文章目录
更多内容可参考我的博客
本篇文章基於 hexo + butterfly
当我们写一个系列文章的时候,想要在所属该系列的文章上方都展示一个类似于目录的结构,便于反复横跳整个系列。
废话不多说,直接开干!
新建两篇文章用来测试,由于是测试用的,通过hide属性隐藏不在首页展示。
新建test.md
// source\_posts\other\test.md
---
title: test
date: 2022-01-18 21:57:56
series: 测试二级目录
hide: true
tags:
- Tools
categories:
- Tools
---
## test
新建test1.md
// source\_posts\other\test1.md
---
title: test1
date: 2022-01-18 21:59:33
series: 测试二级目录
hide: true
tags:
- Tools
categories:
- Tools
---
## test1
⚠️ 注意:关键点在于添加相同的series,以便于后期通过series遍历写入TOC
不想每次手动添加series的,可以修改scaffolds\post.md,这样添加series后每次新建就自带series了
// scaffolds\post.md
---
title: {{ title }}
date: {{ date }}
series:
tags:
categories:
---
接下来,就是核心步骤,遍历展示目录结构
pug语法注意缩进!
// themes\Butterfly\layout\post.pug
extends includes/layout.pug
block content
#post
if top_img === false
include includes/header/post-info.pug
//- 添加二級目錄 start
if page.series
div.post-series
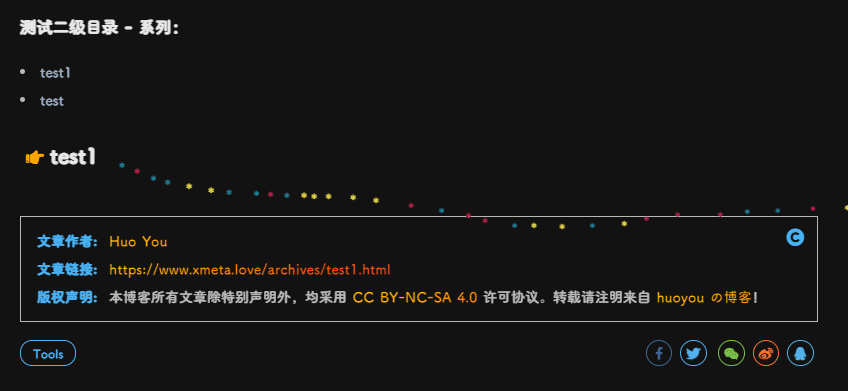
h3 #{page.series}-系列:
- let list = site.posts.sort('date', -1)
- list.each(function(article){
if article.series == page.series
- let link = article.link || article.path
- let title = article.title || _p('no_title')
li
a.title(href=url_for(link) title=title)= title
- })
//- 添加二級目錄 end
article#article-container.post-content!=page.content
验证效果,如下图:

初步完成,各位大佬可以自己改改样式…




















 1884
1884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








