Vue之v-model基本使用多选框
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-model</title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<h3>单项下拉框</h1>
<select v-model="sigleSelect">
<option value="跳远">跳远</option>
<option value="铅球">铅球</option>
<option value="标枪">标枪</option>
</select><br>
<label>你选择了</label>
<P>{{sigleSelect}}</P>
<h3>多选下拉框</h1>
<select multiple v-model="multiSelect">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select><br>
<label>你选择了</label>
<P>{{multiSelect.join(',')}}</P>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
sigleSelect: "标枪", //该值是默认项
multiSelect: []
}
})
</script>
</body>
</html>
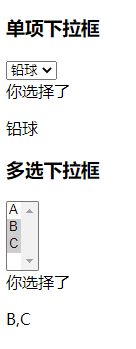
效果如图:

注意数据格式:单选时为字符串,多选时为数组。不过样式太丑,实际开发中不常用,而是由别的方式实现。





















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








