
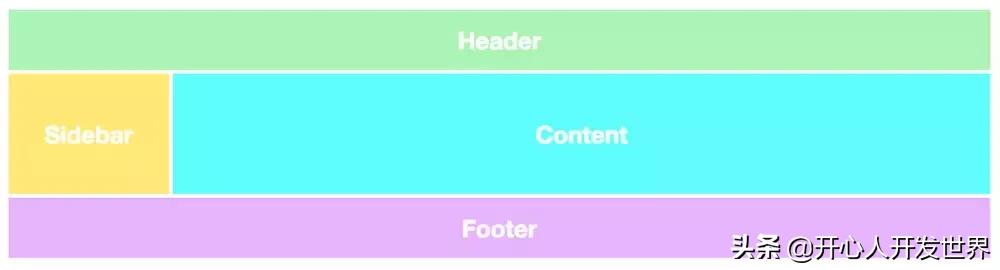
网格布局是网站设计的基础,CSS网格模块是创建它的最强大,最简单的工具。我个人认为它比Bootstrap好很多。
该模块还得到了由原生支持主流浏览器(Safari, Chrome, Firefox, Edge),所以我相信所有的前端开发人员必须学习这一技术。
在本文中,我将尽快向您介绍CSS Grid的基础知识。在你了解基本知识之前,我将省略你不应该关心的一切。

现在让我们跳进去吧!
你的第一个网格布局
CSS Grid的两个核心组成部分是wrapper(父)和items(子)。wrapper是实际网格,items是网格内的内容。
这是包含六个items的wrapper的标记:
1 div>
2 div>
3 div>
4 div>
5 div>
6 div> div>
要将我们的wrapperdiv转换为网格,我们只需给它一个显示grid:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








