<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
li:nth-of-type(1) {
color: red;
}
</style>
</head>
<body>
<menu>
<div>中国</div>
<li>1</li>
<li>0</li>
</menu>
</body>
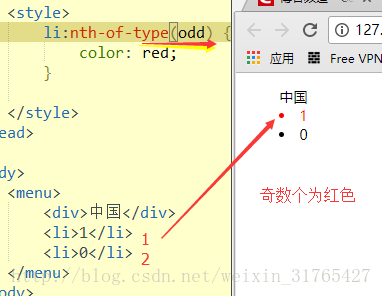
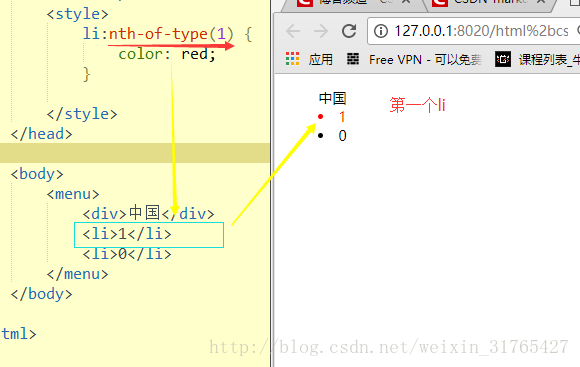
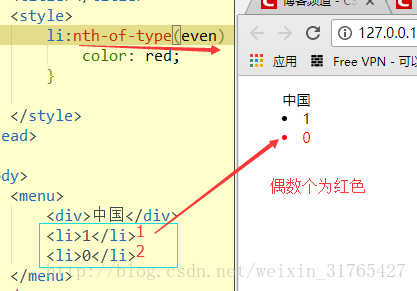
</html>li:nth-of-type(n)是从li开始计数,分别为1,2
nth-of-type()的参数还可以是odd 和even 其中odd是指奇数个 even指偶数

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
li:nth-child(even) {
color: red;
}
</style>
</head>
<body>
<menu>
<div>中国</div>
<li>1</li>
<li>0</li>
</menu>
</body>
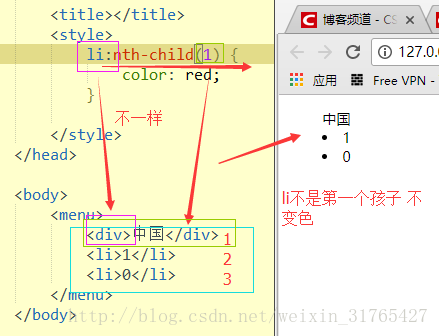
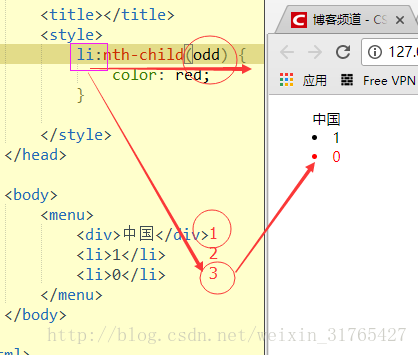
</html>在以上代码中,li:nth-child(n)是从div开始计数,分别为1,2,3

同样,nth-child()的参数也可以是odd 和even



























 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








