脚本代码(For Alixixi.com)如下:
Documentbody{
font-family: 微软雅黑;
}
canvas{
display:block;
border:1px dotted skyblue;
}
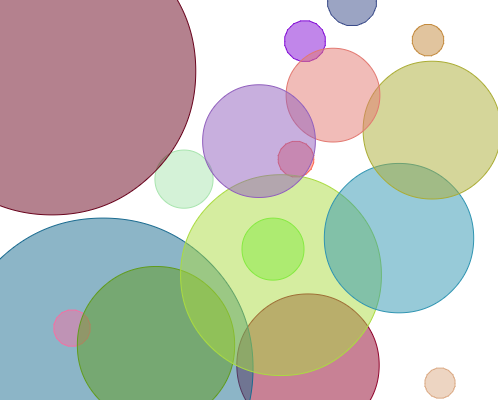
HTML5[鼠标绘制圆形]
鼠标拖动绘制图形


var nimo={};
nimo.queue=[];
nimo.storage={};//用于存储x坐标、y坐标、半径、背景色、边框色的存储器。
nimo.creatRandom=function(startInt,endInt){//生产随机数
var iResult;
iResult=startInt+(Math.floor(Math.random()*(endInt-startInt+1)));
return iResult
}
nimo.createCircle=function(x,y,radius){//绘制圆
nimo.context.beginPath();
nimo.context.arc(x,y,radius,0,2*Math.PI);
nimo.context.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








