我们接着前面的文章继续。如果您没有读过前面的文章,请看这里。
在设置好基础材质,画笔材质,我们接下来要完成的就是将一张纹理设置给基础材质用作混合计算使用(Alpha节点输入),然后动态的调整纹理上的内容(使用画笔材质,在纹理上进行绘制)
01.调整应用底图材质
构建蓝图,类型选择Actor(用来进行Mesh承载,绘制)
在Actor上添加StaticMesh组件,将Mesh选择Plane
在蓝图中,添加变量M_BaseMat,M_Seal,RenderTarget,类型分别是Material Instance,Material Instance,Texture Render 2D
02.初始化Actor蓝图数据

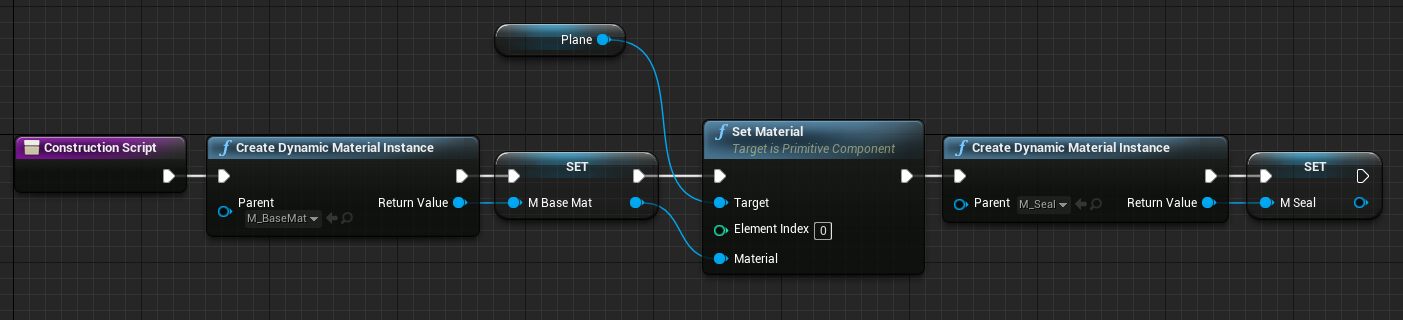
借助蓝图构造图表,我们进行参数基本初始化,构建动态材质,用来进行运行时态调整材质内容
将Base材质赋予面片Mesh
构建叠加画笔材质赋值给Seal
03.为Base材质构建Aphla贴图

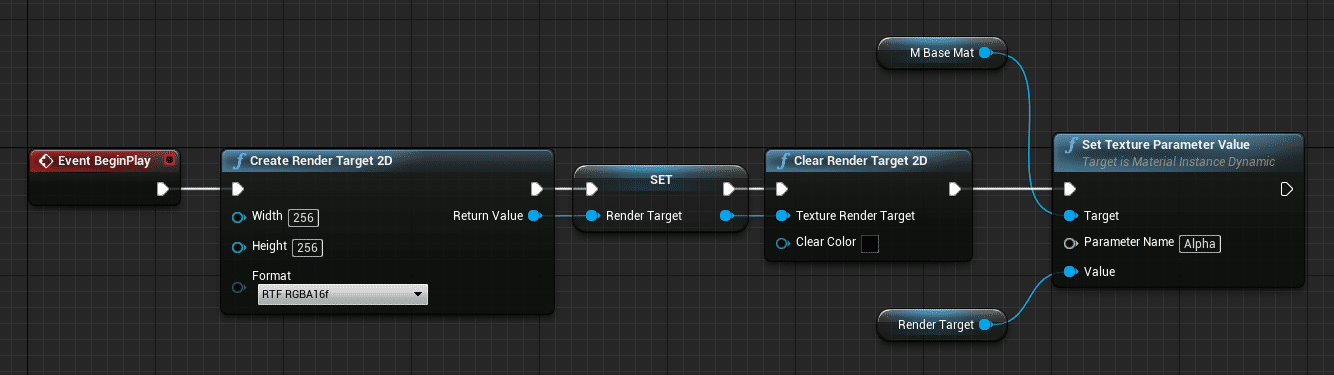
在BeginPlay节点中,我们动态构建了一张RenderTarget2D贴图,并赋值给我们的RenderTaget,尺寸256,256(尺寸大小随意,只用于混合)
初始颜色设置为黑色,这样Aphla贴图将会渲染节点A贴图,也就是纯色顶图
将构建的RenderTarget2D贴图设置给平面Mesh的材质,用于混合使用
构建完成后,将蓝图Actor拖入场景中,运行工程将看到底色被渲染到面片Mesh上
04.借助画笔绘制内容到RenderText2D上
说明
在之前工作完成后,我们可以通过调整画笔材质中的绘制中心点(Postion),将材质叠加到RenderTarget2D上,画笔材质中心点是个白色渐变的点,叠加后,就会留下痕迹,我们需要解决的问题
绘制位置
如何进行绘制
如何绘制位置?
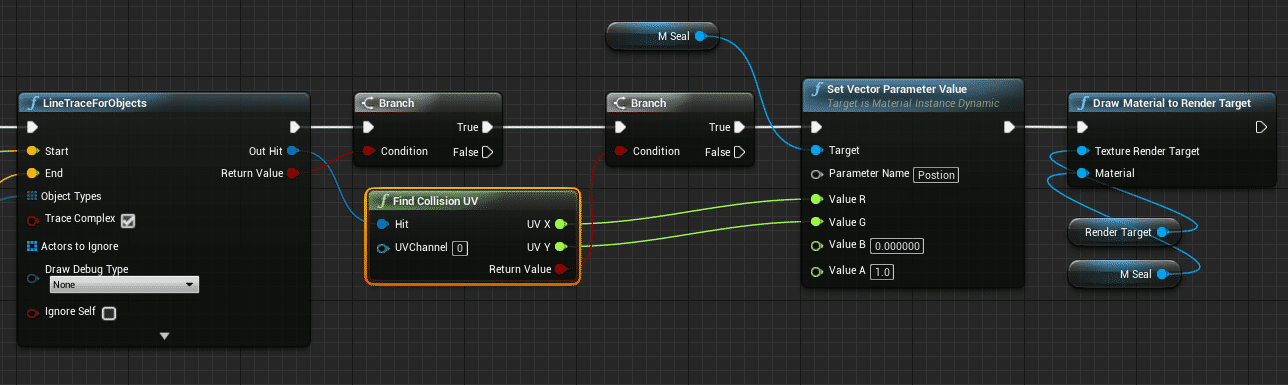
我们可以借助引擎提供给我们的碰撞UV检测(需要开启),在Editor-Project Settings-Physics-Optimization中开启Support UV From Hit Results(默认是关闭的,这是有消耗的)。这样我们就可以在碰撞中获得UV坐标

你可以在任意地方发射射线
射线结束后你可以进行检测碰撞是否成功
通过使用节点Find Collision UV获得UV碰撞坐标
将UV坐标设置给画笔材质
将画笔材质绘制到RenderTarget2D上
至此所有工作步骤均完成,可以进行测试。
总结:
关键借助Lerp节点特性进行混合输出,这在材质设计中很常见
混合中的Aphla贴图我们选取动态构建RenderTarget2D
构建画笔材质,要求输出白色,并更改材质渲染模式为叠加
开启UV碰撞检测
设置RenderTarget2D到底图材质
绘制画笔到RenderTarget2D上
UE版本 4.18.3





















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








