在讲述原型链继承之前,我建议大家能够先去看看《详解JS中函数、函数原型和函数实例之间的关系》这篇文章,这样有助于大家理解JS原型链继承的原理,因为这篇文章是基于上篇文章来讲述的,如果你读完了,那么我们就来看看下面这张图:

原型链继承
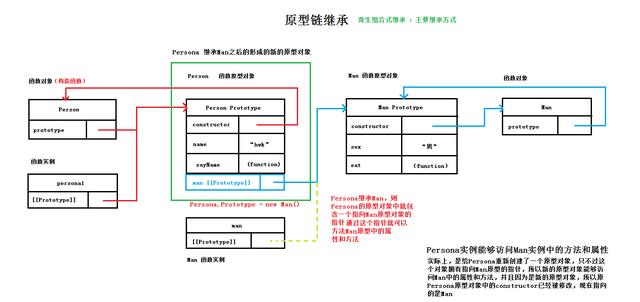
如上图所示: Personal 对象想要继承 Main 对象,则通过将 Main 的实例赋值给 Personal 的原型对象 :
Personal.prototype = new Main () ;如此 Personal 原型对象 就能通过 Main 对象的实例中的 [[Prototype]] 来访问到 Main 原型对象中的属性和方法了,而此时大家注意,Personal 原型对象 则与 Personal 函数 断开了联系,因为 Personal 原型对象被重新赋值了,所以还需要重新将 Personal 函数和 Personal原型对象 重新建立联系:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9926
9926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








