设计很多时候无非2件事情!
第一件,找图!
第二件,处理图!
是的,看起来很简单,不就是照一张漂亮的图,然后开始排版嘛?
但是!通常素材图是客户指定的,而它的图垃圾成狗那样,看到那种百度回来的质量,就想从18楼跳下去!

所以,今天的教程,会教你怎么把垃圾一样品质的图片,变成吊炸天的效果!
也就是变废为宝!!
这期我们就来看看,拿到一张好素材图和一张糟糕素材图,我们分别有哪些处理方式。
大招开始了!

首先我们来看看素材比较理想的情况。
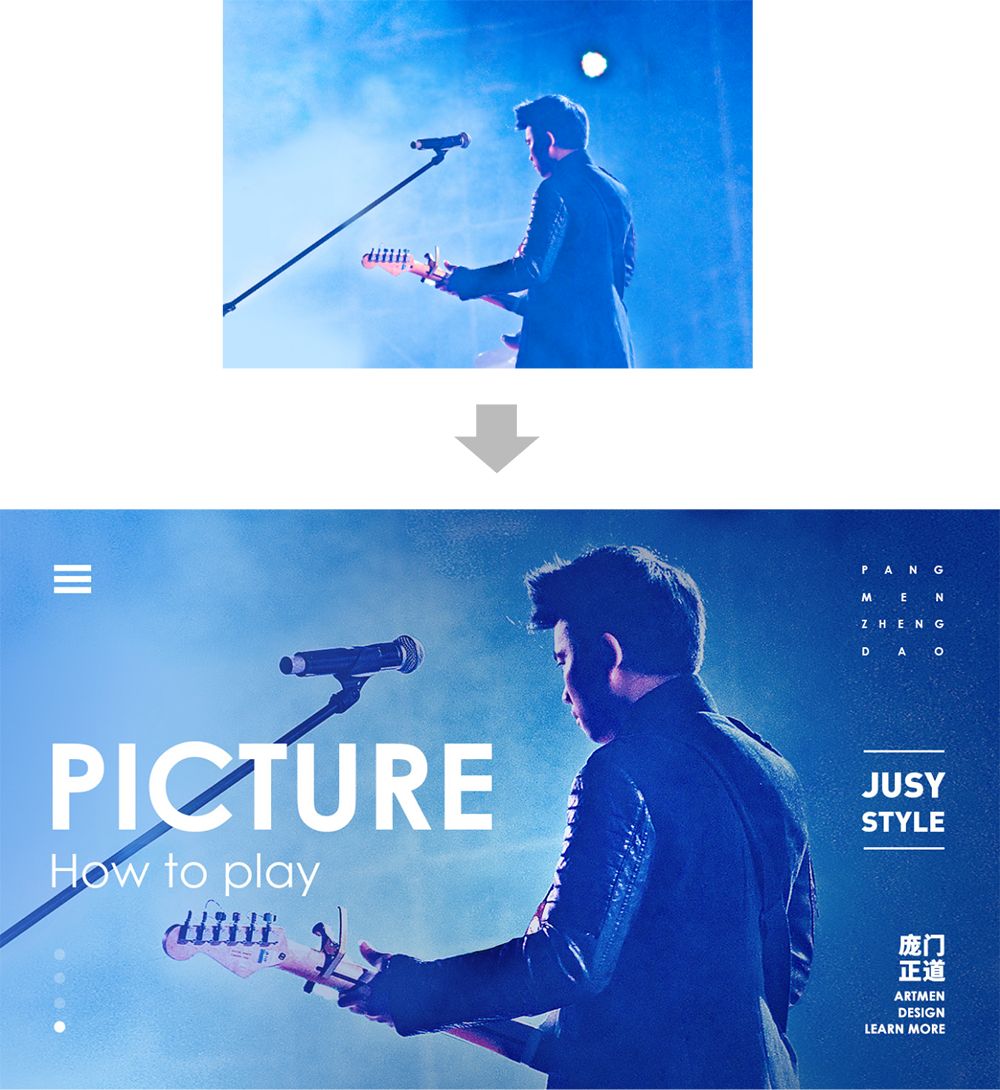
比如说你拿到一张质量不错的高清大图,(尤其是是主角有点帅的那种!)那事情就很容易了,直接铺到背景,然后将文案排版好就OK了。
当然具体在平铺的时候还是有很多不同方式与技巧的,下面我们一一举例来看下:
1、最常规的方式,选取好合适的角度直接铺到页面上,这也是我们最常用的办法。

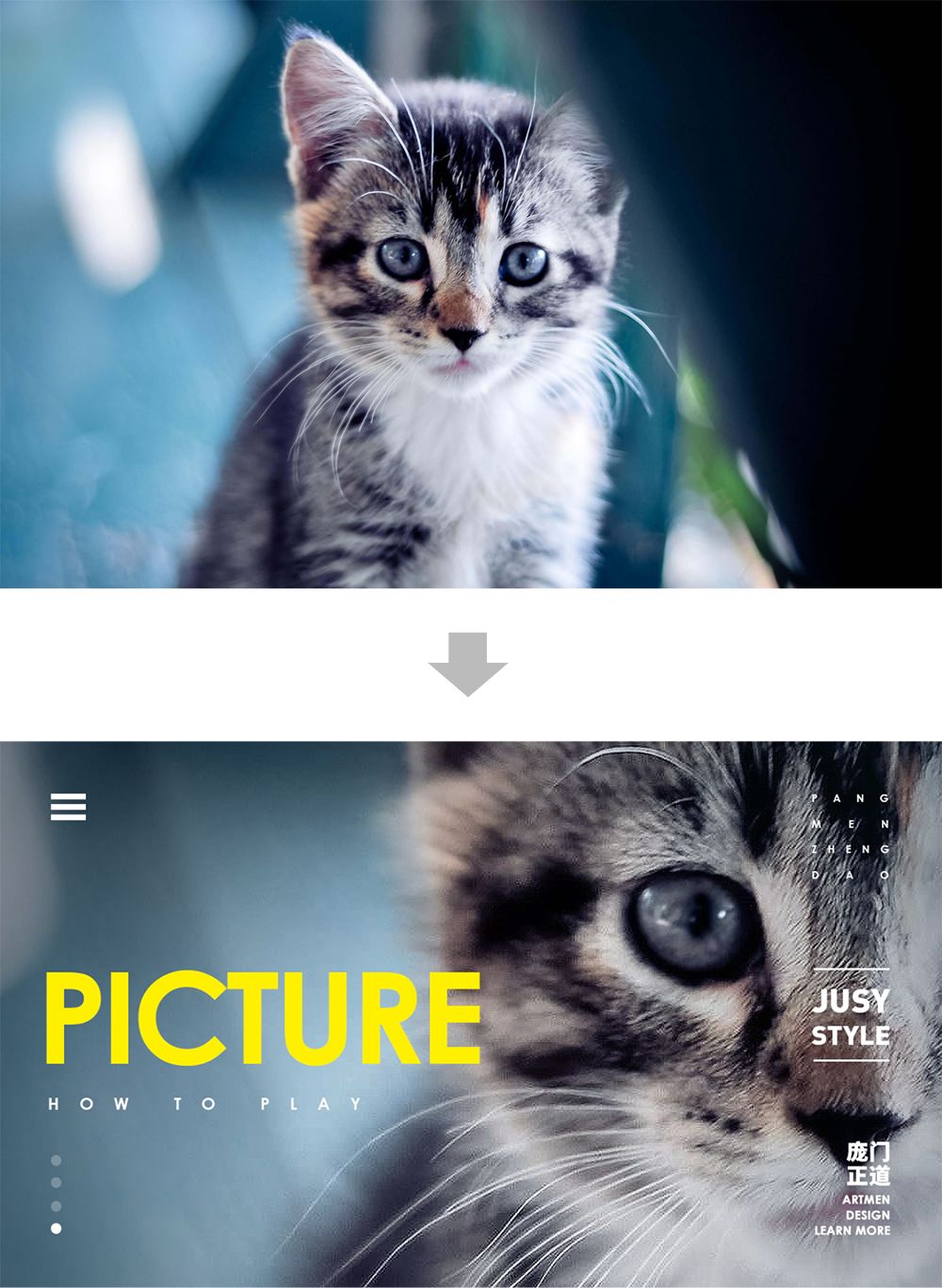
2、尝试不同的姿势,噢,是换一下排版方式,将文字与主图形结合一下。这样视觉的集中度会更高。

3、观察图片本身的特点,比如说如果图片主体的轮廓很好,就可以采用强化黑白对比的方式,将人物的轮廓突显出来,这样处理之后瞬间就更艺术化了。

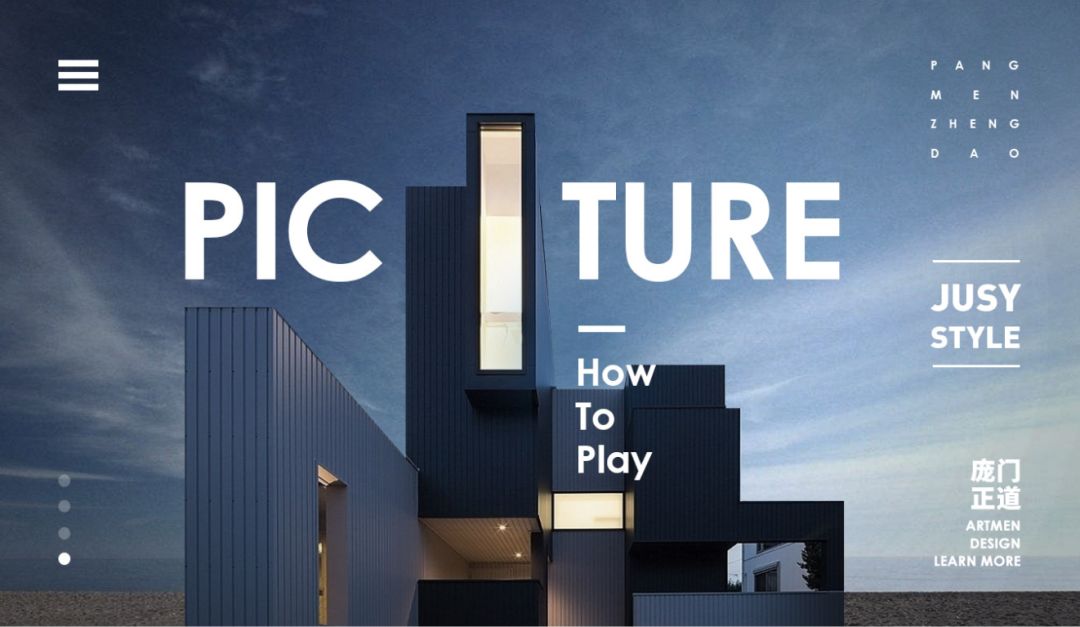
4、通过剪裁图片,突出部分主要特征,这个方法简直要逆天!

其实这个方法我在2014年写的摄影教程《摄影中的前后构图》已经教过大家了,如果你忘了,看一下这里,点击《摄影中的前后构图》

容器,这个是什么鬼?
就是这些了!

我们给容器一个定义:一切能装的东西,都叫容器!
所以我们看到非常能装逼的人,可以叫:容器大佬!
好了,说一下正经的!
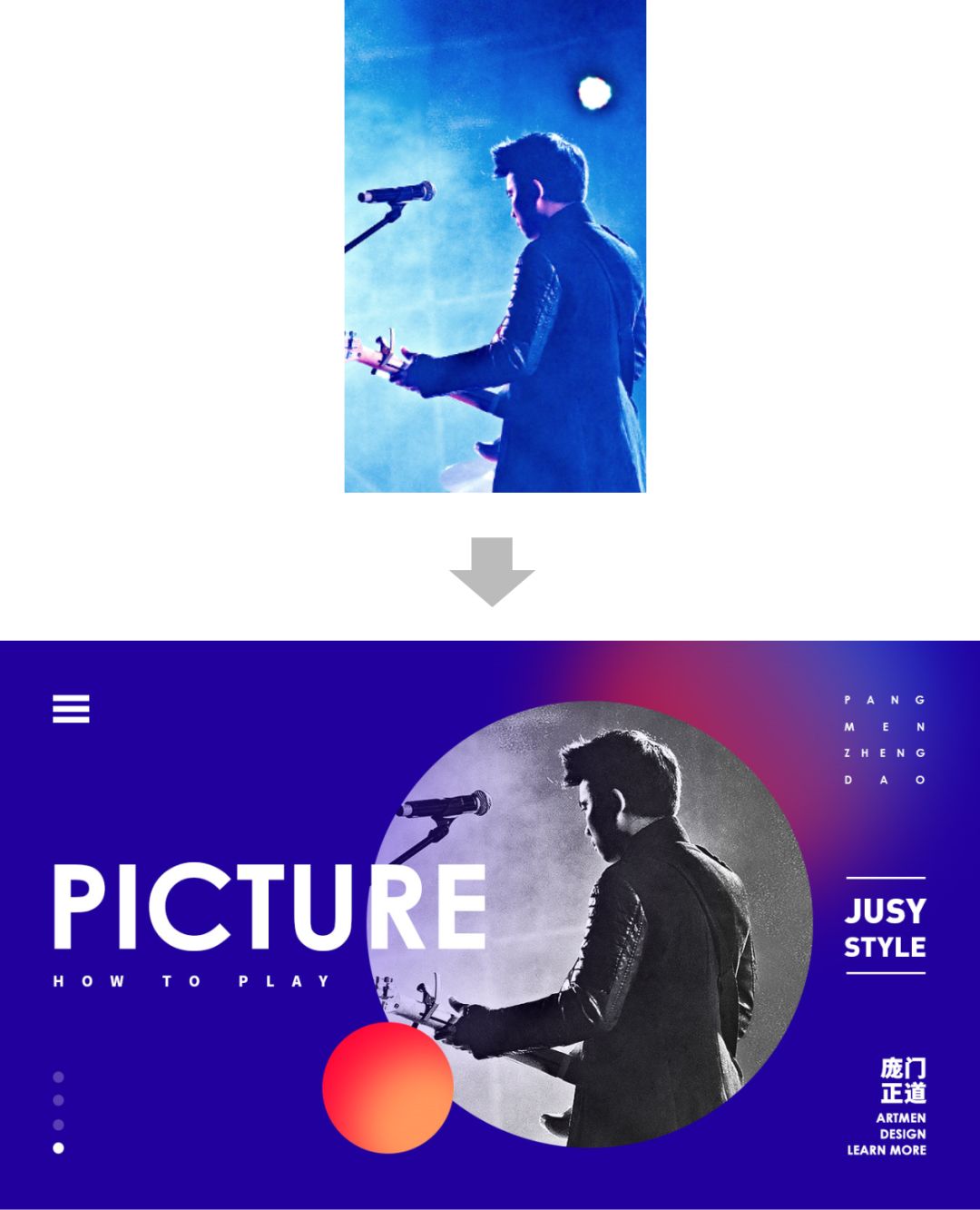
我们经常遇到的情况是,图片的主体是我们想要的,但是图片整体素质不够好,或者比例不对,没办法像前面那样直接平铺到页面上,这样就需要用到新的招式——将图片植入到容器。
比方说你拿到这样一张竖图,是不太好直接应到页面中去的:

将图片植入到圆形的容器后,就可以巧妙的化解图片比例的问题了,并且通过圆形元素的重复使用,也很好的强化了页面的形式感。
容器可以是规则的几何形式,也可以是不规则形状的,比如说水墨状:

还可以置入文字中:

这里需要说明一下的是,将人物照置入到文字轮廓中是不太合适的,因为这样会导致人物的形完全被打散了,丧失了素材本身存在的意义。
但是这一招不是万试万灵的!还是有一些基本的要诀需要掌握!
大家看下面两张图就能知道了。

看懂规律了吗?
嗯,
我就知道你没看懂,我再说一下吧!
通过上面的图可以总结出:
1、一体化的容器,适合有主形象的图片,例如人物、商品。
2、破碎的容器,适合没有主形象的图片,例如风景。

扩展边界其实很简单,就是将画面主体抠出来,然后重新拼一个场景,以此达到改变图片比例的目的。
听起来不够直白,还是看例子吧。
比如说这张图:

这张图的品质不错,但是比例有点尴尬,如果硬要直接放到页面上也可以,是这样的效果:

或者我们也可以应用之前提到的方法,将图片置入到文字中,使得文字和图片有一定的呼应效果:

这种非对称的设计不是不好,但是很多人总会觉得不平衡,需求方可能会怼过来一句:不大气!

那要怎么才大气呢?
当然非中正大气的居中构图莫属了!
那这样的话,就得重新改变图片的比例。
第一步当然是祭出抠图大法:

第二步,换上蓝天白云背景,氛围瞬间就上来了。

第三步,拼上地面,调整下整体色调,再将文字排版好。

OK,完工。
这样就完全改变了图片的比例,扩展了应用场景。

好了好了~最后一招了!

面讲的几种方法处理的都是素材品质本身没问题,只是在应用的时候有一些局限性。
你可能要问了,那如果只有一张很渣成吴秀波一样的图怎么办呢?

别怕!再渣,我也有办法让它变得好看,变得高品质!
来一张乡村时尚潮流风的尼古拉斯·赵四:
这个图
要构图没构图,要色彩没色彩,关键是像素还很渣!!一般人看到这种素材都只敢绕路走!!

但是我偏不!!!
发功!!!
嘟嘟嘟嘟嘟!!!


是不是,瞬间由乡村潮流变文艺小清新了???
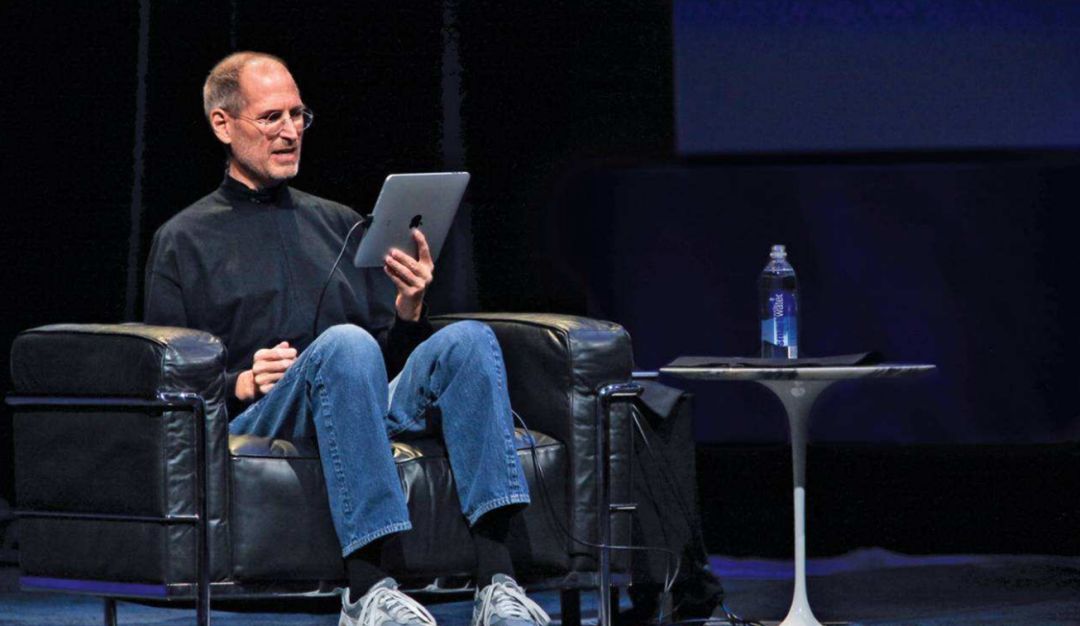
这是一张乔布斯老爷子的照片:
这张图的品质是比赵四要高的,但是造型上比较乱,明暗出现的地方比较不统一。

Duang~~~

(成龙大哥我劝你不要玩那么多传奇了)


怎样?更加科技感了有木有?
这是一张很写实的新闻照片:
这个就是真的很杂乱无章了,出现的大大小小远远近近的人物非常多,而且方向性非常不统一,车和路灯的乱入,基本上是可以放弃的了。
但是!

小魔仙。。巴拉巴拉什么的,去吧!



一秒后,既统一了色调,又保留了画面的冲突性。
这招是不是既简单实用又好学?
好了,这期教了大家四招处理素材手法,我们来回顾一下:
1、直接平铺
2、置入容器
3、扩展边界
4、改变颜色
今天的内容就到这,学会了没有?
-------------------------
往期精华文章导读:
你想要的双11标题效果,都在这里!
这个人偷偷为你工作了9个月,只为了让你不用担心被罚款几万元!
别扯什么财务自由了,我不爱听!
-END-

越努力,越幸运。
这里是庞门正道。





















 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








