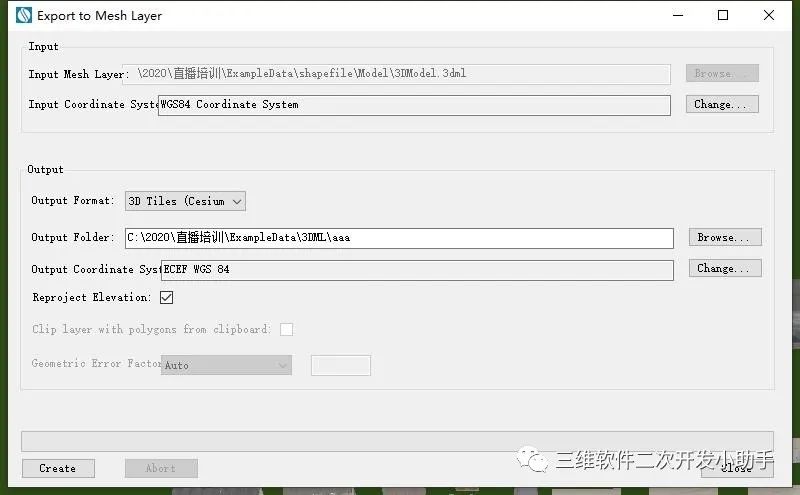
2. 选择其中的Export to Mesh即可,弹出界面如下:

输出格式Output Format选择3D Tiles即可。
3. 输出成果内容组织结构如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








