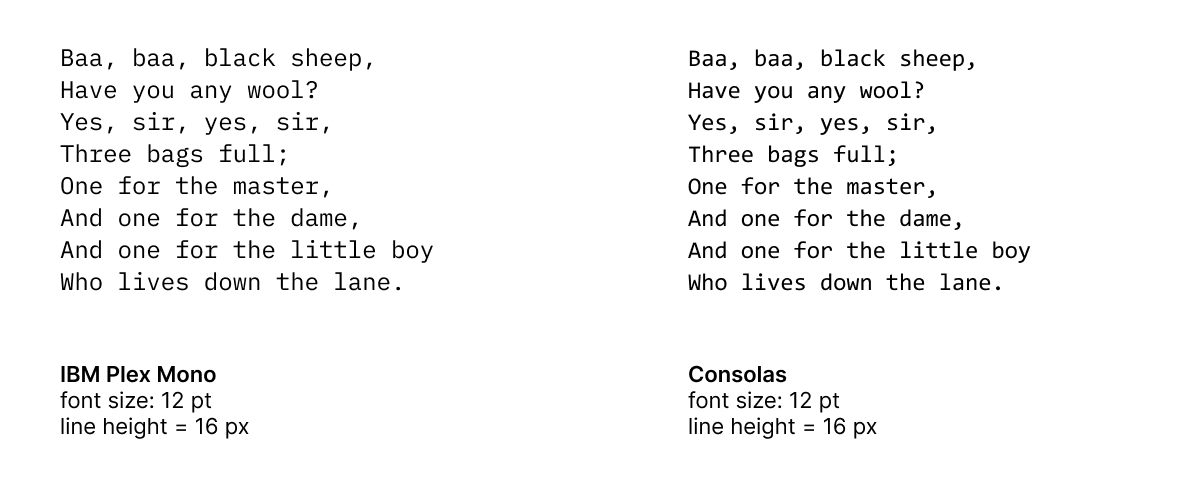
这是一篇很棒的文章,如作者所述,字体大小和行距目前在操作系统之间不一致,在字体之间不一致,并且与其他UI元素不一致。
除了惯性和缺乏预见性之外,没有其他任何理由。
作者提出的指定cap height的建议可能是唯一可行的解决方案:
在定义cap height时,请清楚其他脚本中的逻辑上明显的等效形式,例如中文标志高度
以其他UI元素指定的单位指定cap height(作者指的是像素pix)
然后,也可以以任何单位UI元素中指定的单位精确地控制行高
最终结果:可消除各种操作系统之间的不一致性。文本无论在什么地方都准确显示了它的含义。

如何实现里?
浏览器Html中应首先采用它,使用CSS的“ font-cap-size”属性代替(并覆盖)“ font-size”,以及使用“ cap-line-height”替代“line-height”。(对于大小单位,建议使用“ px”,不是"em,或最终基于根“ px”的“ rem”,切勿使用“ pt”。)
然后,操作系统可以类似地使用基于 cap height的新功能调用/参数进行迁移,并且还可以尝试优先使用其余接口中使用的逻辑“ px”大小,逐步淘汰“ pt”大小。
这真的是一种方法。希望浏览器和W3C可以考虑这样的事情。大概要等到数十年以后。
原文点击标题





















 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








