简介:在iOS开发中,应用高斯模糊效果可以提供优雅且现代的视觉体验,常用于启动页、背景视图和过渡界面。高斯模糊是通过在图像上应用高斯函数来平滑和消除噪声边缘,使用Core Image框架中的CIGaussianBlur滤镜可以轻松实现。本项目教程展示了如何通过动态改变模糊程度来创建流畅的模糊效果,并且提供了一个完整的iOS源码包,包含源码结构说明、详细帮助文档以及推荐的资源链接。通过这个项目,开发者可以深入理解高斯模糊的实现原理并提升iOS图形处理和动画设计技能。 
1. iOS高斯模糊效果实现
高斯模糊是一种流行的视觉效果,广泛应用于图像处理和UI设计中,用于产生柔焦或模拟深度感。在iOS平台上,可以通过Core Image框架中的 CIGaussianBlur 滤镜来实现高斯模糊效果。本章节将介绍如何在iOS应用中实现高斯模糊,包括框架的介绍、滤镜的应用以及性能优化策略,为开发者提供一套完整的高斯模糊实现解决方案。
接下来,我们将深入探讨高斯模糊的核心原理及其在iOS开发中的应用,从而帮助开发者掌握如何在项目中有效地利用这一效果增强用户体验。
2. Core Image框架使用
2.1 Core Image框架概述
2.1.1 框架的核心概念和组件
Core Image是Apple提供的一套功能强大的图像处理API,它允许开发者在不牺牲性能的情况下,应用各种高级图像处理技术。Core Image框架的核心概念包括图像处理管道(filter pipelines)、图像源(image sources)、滤镜(filters)、内核(kernels)和缓存(caching)。
在使用Core Image时,开发者会频繁与以下几种组件打交道:
- CIImage :代表图像本身,所有的图像处理都是在CIImage对象上进行。
- CIFilter :封装了图像处理算法的核心类,提供了丰富的图像处理滤镜。
- CIContext :用于执行图像处理操作的环境,它负责将CIFilter处理的结果渲染到设备上。
- CIColor :用于处理颜色数据。
- CIKernel :包含自定义图像效果的程序代码。
2.1.2 Core Image与其他图形处理框架的比较
在iOS开发中,Core Image并不是唯一的图形处理框架。开发者通常会将它与其他框架比如Core Graphics、Core Animation或OpenGL进行比较,以选择最合适的技术实现需求。
- Core Graphics :提供低级的、底层的绘图API,适合精确控制绘制过程。Core Image与之相比,后者更擅长进行高阶的图像处理和滤镜应用。
- Core Animation :专注于动画效果的创建,而不是静态图像处理。尽管Core Image可以用于生成动画中使用的图像帧。
- OpenGL ES :是一种跨平台的API,适用于需要高度优化和自定义图形渲染的复杂3D图形。Core Image的使用通常更加简单,更侧重于2D图像处理。
2.2 Core Image滤镜应用基础
2.2.1 滤镜类别和应用场景
Core Image提供多种滤镜类别,它们可以大致分为以下几种:
- 颜色滤镜 :调整颜色和亮度,如
CIColorControls滤镜。 - 模糊滤镜 :如
CIGaussianBlur,用于创建模糊效果。 - 扭曲滤镜 :如
CISwirl,用于创建扭曲效果。 - 锐化滤镜 :用于增强图像的细节,如
CILinearSharpen。 - 变形滤镜 :用于重新映射图像,如
CIPerspectiveCorrection。
不同的滤镜可以根据实际应用场景灵活运用,例如,在相册应用中,可以通过颜色滤镜来增强照片的色彩;在社交媒体应用中,可以用模糊滤镜来模拟背景虚化效果。
2.2.2 滤镜链的创建和管理
一个复杂的图像处理效果往往需要多个滤镜组合在一起,这样的组合称为滤镜链(filter chain)。在Core Image中创建和管理滤镜链的过程是高效且直观的。
创建一个滤镜链的步骤一般包括:
- 创建CIImage对象,这是滤镜处理的基础。
- 通过CIFilter创建各个滤镜实例,并根据需要设置滤镜参数。
- 将滤镜效果应用到CIImage对象上。
- 将第一个滤镜的输出作为下一个滤镜的输入,形成链式结构。
- 最后,使用CIContext将最终的CIImage渲染到屏幕或文件。
示例代码展示如何创建一个简单的滤镜链:
let inputImage = CIImage(image: image)
let colorFilter = CIFilter(name: "CIColorControls",
withInputParameters: ["inputColor": CIColor(red: 1.0, green: 0.0, blue: 0.0)])
colorFilter?.setValue(inputImage, forKey: kCIInputImageKey)
let blurFilter = CIFilter(name: "CIGaussianBlur",
withInputParameters: ["inputRadius": 5.0])
blurFilter?.setValue(colorFilter?.outputImage, forKey: kCIInputImageKey)
let context = CIContext()
let outputImage = blurFilter?.outputImage
let cgImage = context.createCGImage(outputImage!, from: (outputImage?.extent)!)
let processedImage = UIImage(cgImage: cgImage!)
在上面的代码中,我们首先创建了一个 CIColorControls 滤镜实例并将其应用于输入图像。接着,我们将 CIGaussianBlur 滤镜应用于 CIColorControls 滤镜的输出。这样,我们就创建了一个包含两个滤镜的滤镜链。
2.3 Core Image滤镜的实际应用案例
Core Image的强大之处在于其丰富的滤镜效果和简单易用的API。下面展示一个如何将这些理论应用到实际iOS项目中的案例。
应用案例:创建一个动态模糊效果
动态模糊效果常见于模拟物体快速移动的场景中。以下是使用Core Image实现动态模糊效果的步骤:
-
准备源图像 :首先,需要一个需要进行动态模糊处理的
CIImage对象。 -
应用运动模糊滤镜 :通过
CIMotionBlur滤镜来模拟动态模糊效果。我们可以为该滤镜指定一个方向和强度,以模拟不同的运动效果。 -
优化性能 :为了确保处理的流畅性,可能需要对图像进行缩放,并且根据设备的性能选择合适的分辨率。
-
渲染结果 :最终使用
CIContext将处理后的图像渲染到屏幕上,或者保存为新的图片文件。
这是一个具体的代码示例:
func applyMotionBlur(to image: UIImage, intensity: CGFloat, angle: CGFloat) -> UIImage {
let inputImage = CIImage(image: image)
let motionBlurFilter = CIFilter(name: "CIMotionBlur",
withInputParameters: ["inputIntensity": intensity,
"inputAngle": angle,
"inputCenter": CGPoint.zero,
"inputImage": inputImage!])!
let context = CIContext()
let outputImage = motionBlurFilter.outputImage
let extent = inputImage.extent
let transform = CGAffineTransform(scaleX: extent.width / image.size.width,
y: extent.height / image.size.height)
let renderedImage = context.createCGImage(outputImage!, from: extent)
return UIImage(cgImage: renderedImage!)
}
在这个函数中, applyMotionBlur(to:images,intensity:angle:) 接受一个 UIImage 对象、模糊强度 intensity 和模糊角度 angle 作为参数。我们创建了一个 CIMotionBlur 滤镜实例,并对其参数进行设置,然后通过 CIContext 渲染输出图像。这样,就可以得到一个动态模糊效果的图片。
通过本节内容,你已经了解了Core Image框架的基础知识、滤镜的类别和应用场景,以及如何创建和管理滤镜链。在接下来的章节中,我们将深入探讨如何将Core Image中特定的滤镜,如高斯模糊滤镜,应用到iOS项目中,并探索如何创建更复杂的动态模糊效果。
3. CIGaussianBlur滤镜应用
3.1 CIGaussianBlur滤镜简介
3.1.1 滤镜参数的调整和效果演示
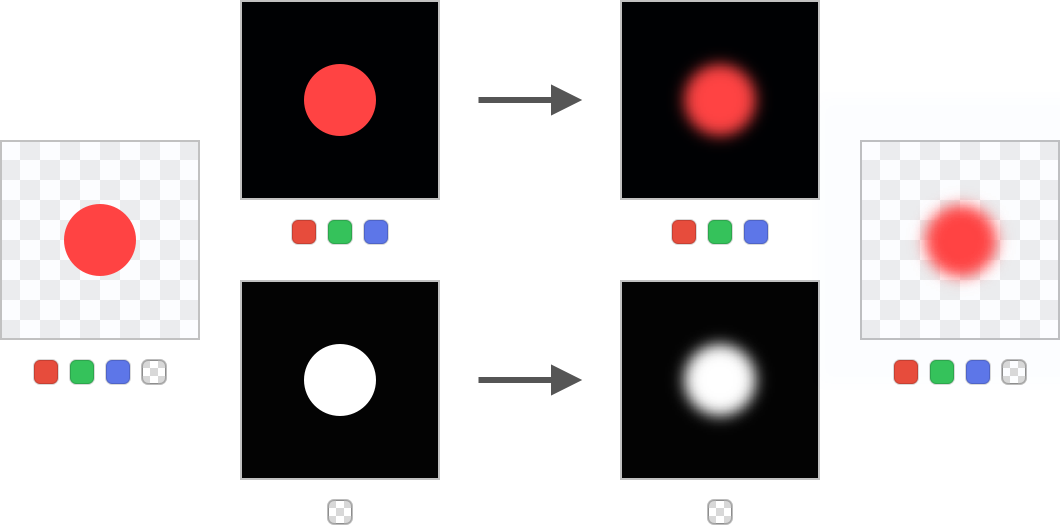
CIGaussianBlur滤镜是iOS开发中常用的高斯模糊效果滤镜,它能够给图像带来平滑的模糊视觉效果,常用于界面元素的背景模糊,以及创建深度感和空间感。CIGaussianBlur滤镜的参数调整十分直观,开发者可以通过调整其半径属性来控制模糊程度,半径越大,模糊效果越强烈。
在实现CIGaussianBlur滤镜时,首先需要导入Core Image库:
import CoreImage
接下来,创建一个CIGaussianBlur滤镜对象,并设置其半径属性:
let inputImage = UIImage(named: "input") // 加载原始图片
let context = CIContext(options: nil)
let filter = CIFilter(name: "CIGaussianBlur")!
filter.setValue(inputImage, forKey: kCIInputImageKey)
filter.setValue(10, forKey: kCIInputRadiusKey) // 设置高斯模糊的半径值
let outputImage = filter.outputImage
在这里, kCIInputRadiusKey 设置为10,意味着我们希望半径为10个像素的模糊效果。得到的 outputImage 就是应用了高斯模糊效果的图像。
为了展示效果,可以将 outputImage 转换为 UIImage ,并展示在界面上:
let cgimg = context.createCGImage(outputImage, from: outputImage.extent)
let processedImage = UIImage(cgImage: cgimg!)
// 将processedImage展示在界面上
不同的半径值会带来不同的模糊效果。下面是半径参数从0到10的一个简单对比,展示了不同半径下图片的模糊程度:
| 半径值 | 模糊效果 | | --- | --- | | 0 | 无模糊 | | 5 | 轻微模糊 | | 10 | 中等模糊 | | 15 | 强烈模糊 |
通过参数的调整,开发者可以轻松地实现对模糊效果的精确控制,满足不同的设计需求。这种参数的可调性是CIGaussianBlur滤镜受到广泛欢迎的重要原因。
3.1.2 高斯模糊与其他模糊滤镜的对比
在图像处理中,除了CIGaussianBlur滤镜,还有其他多种模糊滤镜可供选择,比如CIBoxBlur、CIMotionBlur等。高斯模糊与其他滤镜相比,最大的优势在于其模糊效果更自然,更符合人眼对自然景物模糊的视觉感知。
高斯模糊(CIGaussianBlur)采用高斯函数对图像进行模糊处理,其特点是周边像素的影响逐层递减,中心点像素影响最大。这种基于高斯核的模糊方法,可以生成柔和、自然的模糊效果,因而非常适合于模拟背景虚化等视觉效果。
相比之下,盒式模糊(CIBoxBlur)通过将图像像素平均分配到一个盒状区域内来实现模糊,虽然计算效率较高,但生成的模糊效果相对生硬,缺乏层次感。运动模糊(CIMotionBlur)则模仿了物体运动过程中产生的模糊,通常用于模拟动态效果。
下面是一个简化的表格,比较了这些滤镜在核心特性上的差异:
| 特性 | CIGaussianBlur | CIBoxBlur | CIMotionBlur | | --- | --- | --- | --- | | 模糊效果 | 自然、柔和 | 硬边缘、平滑 | 运动方向明显 | | 计算复杂度 | 中等 | 较低 | 较高 | | 适用场景 | 背景虚化、景深模拟 | 快速模糊效果 | 动态模糊效果 |
每种模糊滤镜都有其独特的用途和效果,开发者应根据具体需求选择最合适的滤镜。高斯模糊滤镜由于其优秀的模糊效果,在图像处理和UI设计中被广泛采用。
3.2 CIGaussianBlur滤镜的高级应用
3.2.1 动态模糊效果的实现
动态模糊效果是一种模拟运动物体在视觉上产生的拖尾效果,常用于游戏和视频应用中,以增加运动感和速度感。在Core Image中,虽然没有直接的动态模糊滤镜,但可以通过对CIGaussianBlur滤镜进行创新应用来实现动态模糊效果。
实现动态模糊效果的基本思路是:在一定时间间隔内连续对图像应用CIGaussianBlur滤镜,并逐渐增加模糊半径值。这种方法可以模拟出运动物体在视觉上的模糊拖尾效果。
以下是使用Swift语言实现动态模糊效果的代码示例:
import CoreImage
import UIKit
class DynamicBlurViewController: UIViewController {
var originalImage: UIImage?
var lastTime: TimeInterval = 0
var blurRadius = 0.0
override func viewDidLoad() {
super.viewDidLoad()
originalImage = UIImage(named: "your_image")
}
@objc func applyDynamicBlur() {
let currentTime = Date().timeIntervalSince1970
let deltaTime = currentTime - lastTime
lastTime = currentTime
blurRadius = min(100.0, blurRadius + deltaTime) // 增加模糊半径
let ciImage = CIImage(image: originalImage!)
let context = CIContext(options: nil)
let filter = CIFilter(name: "CIGaussianBlur")!
filter.setValue(ciImage, forKey: kCIInputImageKey)
filter.setValue(blurRadius, forKey: kCIInputRadiusKey)
let outputImage = filter.outputImage
let uiImage = UIImage(ciImage: outputImage)
// 更新UI显示模糊后的图像
imageView.image = uiImage
}
}
在这个示例中,通过 applyDynamicBlur 函数连续不断地对图像应用高斯模糊,并逐渐增加模糊半径。这样的处理会给用户以图像正在以某种速度移动的错觉。
3.2.2 滤镜链中参数优化和性能提升
在使用CIGaussianBlur滤镜时,性能优化是提高应用响应速度和用户体验的关键。参数优化不仅影响模糊效果的质量,也是提升性能的重要手段。
-
半径值的选取 :在实现动态模糊效果时,合理选择模糊半径值对于性能优化至关重要。较小的半径值可以减少滤镜处理的计算量,从而提高性能。
-
滤镜链的构建 :CIGaussianBlur滤镜可以通过构建滤镜链来优化。多个滤镜可以串行或并行组合,合理安排滤镜顺序,可以有效减少内存占用和处理时间。
-
异步处理 :对于高开销的滤镜操作,推荐使用异步处理。可以利用Swift的
DispatchQueue在后台线程完成图像处理,然后在主线程更新UI,避免阻塞UI线程。 -
使用CVPixelBuffer :在处理大量图像数据时,使用
CVPixelBuffer代替CIImage可以提高性能。因为CVPixelBuffer允许直接访问底层的像素数据,减少了数据转换的开销。 -
缓存机制 :在多次应用相同的滤镜链时,可以采用缓存机制。将已经处理过的中间结果保存下来,后续再次需要时直接使用缓存数据,而不是重新计算,可以显著提高性能。
下面是一个代码示例,展示如何利用CVPixelBuffer和异步处理来提高性能:
DispatchQueue.global(qos: .background).async {
let ciImage = CIImage(image: originalImage)
let context = CIContext(options: nil)
let filter = CIFilter(name: "CIGaussianBlur")!
filter.setValue(ciImage, forKey: kCIInputImageKey)
filter.setValue(10, forKey: kCIInputRadiusKey)
guard let output = filter.outputImage,
let buffer = context.createCGImage(output, from: output.extent) else {
DispatchQueue.main.async {
// 异步操作完成,回到主线程更新UI
imageView.image = UIImage(cgImage: buffer)
}
return
}
}
在上述代码中,我们使用 DispatchQueue.global(qos: .background) 将图像处理放在后台线程执行,处理完成后通过 DispatchQueue.main.async 回到主线程更新UI,这样可以保证UI的流畅性,避免卡顿现象。
通过这些优化技巧,可以在保持高斯模糊效果质量的同时,大大提升应用的性能和响应速度。
4. 动态模糊效果实现方法
4.1 动态模糊效果的理论基础
4.1.1 动态模糊的数学原理
动态模糊是一种在视觉艺术中常用的效果,它模拟了在移动中拍摄物体时产生的模糊效果。在数学和物理学中,这种效果可以视为时间与空间的一种混合,其中影像会在运动方向上呈现出一种连续的滑移。在离散数学的范畴内,动态模糊可以通过卷积运算来模拟,核心思想是将图像上每个点的像素值根据运动轨迹分布到其邻近的像素中。
动态模糊的实现依赖于对“运动向量”的定义,这通常涉及到速度和方向两个参数。速度决定了模糊的程度,而方向决定了模糊的方向。数学上,可以通过一个积分核(kernel)来模拟移动轨迹。核的形状和大小会影响到模糊效果的外观,典型的核形状有线性、圆形、高斯等。
4.1.2 不同类型动态模糊效果的特点
在计算机图形学中,动态模糊大致可以分为两大类:线性动态模糊和径向动态模糊。
线性动态模糊模拟了物体沿直线路径移动时产生的模糊,常用于模拟车辆行驶或物体直线运动产生的效果。径向动态模糊则是模拟从一个中心点发散出去的移动,常常用于模拟旋转或放射状的运动。
每种模糊类型都有其独特的视觉效果和应用场景。比如,线性动态模糊效果在渲染运动中的物体时能提供更强烈的运动感,而径向动态模糊则可以用于创造动态爆炸或是旋转的模糊视觉效果。
4.2 动态模糊效果在iOS中的实现
4.2.1 实现动态模糊的技术路径
在iOS平台上,实现动态模糊效果通常需要使用Core Image框架提供的滤镜功能。 CIPerspectiveTransform 和 CIGaussianBlur 等滤镜可用于线性动态模糊,而 CIRadialGradient 滤镜则可用于径向动态模糊。
实现动态模糊的第一步是确定运动路径和模糊的程度。例如,在线性动态模糊中,需要定义一个运动向量,它包含了模糊方向和长度两个参数。接下来,应用一个模糊滤镜到原始图像上,将模糊后的图像根据运动向量移动一定的距离,并最终通过合成技术将原始图像与模糊图像结合起来,创造出动态模糊的效果。
4.2.2 优化策略与性能考量
在实现动态模糊效果时,需要考虑到性能的影响。iOS设备的CPU和GPU资源有限,特别是在移动设备上,资源的优化尤为重要。为了提升性能,可以采用以下策略:
- 分层处理 :将图像分层次进行模糊处理,减少单次处理的数据量。
- 并行计算 :利用多线程或GPU加速来并行处理图像的不同区域。
- 缓存机制 :对于重复使用的图像处理结果进行缓存,避免重复计算。
- 分辨率调整 :根据显示设备的分辨率调整处理图像的大小,避免过度计算。
- 动态模糊参数调整 :根据运行时的资源情况动态调整模糊参数,保持流畅的用户体验。
接下来,我将通过一个具体的代码示例展示如何使用Core Image滤镜实现线性动态模糊效果:
import UIKit
import CoreImage
class DynamicBlurViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let originalImage = UIImage(named: "example")!
let ciImage = CIImage(image: originalImage)!
// 1. Set up the perspective transform filter for linear motion blur
let perspectiveTransform = CIFilter(name: "CIPerspectiveTransform")!
perspectiveTransform.setValue(ciImage, forKey: kCIInputImageKey)
let moveX = CGFloat(10) // horizontal motion
let moveY = CGFloat(10) // vertical motion
perspectiveTransform.setValue(CIVector(x: moveX, y: moveY), forKey: kCIInputTransformKey)
// 2. Set up the Gaussian blur filter
let gaussianBlur = CIFilter(name: "CIGaussianBlur")!
gaussianBlur.setValue(perspectiveTransform.outputImage, forKey: kCIInputImageKey)
gaussianBlur.setValue(10.0, forKey: kCIInputRadiusKey) // blur intensity
// 3. Apply the filters and render the result
if let context = CIContext(options: nil),
let cgImage = context.createCGImage(gaussianBlur.outputImage!, from: gaussianBlur.outputImage!.extent) {
let resultImage = UIImage(cgImage: cgImage)
imageView.image = resultImage
}
}
}
在这个代码示例中,我们首先创建了原始图像的 CIImage 版本。接着,我们通过 CIPerspectiveTransform 滤镜定义了运动向量,这里简单地使用了水平和垂直移动值来模拟运动。之后,我们应用了 CIGaussianBlur 滤镜,并指定了模糊半径。最后,我们利用 CIContext 将处理后的图像转换回 CGImage ,并用 UIImage 展示最终效果。
实现动态模糊效果时,代码逻辑清晰是至关重要的。每个滤镜的设置都有其目的,包括指定滤镜名称、输入图像以及调整特定的参数来控制模糊的程度和方向。通过这样的步骤,我们能够在iOS应用中创建出富有表现力的动态模糊效果。
5. 图像处理性能优化
5.1 图像处理性能分析
5.1.1 影响性能的关键因素
在进行图像处理时,性能的优化是至关重要的。影响iOS图像处理性能的关键因素很多,主要包括处理算法的复杂度、CPU与GPU的负载分配、内存使用量以及数据传输效率等。
- 算法复杂度 :复杂的图像处理算法会导致CPU或GPU进行更多的计算,这会显著增加处理时间。例如,模糊处理中的高斯模糊算法,其运算复杂度比简单模糊算法要高。
- CPU与GPU负载 :在iOS中,图像处理可以通过CPU进行,也可以通过GPU进行。一般来说,GPU处理图形的速度要快于CPU,因此,合理分配CPU与GPU的工作负载是优化性能的关键。
- 内存使用量 :图像处理中需要加载和处理的数据量往往很大,因此,对内存的使用量是一个关键性能指标。内存溢出会导致程序崩溃,甚至影响整个系统的稳定性。
- 数据传输效率 :数据在CPU和GPU之间传输的效率也会影响到性能。在图像处理中,通常需要频繁地在CPU和GPU之间传输图像数据,这个过程如果效率低下,则会成为性能瓶颈。
5.1.2 性能分析工具和方法
为了深入分析图像处理的性能瓶颈,我们可以使用一系列工具和方法来进行评估和优化。
- Instruments :Apple提供的性能分析工具,能够帮助开发者记录和分析应用程序运行时的各种性能指标,如CPU使用情况、内存分配、网络活动等。
- Time Profiler :这是Instruments中的一个工具,它记录应用程序运行时每个线程的函数调用情况,帮助开发者了解程序在何处消耗了大量时间。
- GPU Frame Capture :在Xcode中可以直接捕获和分析GPU的渲染性能,查看每一帧渲染的耗时以及具体渲染过程中的性能瓶颈。
- Benchmark测试 :创建特定的测试案例,用以衡量图像处理操作的执行时间,通过对比不同处理方法或不同设备上的表现,为性能优化提供数据支撑。
5.2 图像处理优化技巧
5.2.1 CPU与GPU的协作优化
在图像处理中,为了提高性能,应合理利用CPU和GPU的各自优势进行协作处理。
- 异构计算 :利用GPU的并行计算能力对图像进行处理,如使用GPU进行图像的像素级操作,提高处理速度。
- 预处理和后处理 :一些对精度要求不高的图像预处理和后处理操作可以交由CPU完成,如简单的图像缩放和颜色调整。
- 负载均衡 :避免CPU或GPU过度负载,通过合理分配任务,保证两个处理器能够协同高效地工作。
5.2.2 异步处理和缓存策略
为避免阻塞主线程并提升用户体验,异步处理以及合适的缓存策略是至关重要的。
- 异步处理 :在后台线程进行图像加载和处理,处理完毕后再回到主线程进行显示更新,以此来避免主线程卡顿。
- 缓存机制 :对于频繁使用的图像资源,可以采用缓存机制来减少重复的处理。比如,对已经处理过的图像进行缓存,当下次需要同样效果时,直接从缓存中读取结果。
为了实现这些优化策略,以下是一段简单的代码示例,演示了如何在iOS应用中异步加载并处理图像:
import UIKit
func loadImageAsync(_ url: URL, completion: @escaping (UIImage?) -> Void) {
DispatchQueue.global(qos: .background).async {
guard let data = try? Data(contentsOf: url) else {
DispatchQueue.main.async { completion(nil) }
return
}
DispatchQueue.main.async {
completion(UIImage(data: data))
}
}
}
// 使用示例
loadImageAsync(url) { image in
if let img = image {
// 在这里对图片进行处理并更新UI
} else {
// 处理图片加载失败的情况
}
}
在上述代码中,我们创建了一个异步方法 loadImageAsync ,它在全局后台队列中下载图片数据,并在主线程中通过完成处理器返回处理后的 UIImage 对象。这种模式避免了在主线程中执行长时间的IO操作,从而优化了用户界面的响应性。
通过这样的优化,我们不仅提升了图像处理的性能,同时确保了应用的流畅和响应速度。
简介:在iOS开发中,应用高斯模糊效果可以提供优雅且现代的视觉体验,常用于启动页、背景视图和过渡界面。高斯模糊是通过在图像上应用高斯函数来平滑和消除噪声边缘,使用Core Image框架中的CIGaussianBlur滤镜可以轻松实现。本项目教程展示了如何通过动态改变模糊程度来创建流畅的模糊效果,并且提供了一个完整的iOS源码包,包含源码结构说明、详细帮助文档以及推荐的资源链接。通过这个项目,开发者可以深入理解高斯模糊的实现原理并提升iOS图形处理和动画设计技能。
























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








