Html可以通过JS来实现第三方地图的显示,如: 高德;
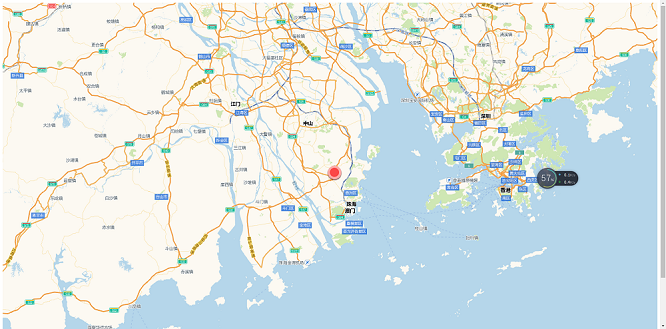
效果如下:浏览器小区域和全屏展示


代码如下:把key换成自己申请的key值
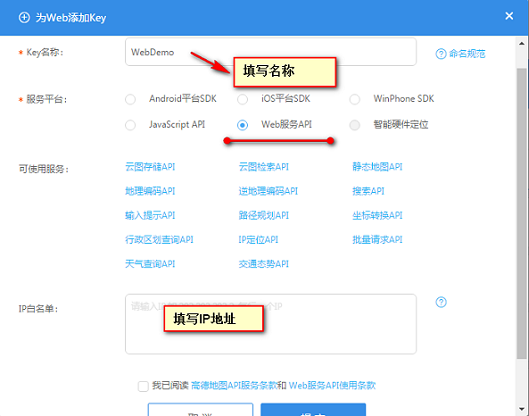
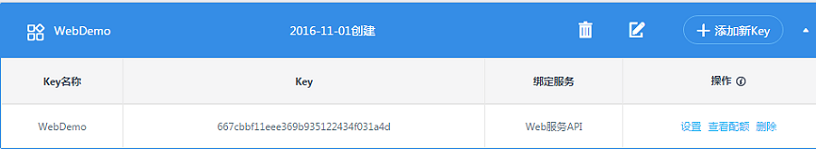
高德配置(开发者平台-->控制台)


var map = new AMap.Map('container',{
zoom: 10,
icon: "punch_dw.png",
center: [113.466123,22.32666]
});
var marker;
addMarker();
//在地图上添加图片标记函数
function addMarker(){
marker=new AMap.Marker({
icon:new AMap.Icon({ //复杂图标
size:new AMap.Size(125,125),//图标大小
image:"punch_dw.png", //大图地址
imageOffset:new AMap.Pixel(0,0)//相对于大图的取图位置
}),
position:new AMap.LngLat(113.466123,22.32666)
});
marker.setMap(map); //在地图上添加点
}





















 2502
2502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








