一、 html5 input中的数字number类型,
只能输入整数,如果要输入浮点数呢,可以通过max、min和step去定义。
type="number" 数字类型
min="0" 最小值
min="100" 最大值
step="1" 点击右边上下按钮每次增加或减少的值
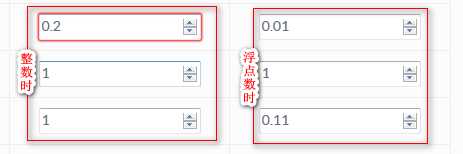
1.默认整数
2.浮点类型
在属性值后增加小数位数定义浮点类型数据的输入
如图,整数框和浮点数框:

二、解决 html5 input type=‘number‘ 类型可以输入e
当给 input 设置类型为 number 时,比如,我想限制,只能输入 0-9 的正整数,正则表达式如下:
/^[0-9]?$/ // 匹配 0-9 的整数且只匹配 0 次或 1 次
用正则测试,小数点是无法通过的,且,因为 设置了类型为 number,也无法输入字母,
但实际上,1. 类似这样的不合规则的数字是可以通过验证的,且,可以键入字母 e,因为 e 在数学上代表2.71828,也是一个数字。
解决办法如下:
这样,就不能输入 e 或者 小数点了
更多:
原文:https://www.cnblogs.com/tianma3798/p/12048140.html





















 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








