今天跟大家聊一聊css中的等高布局,相信小伙伴们在开发中会遇到过左右两边的内容因为不同而出现高度不等高的情况,从而影响页面布局。可能有些小伙伴会想到设置相同高度,但有没有考虑到前端获取后台的内容的数量不确定时呢?在这里分享5种方式,每种方式都有优缺点,大家各取所需咯。
1、使用table设置等高布局
优点:简单;
缺点:设置了table布局以后对一些属性设置有一定的限制;
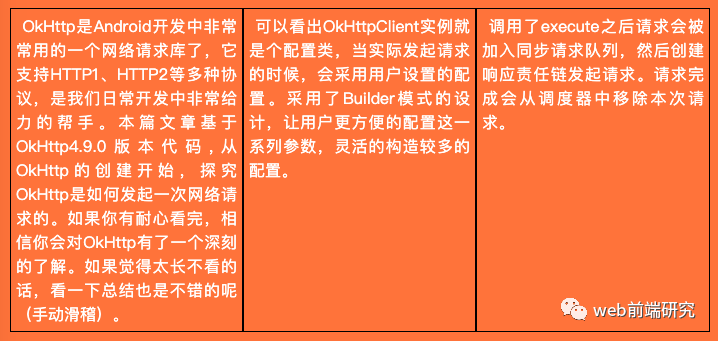
(1)效果图:

(2)DIV代码:
<section class="table-section">
<div class="table-div"> OkHttp是Android开发中非常常用的一个....div>
<div class="table-div"> 可以看出OkHttpClient实例就是个配置类....div>
<div class="table-div"> 调用了execute之后请求会被加入同步请.....div>
section>
(3)CSS代码:
.table-section{
width:700px;
background:coral;
color:#fff;
padding:10px;
line-height:24px;
margin-bottom:30px;
/* 设置等高布局 */
display:table;
}
.table-div{
padding:5px;
border:1px solid #000;
text-align:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








