Hexo提供了诸多插件来增强博客体验,地址http://hexo.io/plugins/。
在博客搬迁的时发现一个生成文章目录的插件,hexo-toc。
hexo-toc为防插件误认标记,文章以下出现的 ttoc 实际为 toc。
使用方法跟显示文章摘要类似,在Markdown中需要显示文章目录的地方添加 。
安装npm install hexo-toc --save
配置
在博客根目录下的 _config.yml 中如下配置:toc:
maxDepth: 3maxDepth 表示目录深度为3,即最多生成三级目录。
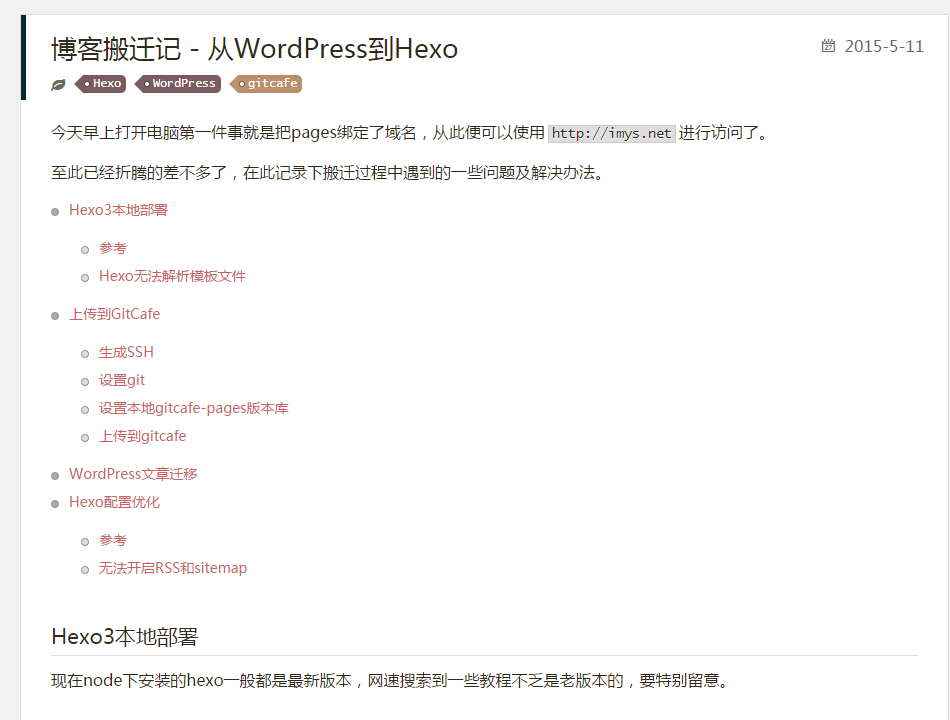
好了,现在重启Hexo预览下效果吧。
Toc文章目录
然后你会发现点击目录链接,没反应!
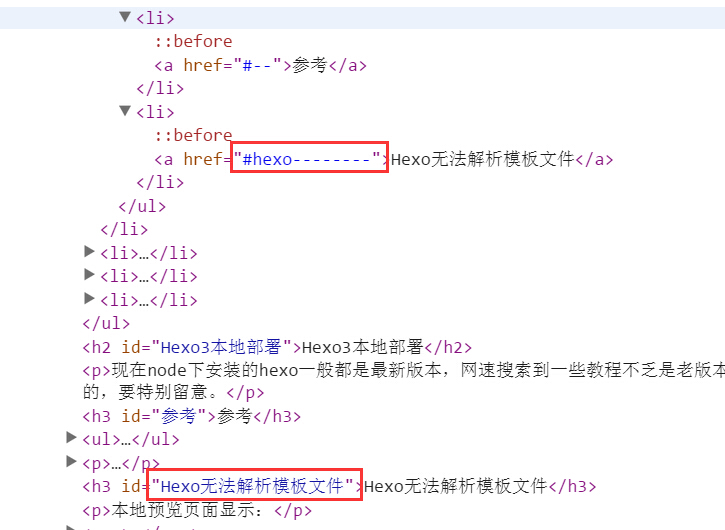
F12查看生成的HTML代码:
Toc生成代码
标题id生成没问题,锚链接中的中文都被转义为 - 了。
看了该插件的issues中已经提到了这个问题,不过好像是没解决。
也没用搜索到其他人有关该插件的使用经验。
没办法,自己动手丰衣足食!</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








