html头文件中写css的方法:1、将css的样式代码写在html文档头文件<head></head>中的<style></style>标签中;2、在网页头文件<head></head>中使用<link>标签,引入外部CSS文件。
在html头文件
中css怎么写?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
头文件
在
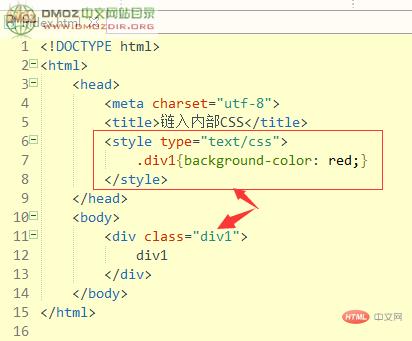
元素中你可以插入脚本(scripts),样式文件(CSS),及各种meta信息;可以添加在头部区域的元素标签为:,标签中,引入css。在
/*这里写CSS内容*/
特点:单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
示例如下:

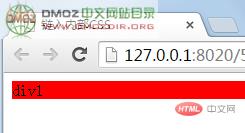
效果图如下:

2、外部样式表(推荐)
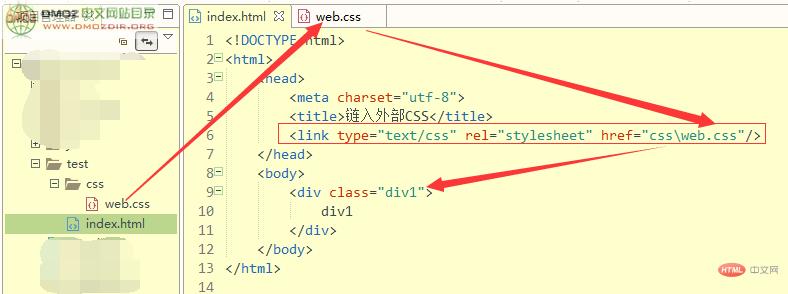
外部样式表是使用标签,引入外部CSS文件;通常link标签是写在网页的
之间的。里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
示例代码如下:

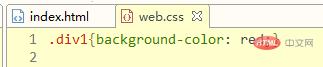
web.css内容为

效果如下

更多web前端知识,请查阅 DMOZ中文网站分类目录 !!




 本文介绍了在HTML文档中引入CSS样式的两种主要方法:内联样式和外部样式表。内联样式适用于单个页面,使CSS代码具有统一性和便于维护的特点;而外部样式表则更推荐使用,通过<link>标签引入外部CSS文件,适用于多个页面共享样式的情况。
本文介绍了在HTML文档中引入CSS样式的两种主要方法:内联样式和外部样式表。内联样式适用于单个页面,使CSS代码具有统一性和便于维护的特点;而外部样式表则更推荐使用,通过<link>标签引入外部CSS文件,适用于多个页面共享样式的情况。
















 1791
1791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








