插槽
插槽我对他的理解就是父组件的东西插到子组件的里面,也不知道这样理解对不对,方便自己记忆
普通插槽
父组件如下:
这里是父组件
这是父组件插到子组件的slot标签
这是父组件插到子组件的slot标签
这是父组件插到子组件的slot标签
import child from './children'
export default {
components: {
child
}
}
子组件如下:
这里是子组件,父组件的child将会插到slot标签里面
export default {
}
显示效果如下:

具名插槽
父组件
这里是父组件
这不是具名插槽
这不是具名插槽
这不是具名插槽
这是具名插槽
这是具名插槽
这是具名插槽
import child from './children'
export default {
components: {
child
}
}
子组件
这里是子组件,父组件的child将会查到下面
export default {
}
效果如下:

作用域插槽
我对他的理解就是数据在子组件里面,父组件可以用
父组件
这里是父组件
这不是具名插槽
这不是具名插槽
这不是具名插槽
这是具名插槽
这是具名插槽
这是具名插槽
{{item}}
import child from './children'
export default {
components: {
child
}
}
子组件
这里是子组件,父组件的child将会查到下面
export default {
data() {
return {
childData:[1,2,3,4,5]
}
},
}
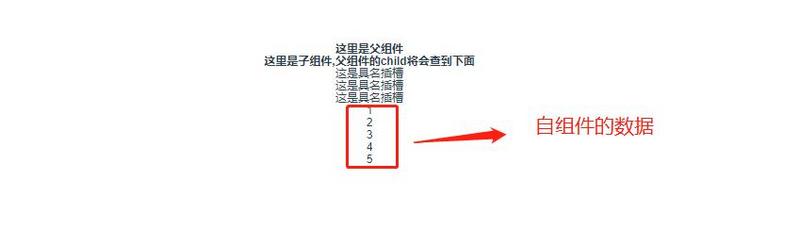
效果如下:





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








