对于这一教程,你需要安装最新的Cocos2D-X版本(游戏邦注:在写本篇教程的时候更新到2.1.4)。如果你还未拥有最新版本的Cocos2D-X,先下载它并在终端运行如下命令去安装模版:
cd ~/Downloads/cocos2d-x-2.1.4 ./install-templates-xcode.sh -f -u 然后使用iOS\cocos2d-x\cocos2dx模版在Xcode创造一个新项目。点击Next,将项目命名为TileGame,将项目设置为Universal,点击Next然后点击Create。
你将在这一项目中使用ARC,所以如果这是你第一次听到ARC,我会鼓励你先了解下它。模版并不是默认使用ARC,但幸运的是,我们能够轻松地进行 修改。前往Edit\Refactor\Convert to Objective-C ARC。往下拉并只选择文件main.m, AppDelegate.cpp, HelloWorldScene.cpp,然后点击Check并完成向导的步骤。
select targets(from raywenderlich)
创建并运行,然后确保一切都还正常运行—-你应该能够看到标准的“你好世界”屏幕。
接下来下载游戏资源的压缩文件。压缩文件包含如下内容:
你将面向玩家对象使用的精灵。
一些伴随着cfxr效用所创造的音效(你将会在教程中用到)。
一些伴随着Garage Band所创造的背景音乐。
你将用到的一些砖块设置—-这将伴随着你将使用的地图编辑器,但我认为我们能够更轻松地将其与其它内容包含在一起。
一些额外的“特别”砖块,将在之后进行详细解释。
当你下载了资源后,打开它并将TileGameResources文件夹拖到项目的Resources群组中。在项目菜单里,右击 Resources群组,并选择Add Files to “TileGame”…选择Resources/TileGameResources文件夹,核实选中了Copy items into destination group’s folder (if needed)以及Create groups for any added folders,然后点击完成。
如果一切顺利的画,所有的文件都将出现在你的项目中。
tile game(from raywenderlich)
现在我们将开始创造地图!
创造地图
Cocos2D-X支持基于开放源Tiled Map Editor去创造地图并将其以TMX格式进行保存。
下载Tiled Map Editor。在编写本篇教程的时候,其最新版本是0.9.0。
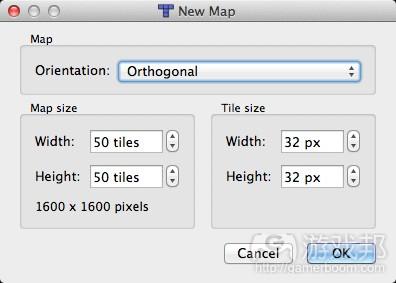
然后运行Tiled,前往File\New,并如下填写对话内容:

new map(from raywenderlich)
在定向区域中,你可以在Orthogonal或Isometric间做出选择。在此你将选择Orthogonal。
接下来你将设置地图的大小。记住这是在砖块中,而不是像素中。你将创造一个较小的地图,所以在此你应该选择50×50。Tiled将基于像素呈现给 你总体地图的大小,即在New Map对话的最底部。这是在长度和宽度的基础上将地图大小(50个砖块)乘以砖块的大小(32像素)所计算出来的。
最后,你将明确宽度和高度。你在此所选择的是取决于美术人员所设置的砖块。对于本篇教程,你将使用一些伴随着Tiled编辑器的样本砖块,即32×32规格,选择它便点击OK。
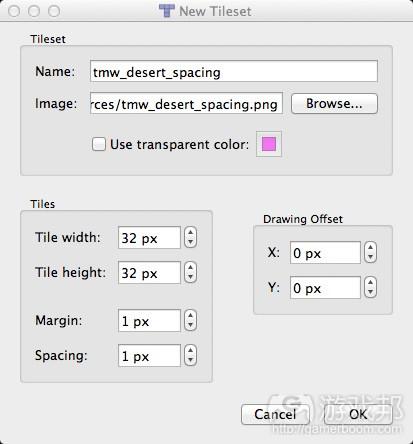
接下来你必须添加砖块设置去绘制你的地图。在菜单栏上点击Map,然后关掉New Tileset…,并如下填写对话框内容:

new tileset(from raywenderlich)
为了获得图像,点击Browse并导航至你自己的TileGame/Resources/TileGameResources文件夹,然后选择你之前从资源压缩中下载的tmw_desert_spacing.png文件,并将其添加到项目中。它将自动根据文件名填写名字。
你可以将宽度和高度设置为32×32,因为这也是砖块的大小。对于边缘和间隔:
边缘是关于在Tiled开始寻找真正的砖块像素前应该为当前的砖块略过多少多少像素(包括宽度和高度)。
间隔是关于Tiled在明确了实际砖块像素并转向下一个砖块数据之后应该前进多少像素(包括宽度和高度)。
如果你着眼于tmw_desert_spacing.png,你将发现每个砖块都围绕着一个1像素的黑色边缘,这也解释了边缘和间隔为1的设置。
tile(from raywenderlich)
当你点击OK时,你将看到砖块呈现在Tilesets窗口中。现在你可以开始绘制了。点击工具栏的Stamp Brush图标,然后点击地图上的任何一个位置去放置一个砖块。
tileset(from raywenderlich)
所以继续绘制地图—-尽可能发挥创造性!确保添加至少一些建筑到地图上,因为你在之后将需要一些碰撞内容。
tileset(from raywenderlich)
为了更轻松地绘制内容,你可以着眼于一些快捷方法。以下是最常用到的一些方法:
你可以在Tileset选择器中围绕着一系列砖块拖曳一个盒子,并同时放下多个相邻的砖块。
你可以通过View\Zoom In和View\Zoom Out进行放大和缩小。
z键将在基于Stamp Brush工具编辑地图时进行旋转。
在一些新功能中你可能会注意到Mini-map。这是一个很棒的功能,它让你能够看到一个迷你地图!着眼于我在Mini-map最下方的迷宫中的糟糕尝试。红色盒子代表你在主要编辑窗口中看到的区域。
tileset(from raywenderlich)
当你在阅读下一个区域中的滚动时牢牢记住这一Mini-map视图。
需要注意的是这一教程的资源是出现在地图前的——所以如果你很懒的话便可以直接利用它。如果你这么做,你应该在Tiled打开地图并明确它是如何设置的。
当你完成地图的绘制时,在Layers视图中双击Tile Layer,将名字改为Background。然后点击File\Save,并将文件保存到TileGame项目中的TileGame \Resources\TileGameResources,将文件命名为TileMap.tmx,并覆盖现有的文件。
你将在之后使用Tiled做其它事,但是现在让我们将这一地图带进游戏中!
添加Tiled地图到Cocos2D-X场景中
打开HelloWorldScene.h,在#include “cocos2d.h”之后添加如下内容:
using namespace cocos2d;
这能指导编辑器去使用cocos2d命名空间,所以你不需要为所有内容加上cocos2d的前缀。
然后添加以下内容到类定义中,即在花括号之后:
private: CCTMXTiledMap *_tileMap; CCTMXLayer *_background;
这创造了一个实例变量去追踪砖块地图本身,并创造了另一个实例变量去追踪地图的背景层。你将在之后学到更多有关砖块地图层面的内容。
接下来,用如下内容换掉HelloWorldScene.cpp:
CCTMXObjectGroup *objectGroup = _tileMap->objectGroupNamed(“Objects”); if(objectGroup == NULL){ CCLog(“tile map has no objects object layer”); return false; } CCDictionary *spawnPoint = objectGroup->objectNamed(“SpawnPoint”); int x = ((CCString)*spawnPoint->valueForKey(“x”)).intValue(); int y = ((CCString)*spawnPoint->valueForKey(“y”)).intValue(); _player = new CCSprite(); _player->initWithFile(“Player.png”); _player->setPosition(ccp(x,y)); this->addChild(_player); this->setViewPointCenter(_player->getPosition());
最后一行有个预兆——但不要担心,你很快就能到达那里。
让我们暂停一会并解释对象层面和对象群组。首先注意你是通过在CCTMXTiledMap对象中(而不是layerNamed)通过objectGroupNamed方法检索对象层面。它返回了一个特殊的CCTMXObjectGroup对象。
然后objectGroup调用了objectNamed方法去获得一个CCDictionary,并包含了一些有关对象的有用信息,如x和y轴,宽度和高度。在教程的这一部分,你需要关心的便是x和y轴,将其设置为玩家精灵的位置。
在代码块的最后你设置了视图去明确玩家的位置。所以现在添加如下内容到HelloWorldScene.h中:
// In the public section void setViewPointCenter(CCPoint position);
并添加一个新方法到HelloWorldScene.cpp(在文件的最下方最好):
void HelloWorld::setViewPointCenter(CCPoint position) { CCSize winSize = CCDirector::sharedDirector()->getWinSize(); int x = MAX(position.x, winSize.width/2); int y = MAX(position.y, winSize.height/2); x = MIN(x, (_tileMap->getMapSize().width * this->_tileMap->getTileSize().width) – winSize.width / 2); y = MIN(y, (_tileMap->getMapSize().height * _tileMap->getTileSize().height) – winSize.height/2); CCPoint actualPosition = ccp(x, y); CCPoint centerOfView = ccp(winSize.width/2, winSize.height/2); CCPoint viewPoint = ccpSub(centerOfView, actualPosition); this->setPosition(viewPoint); }
这是关于砖块的解释。想象这一函数设置了摄像机的中心位置。它让用户能够进入地图中x,y轴的任何位置—-但是你有可能不想呈现出某些点,如你可能不想要屏幕超过地图的边缘(那么它便只会呈现出黑边!)。





















 1760
1760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








