本文讲述用word 2013以上版本实现2012年版《党政机关公文格式》(下文简称《格式》)对公文版面设置的要求。 首先讲述用word设置版面相关参数,然后解释这样设置的理由。
word的操作按照讲解顺序依次操作。
注意
上页边距为34mm而非37mm,下页边距为32mm而非35mm;
页边距的类型为对称页边距而非普通页边距;
正文行距为29.75磅而非28.95磅;
正文段落的垂直对齐方式为居中,而非其它方式。
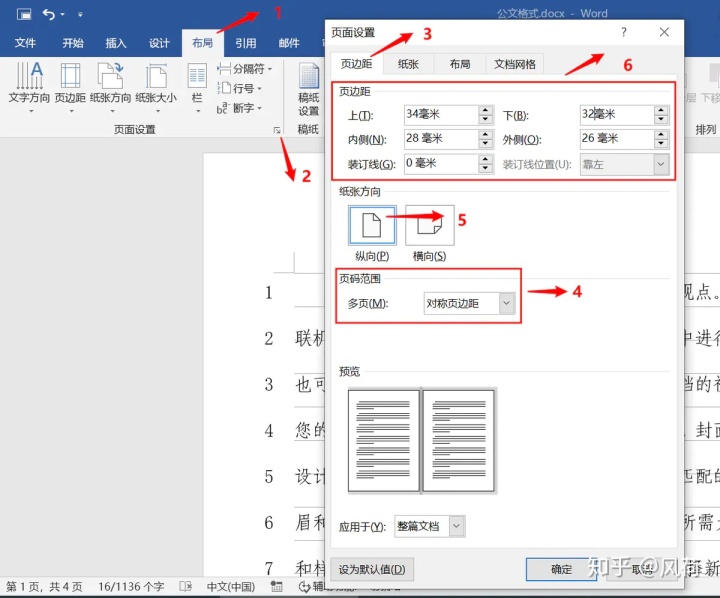
页边距参数
上:34mm 下:32mm 内侧:28mm 外侧:26mm 装订线:0mm
多页:对称页边距 纸张方向:纵向

页边距设置步骤
1.《格式》规定双面印刷,页码套正。这就要求我们必须选择对称页边距。
2.《格式》规定一般每面排22行,每行排28个字,并撑满版心。
撑满版心的含义是公文的第一行顶格编排在版心的左上角,公文最后一行字必须沉到版心下边缘,因此确切地讲,每面公文应该是22行3号仿宋字体加21个行距组成(非22个行距,上下版心边缘各去掉半个行距)。(参考《<党政机关公文格式>国家标准应用指南》第21页,2012年出版,徐成华等主编)
所以如果我们把上边距设成37mm,下边距设成35mm,那么实际上上白边为37+半个行距(一个行距为三号汉字高度的7/8,约为5mm),约等于39.5mm;实际下白边为35+半个行距,约等于37.5mm。这不符合《格式》规定边距1mm误差的要求。所以将上边距设为34mm,下边距设为32mm。根据实测结果这样设置是符合要求的。(我直接用尺子量的,哈哈)
这里必须要注意的是在后面设置正文的段落格式的时候,段落的垂直对齐方式必须是居中。段落的垂直对齐方式为居中能够确保一个字恰好在一行的中间。顶端对齐字偏上,底端对齐偏下,这样会导致或许上下的边距大于或小于标准值。
三号字体为16磅,一磅约等于0.3527mm。
文档网络设置
1.字体设置:中文为三号仿宋GB2312 常规 三号;西文的字体根据实际情况设置,建议设置成中文字体,这样可以避免在输入中文标点符号(尤其是双引号)的时候出现莫名其妙的问题。
2.网格:指定行和字符网格; 字符数:每行28个; 行数:每页22行;

文档网络设置
1.每页设置为22行后,间距自动计算显示为29.75磅。在以后设置正文行距的时候便将行距设置为固定行距29.75磅。
重点
1.上边距必须设置为34mm,下边距必须设置为32mm;
2.页边距必须设置成对称页边距;
3.正文的行距设置为固定行距29.75,且段落的垂直对齐方式为居中。
注意
我们在单位写公文时,一般都有约定俗成的版面设置参数。例如:在我们单位公文印刷都是单面印刷,上边距为37mm,下边距为35mm,行间距为28.95磅。那么我们在单位制作公文时最好还是按约定俗成的来,不然领导说你错了,你去反驳也没啥意思。在这里我只是想要告诉大家公文版面参数设置我们要知其然而且要知其所以然。最后推荐大家阅读《<党政机关公文格式>应用指南》(2012年徐成华等标准起草委员会成员主编,讲解非常权威、非常详实)。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








