
三分屏一直在抖音很火,很多运营人也想做。最后找了分屏功能,但是三分屏都是一样的,今天喵酱就教你制作不一样的三分屏。
首先打开万兴喵影APP,进入程序首页,点击下方加号立即创作,选择需要添加画中画的视频,点击导入,进入编辑主界面。

我们可以在下方工具栏中看到画中画选项,点击它,进入添加画中画的视频库中。

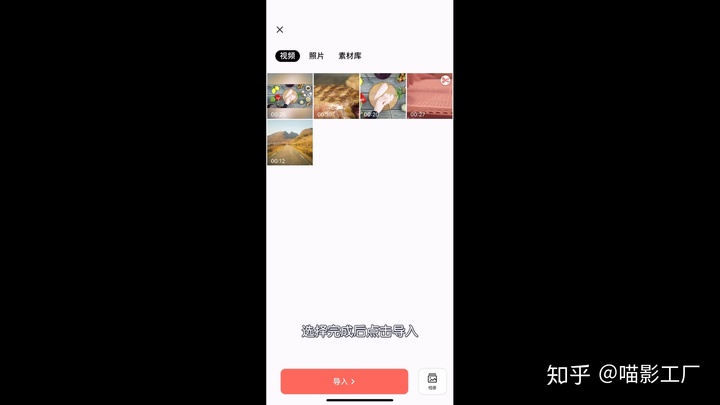
我们在这里可以选择需要添加的视频,还可以选择添加照片,选择完成后点击导入,我们添加的视频就出现在视频预览框中啦!

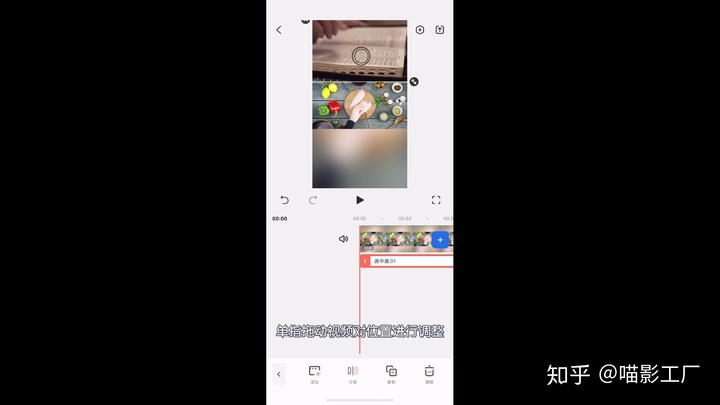
我们还可以在预览框中双指对视频进行大小缩放,单指拖动视频对位置进行调整,在编辑轨道中拖动两端调节画中画出现的时长。

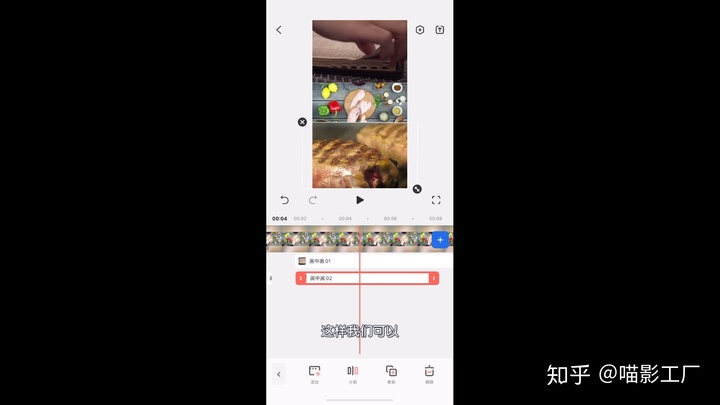
在下方工具栏中点击添加可以继续添加多段视频,支持多个画中画轨道,还可以对视频进行分割、复制和删除的操作。同时在时间轨道上长按移动画中画视频片段的位置,并调整时长;在预览框中调节多个画面位置,这样我们可以制作热门的三分屏效果。

视频教程

好啦,以上就是画中画教程,赶紧下载软件跟着操作吧!
万兴喵影 - 电脑视频剪辑软件/pc端(支持Windows&Mac)miao.wondershare.cn
进阶三分屏制作教程
拓展:三分屏以上分屏制作教程
下一篇教程跟大家详细介绍画面调节功能效果,想学习的小伙伴锁定专栏不错过!当然也可以关注我啦~







 本文提供了一种使用万兴喵影APP创建画中画效果,特别是三分屏视频的教程。通过导入视频,调整画中画的大小、位置和时长,以及添加多段视频,用户可以轻松制作出具有个性化三分屏效果的视频。
本文提供了一种使用万兴喵影APP创建画中画效果,特别是三分屏视频的教程。通过导入视频,调整画中画的大小、位置和时长,以及添加多段视频,用户可以轻松制作出具有个性化三分屏效果的视频。
















 1396
1396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








