JS是个神奇的语言,借助Node.js的后端环境,我们可以进行相应的爬虫开发,如这篇
但搭建后台环境始终略为麻烦,拿到一台新电脑,不用配环境,可不可以直接在浏览器客户端直接实现呢?
可以可以,这里就简单地说一下在浏览器客户端实现的爬虫抓取页面数据
一、概念理解
爬虫,简单地说就是发一个请求,然后按一定逻辑解析获取到的数据。
在Node环境下,可以用Request模块请求一个地址,得到返回信息,再用正则匹配数据,或者用Cheerio模块包装-方便定位相关的标签项
在浏览器环境下,也类似,可以用标签的src属性或Ajax请求一个地址,得到返回信息,再用正则匹配数据,或者用jQuery模块包装-方便定位相关的标签项
二、实现
实现的本质都是打开浏览器的开发者工具,写一段JS代码注入到页面中,然后让相关代码自执行地址请求,再通过代码处理返回的数据
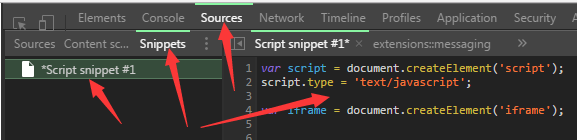
打开Chrome浏览器的开发者工具,选择面板中的 sources部分,选择二级菜单的script snippets部分,然后右键新建一个脚本,在右方输入想注入的代码
然后右键script snippets脚本运行(或者使用快捷键 Ctrl + Enter运行)就可以开始注入,并可以在下方 console部分看到相应的结果
注入JS代码的方式是使用一个script标签,定义src指向的脚本地址,或者在标签中直接定义JS代码

在浏览器端的爬虫实现,这里分为两个方面:一个是处理纯页面的请求,一个是处理Ajax的异步请求
1. 纯页面
要在当前页面直接请求一个纯页面,我们可以用 iframe标签辅助,比如我想获取博客园这个分类下的博文信息
找到这个页面的链接 http://www.cnblogs.com/cate/108703/,这个博文标题对应的class为 .post_item

打开Chrome,在某个页面中,打开开发者工具,在上述说的位置输入这段代码
var script = document.createElement('script');
script.type= 'text/javascript';var iframe = document.createElement('iframe');//使用到了ES6的新字符串,方便看代码
var script_code =`var doc = document.getElementById('my_iframe').contentWindow.document;
console.log($(doc).find('.post_item').length);
`;//插入代码
functioninsertMyScript() {
script.appendChild(document.createTextNode(script_code));
document.body.appendChild(script);
}
iframe.src= 'http://www.cnblogs.com/cate/108703/';
iframe.id= 'my_iframe';
iframe.οnlοad= function() {
insertMyScript();
};
document.body.appendChild(iframe);
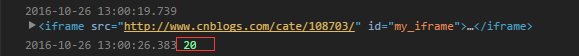
代码很简单,直接先通过iframe的src加载需要的页面,iframe的内容加载成功再插入进行数据解析的逻辑
默认开发者工具是不支持jQuery的,但假如当前页面拥有jQuery,我们就可以直接使用了,如果没有,可以先插入一段引用本地JQ库的代码
如此,已经可以解析到页面内容

2. Ajax请求
Ajax的请求处理也类似
在分析页面数据的获取时,有时候会发现数据是通过Ajax的异步JSON来获取的,我们相应的也使用这种异步方式
用原生的Ajax未免代码量太多,可以直接借助JQ的实现
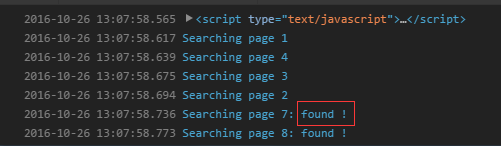
这个页面的分页请求是异步请求,所以注入代码进行循环遍历请求,解析返回的JSON数据即可
var script = document.createElement('script');
script.type= 'text/javascript';var script_code =`var url = 'http://www.ciweishixi.com/forum/comm-407-',
keyWords= '广州';for (var i = 1; i < 200; ++i) {
(function(_i) {
$.ajax({
url: url+_i,
type:'post',
success:function(re) {var str = 'Searching page ' +_i;if (re.indexOf(keyWords) !== -1) {
str+= ': found !';
}
console.log(str);
},
error:function(e) {
console.log(e);
}
});
})(i);
}
`;
script.appendChild(document.createTextNode(script_code));
document.body.appendChild(script);

至于这个错乱的顺序,是因为Ajax的异步特点,想要按顺序控制请求,可以加入一些
更多的用法自行去发掘吧




















 4928
4928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








